AddQuicktagの使い方と設定方法!おすすめの定型文やアドセンスでの使い方も!
WordPressでブログを書くとき。
基本は文章なのですが、それ以外にもさまざまな
タグやショートコードを使いますよね。
これらはHTMLだったり英数字だったりするので、
いちいち手打ちでやっていたら作業効率が悪くてたまりません。
と、そんな時!
一度使い始めたらもう手放せないほど便利なプラグイン、
AddQuicktag。
こいつの登場です。
あんな文字装飾も、こんなショートコードも、
AddQuicktagに登録してくれればボタン一発で完了です。
こんな便利なツールを使わないテはありません。
そこで今回は、
AddQuicktagを始めて使う人も!
すでに使ってる人はさらに効率的に!
こんなこともできるよ的なことまで!
AddQuicktagの基本的な使い方から応用編、
使い方のケーススタディまで。
あますとこなくこのプラグインの魅力をお伝えします。
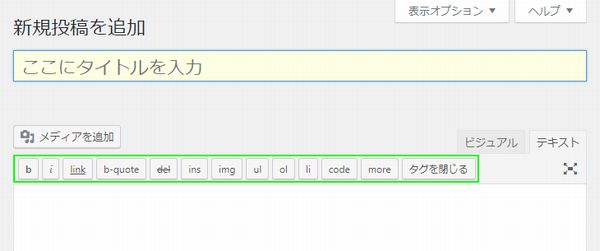
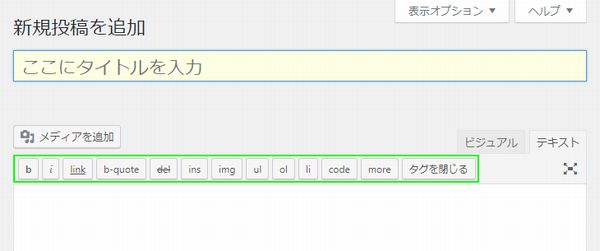
文章を書く所のすぐ上にいくつかのボタンがあることに気付くかと思います。
この部分ですね。

基本は文章なのですが、それ以外にもさまざまな
タグやショートコードを使いますよね。
これらはHTMLだったり英数字だったりするので、
いちいち手打ちでやっていたら作業効率が悪くてたまりません。
と、そんな時!
一度使い始めたらもう手放せないほど便利なプラグイン、
AddQuicktag。
こいつの登場です。
あんな文字装飾も、こんなショートコードも、
AddQuicktagに登録してくれればボタン一発で完了です。
こんな便利なツールを使わないテはありません。
そこで今回は、
使い方のケーススタディまで。
あますとこなくこのプラグインの魅力をお伝えします。
目次
AddQuicktagとは
WordPressのブログをインストールして、記事投稿画面を見た時に、文章を書く所のすぐ上にいくつかのボタンがあることに気付くかと思います。
この部分ですね。

こちらは、テキストエディタで見た時の画面ですが、
イマイチこれの意味がわからず、
「けっきょく、いつもビジュアルエディタを使っている」
という人も多いのではないでしょうか。
これは、デフォルトで用意されているHTMLのタグボタンで、
それぞれHTMLのタグに対応しています。
マウスで選択してからボタンを押すことで、
HTMLの記述をワンタッチでできるようになっています。
一例をあげると以下のような感じです。
| ボタン | 用途 | HTML |
| b | 強く強調する | <strong>~</strong> |
| i | 強調する | <em>~</em> |
| blockquote | 引用文に使う | <blockquote>~</blockquote> |
| li | リストにする | <li>~</li> |
| ol | 番号リストにする | <ol>~</ol> |
| more | 続きを読む | <!–more–> |
WordPressでブログの運営をしていると、
実際にはこれ以外のHTMLや定型文もかなり使います。
そんな時に、よく使うタグや定型文を登録して、
新たにこちらのボタンにに追加できるのが、
「AddQuicktag」というプラグイン!
となります。ビジュアルエディタとテキストエディタの違い
WordPressでは文章を入力する時に、
ビジュアルエディタ
テキストエディタ
のどちらを使うかを選択できますが、個人的には早いうちからテキストエディタでの入力に慣れておくほうが良いと考えています。
というのも、ビジュアルエディタだと、MicrosoftのWordのように、文字情報だけでなく文字情報に紐づくフォントの大きさやフォントの色、形式などさまざまな情報をひきずったまま記録してしまいます。
そうすると、例えば文字の大きさを変えた時や、スペースや改行があった時に全部HTMLに変換されてしまうので、プレビューで確認したときに想定と違う状態になっていたり、いらない情報が追加されていて、ソースコードが汚くなってしまっていることが多々あります。
よく使う必要なHTMLはAddQuicktagに登録しておいて、普段からテキストエディタを使うことで結果的に修正の手間も減りますし、出来上がりもシンプルで統一された検索エンジンにとっても読みやすいキレイなソースコードで記事が完成します。
さて、それではさっそくAddQuicktagを使っていきましょう。WordPressでは文章を入力する時に、
というのも、ビジュアルエディタだと、MicrosoftのWordのように、文字情報だけでなく文字情報に紐づくフォントの大きさやフォントの色、形式などさまざまな情報をひきずったまま記録してしまいます。
そうすると、例えば文字の大きさを変えた時や、スペースや改行があった時に全部HTMLに変換されてしまうので、プレビューで確認したときに想定と違う状態になっていたり、いらない情報が追加されていて、ソースコードが汚くなってしまっていることが多々あります。
よく使う必要なHTMLはAddQuicktagに登録しておいて、普段からテキストエディタを使うことで結果的に修正の手間も減りますし、出来上がりもシンプルで統一された検索エンジンにとっても読みやすいキレイなソースコードで記事が完成します。
AddQuicktagの使い方
ここではAddQuicktagの使い方をみていきましょう。AddQuicktagをインストールしよう
まずはAddQuicktagをインストールしましょう。AddQuicktagのインストール方法
1.
AddQuicktag
↑
こちらのテキストをコピーします。
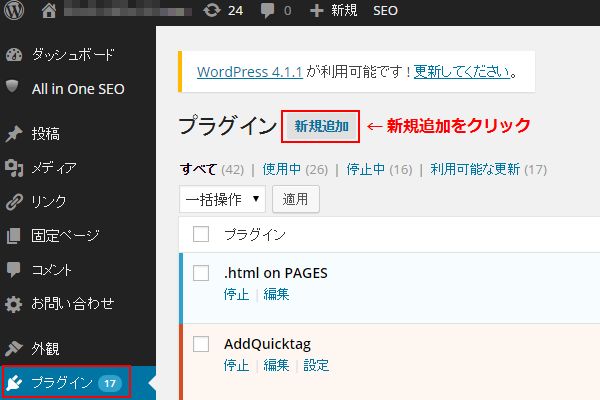
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
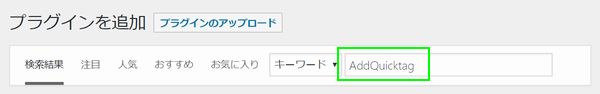
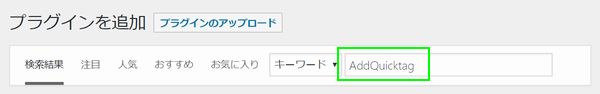
プラグインのインストールページを開いたら、右上の方にある検索窓に先ほどコピーしたプラグイン名「AddQuicktag」のテキストを張り付けて、キーボードのエンターキーを押します。

3.
検索でヒットしたプラグインで、AddQuicktagを見つけて、「今すぐインストール」ボタンをクリックします。

インストールが完了したら「有効化」のボタンをクリックします。

1.
AddQuicktag
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
プラグインのインストールページを開いたら、右上の方にある検索窓に先ほどコピーしたプラグイン名「AddQuicktag」のテキストを張り付けて、キーボードのエンターキーを押します。

3.
検索でヒットしたプラグインで、AddQuicktagを見つけて、「今すぐインストール」ボタンをクリックします。

インストールが完了したら「有効化」のボタンをクリックします。

これで「AddQuicktag」のインストールが完了しました。
基本的な使い方
ではさっそくAddQuicktagの使い方をみていきましょう。プラグインの一覧からAddQuicktagの設定をクリックします。
Aから始まるので一覧の上の方にあります。

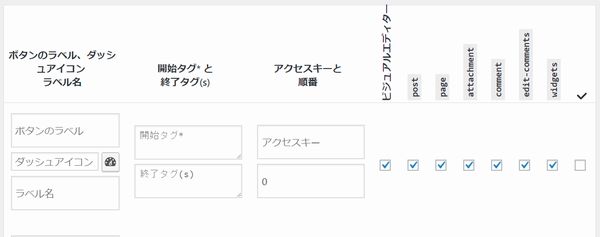
ここで自分の好きなHTMLやショートコード、定型文を設定・追加できます。
入力する項目は以下の通りです。
- 設定項目
ボタンのラベル
ボタンにつける名前です。短めでわかりやすい名前をつけましょう。
ダッシュアイコン
ビジュアルエディタで見た時につくアイコンです。
ラベル名
ラベルの説明です。省略可。
開始タグ
ボタンを押したときに出る文字です。HTMLタグや定型文を設定します。
終了タグ
文字をマークしている時、終了時に出るHTMLタグを設定します。
アクセスキー
未入力でOKです。
順番
投稿画面に出る順番です。数字が若い順で先に出ます。
チェックボックス
管理画面のどのメニューで使うかを設定できます。
一番右にチェックを入れるとすべての画面で使えるようになります。

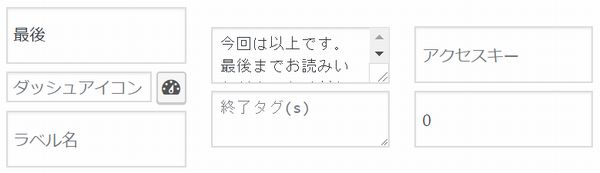
定型文を入れる場合は「開始タグ」のところに文字を入れてボタンを押せばOKです。
例えば、記事の最後に入れる文章をAddQuicktagこんな感じで登録します。

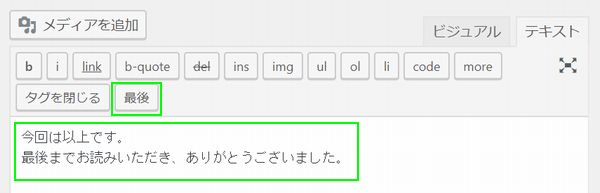
すると、投稿ページにボタンが追加されているので、
ボタンを押せば登録した文章が入力されます。
毎回、同じことを入力する手間が省けますね。

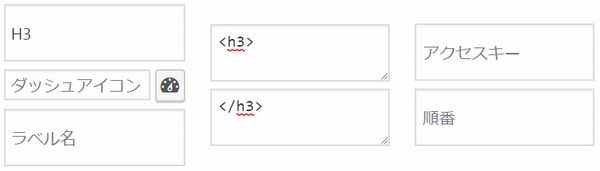
HTMLタグを登録する場合は、
開始タグと終了タグを入力します。
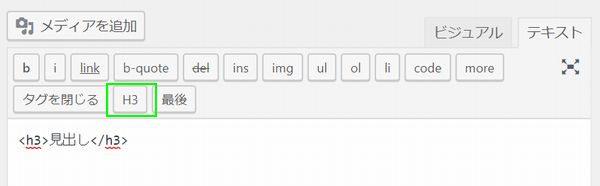
例えば、見出しタグを追加してみましょう。
この場合は、開始タグと終了タグに閉じタグ(/)も入力します。

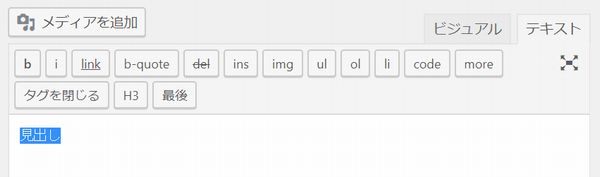
投稿ページで、指定のタグを使いたいところをマウスで選択します。

先ほど追加した見出しタグボタンを押せば、
開始タグと終了タグで挟んだ状態にしてくれます。

あとは同じ要領で、普段、頻繁に使うタグや、定型文などを
どんどんAddQuicktagの設定画面から追加していけばOKです。
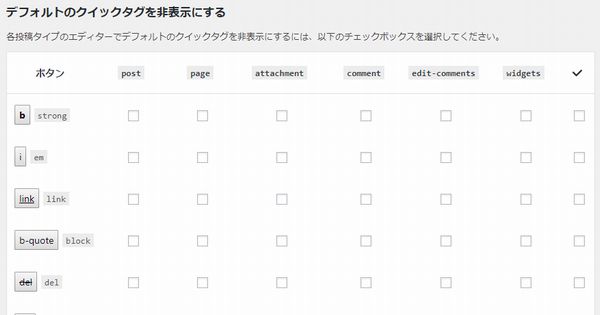
使わないタグボタンは非表示に
デフォルトで設定させているボタンについては、設定画面から非表示にすることができます。

「これは使わないな」
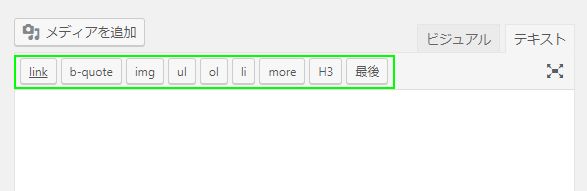
というボタンはどんどん表示を消して、
使いやすいようにスッキリさせましょう。

ビジュアルエディタで使う方法
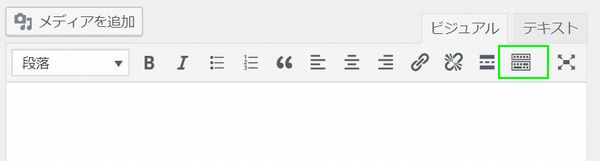
AddQuicktagはビジュアルエディタでも使います。以下のようになっている場合は右のほうにある、
ツールバーの切り替え
をクリックしましょう。

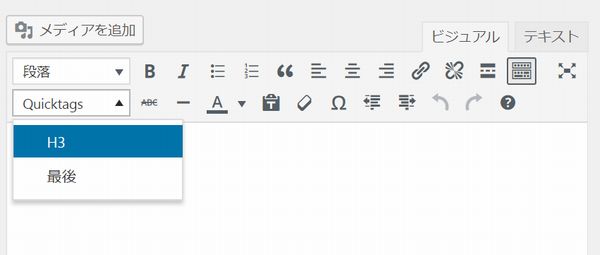
するともう一段下にメニューが出てきますので、
左のほうにある「Quicktag」から登録したタグを
プルダウンで選んで使うことができます。

アドセンスでの使い方について
アドセンス広告を使う場合。AddQuicktagに直接広告コードを貼るのは管理上よろしくないです。
それだともし広告を張り替える時に全ページで修正が必要になり、手間だからですね。
アドセンスについては、アドセンス専用のプラグインを使う方が良いです。
アドセンス用のプラグインについては、以下のものがあります。
いちばんおすすめなのは、WP QUADSです。
AdSense Manager
AdSense Managerの場合は、プラグインに広告コードを登録すると専用のショートコードを作成できます。- [ad#co-1]
これをAddQuicktagに登録して、アドセンス広告を貼りたいところでタグのボタンを押せばOKです。
詳しくはこちらの記事でどうぞ。
Quick Adsense
Quick Adsenseの場合は、プラグインにアドセンス広告コードを登録すると、投稿画面に自動的にボタンが追加されます。
なので、AddQuicktagを使用する必要はありません。
WP QUADS
WP QUADSはQuick Adsenseの上位版になります。基本的にはQuick Adsenseと同様のことができて、
Quick Adsenseより安定して更新・アップデートが行われています。
こちらもAddQuicktagを使用する必要はありません。
おすすめの定型文
ここでは、私がAddQuicktagに登録しているおすすめのHTMLタグや定型文を紹介します。
「使えそうだな」
と思ったら、お好みでコピペしてAddQuicktagにご登録の上、ご活用ください。
| ボタン名 | 開始タグ | 終了タグ | 説明 |
| H3 | <h3> | </h3> | 大きな見出しです。 |
| H4 | <h4> | </h4> | 中くらいの見出しです。 |
| H5 | <h5> | </h5> | 大きなの見出しです。 |
| b | <b> | </b> | 文字を太くします。 |
| font+1 | <b><font size=”+1″> | </b></font> | 文字を少し大きくして目立たせます。 |
| red | <font color=”#ff0000″><b> | </b></font> | 文字を赤くして目立たせます。 |
| yellow | <span style=”background-color:#ffff66;”> | </span> | 文字の背景を黄色くします。 |
| br | </br> | – | 強制的に改行します。 前スラbrにすると、WordPressの自動整形機能にも耐えられることが多いです。 |
| syusei | <span style=”color: #999999; font-size: x-small;”> | </span> | 記事公開後に修正した旨を記述する場合などに、目立たない状態で文字を追加します。 |
| table | <table> <tr bgcolor=”#feb”> <td></td> <td></td> <td></td> </tr> <tr> <td bgcolor=”#feb”></td> <td></td> <td></td> </tr> </table> | – | テーブルタグを汲む時のデフォルトの設定です。 |
自分の他のブログで同じ設定も可能!(インポート・エクスポート)
AddQuicktagで登録したタグ情報は、「.json」というファイル形式でエクスポートできます。つまり、
新しいブログを立ち上げた時に、今のAddQuicktagに登録した環境をそのまま使える
ということですね。AddQuicktagの設定画面の下の方にある、
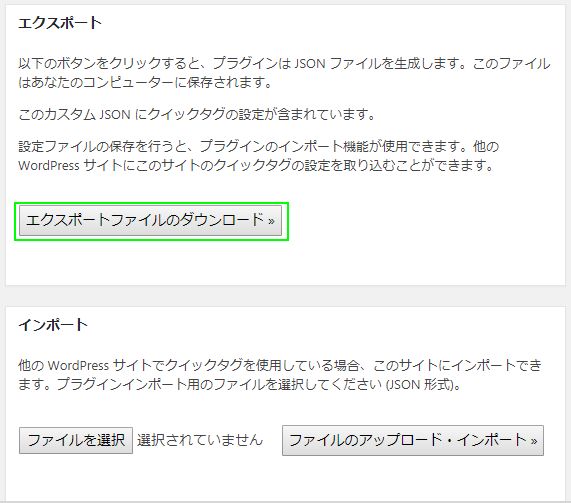
エクスポート
という項目から、
「エクスポートファイルのダウンロード」のボタンをクリックします。
すると、「.json」ファイルがダウンロードできますので、
自分のパソコンの任意の場所に保存します。

新しいブログを立ち上げたら、
AddQuicktagのプラグインをインストール後
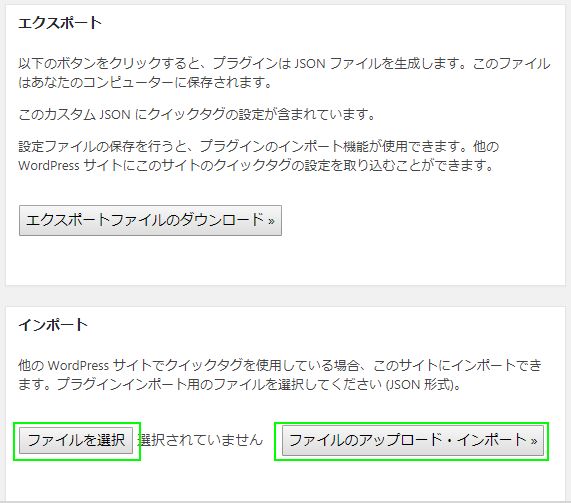
プラグインの設定画面の「インポート」の項目から、
- ファイルを選択 → ファイルのアップロード・インポート
そのまま新しいブログでも使うことができます。

まとめ
今回は、よく使うHTMLタグをボタンにしてワンタッチに使えるようにする便利なプラグイン、「AddQuicktag」の使い方や設定方法について紹介しました。AddQuicktagは一度使い始めると、もうこれ無しではWordPressでの記事更新がやってられなくなるくらい便利なプラグインです。
また、使い方次第ではアドセンスの挿入に活用したり、定型文やよく使うフレーズなどを登録しておくことによって、記事更新につかう時間をかなりショートカットできます。
一度、自分の使いやすいようにカスタマイズしてしまえば、2個目、3個目と新しいブログを立ち上げた時でも、記事投稿画面を使いなれてる環境そのまま、次のブログに移すことも可能です。
「今までいくつかのタグは登録していたけど、辞書登録的な使い方はしていなかった」
という人も多いのではないでしょうか。
ぜひこの機会に、AddQuicktagの使い方を見直して、さらに記事更新スピードをアップすべく、フル活用してみてください。
今回は以上です。
最期までお読みいただきましてありがとうございました。











最近のコメント