関連記事を表示させるWordPressプラグイン「YARPP」の設定方法と使い方
WordPressブログで記事の下に関連記事を設置したい場合。
PHPのプログラムで作ることもできますが、
初心者でも簡単に設置する方法として挙げられるのが
プラグインをインストールして簡単な設定をするだけで、
誰でも簡単に記事下に関連記事を設置できます。
今回はテンプレートをいじったりなどの難しい作業無しに
関連記事を設置できるYARPPの使い方や設定方法を紹介します。
記事を読み終わったすぐあとに見出しを作ってそこに関連記事を設置します。
関連記事を表示させるプラグインとしては、
他にも以下のようなものがあります。
Similar Posts
WordPress Related Posts
上記のプラグインも良いのですが、「Similar Posts」だと綺麗にサムネイル画像を表示させるのにコツがいるのと、「WordPress Related Posts」の場合たまに不具合がでることがあったりするので、今回はこちらの「YARPP」をピックアップしました。
YARPPの場合は、テキストと画像の切り替えが楽なのと、
プラグインを有効化するだけで設置の必要が無いという特徴があります。
「とりあえず関連記事を表示できればOK!」
という場合は、導入もささっとできるこちらをまず使ってみましょう。
それでは次に設定項目についてみていきましょう。
関連記事に表示したくない記事がある場合は、
こちらから選んでチェックをいれましょう。
パスワードで保護されている記事も表示
過去〇ヵ月の記事だけを表示
にチェックを入れると、パスワード保護された記事も表示させたり、直近の記事のみを表示させることも可能です。

表示する記事の傾向を設定することができます。
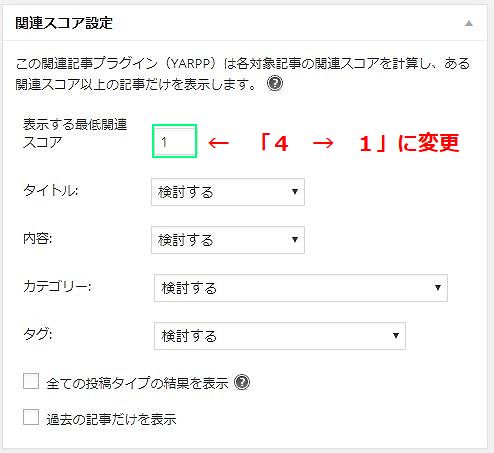
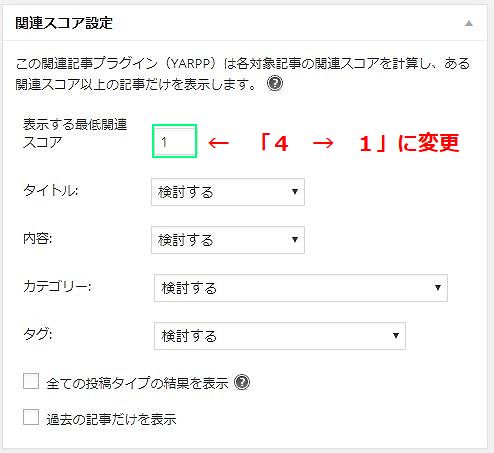
まず大事な設定項目が、
こちらがデフォルトでは「4」になっていますが、
これだと関連性を見過ぎて表示されないことがあります。
なので、最初は「1」に変更して様子を見るようにしましょう。

次に関連の根拠をどこにするかの設定です。
タイトル
内容
カテゴリー
タグ
の4つの項目があり、最初はすべて「検討する」となっています。
プラグインのアルゴリズムにお任せにはなりますが、
特にこだわりが無い場合は「検討する」のままでOKです。
「検討しない」や「検討する(重要視)」を選ぶこともできますが、
関連記事が出なくなったり偏ったりすることもあります。
すべての投稿タイプの結果を表示
過去の記事だけを表示
については、チェックは外したままでOKです。
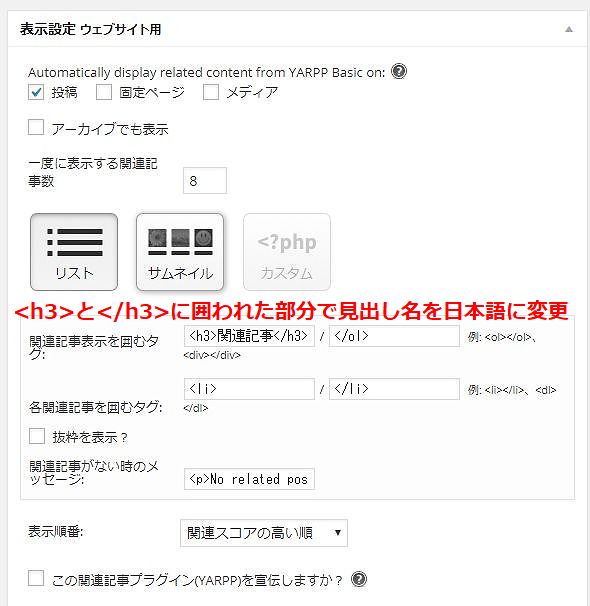
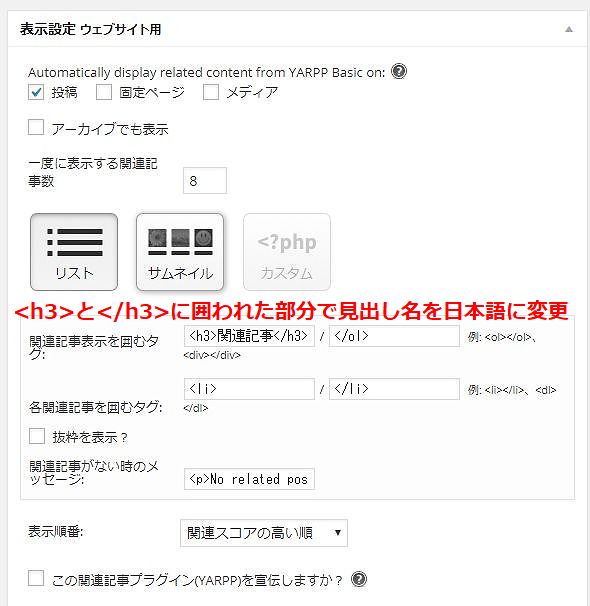
テキストリンクのみのリスト
サムネイル画像+リンクテキスト
のどちらにするかを選択できます。
どのタイプのコンテンツを表示させる対象にするかについては、
投稿
のところのみにチェックが入っていれば、そのままでOKです。
お問合せページやサイトマップページなどの
固定ページが関連記事として出てしまっても微妙ですので。
1度に表示させる関連記事数については、
デフォルトだと4つとなっていますが、
この辺は好みで調整しましょう。
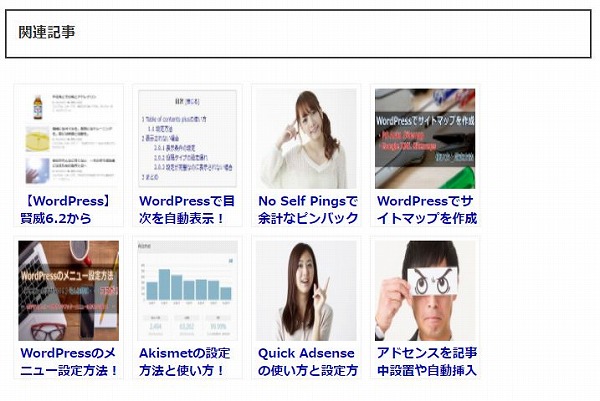
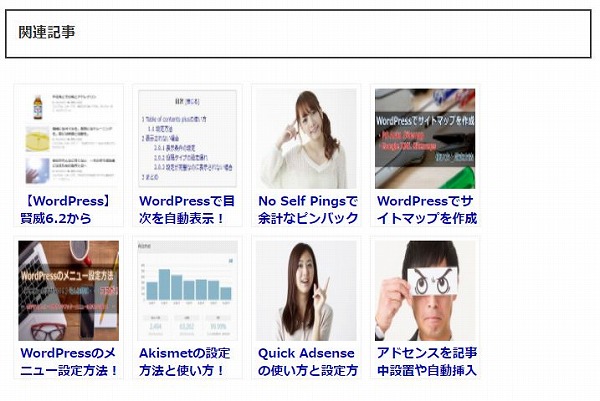
私のブログの場合はサムネイル画像付きにした場合に横に4つ並ぶので、
2段になるように「8」で設定しています。
※下記の関連記事はサムネイル画像付き関連画像を紹介するための画像です。

画像で
リスト
サムネイル
となっている部分で、
テキストリンクのみか、
サムネイル画像付きか、
を選択できます。
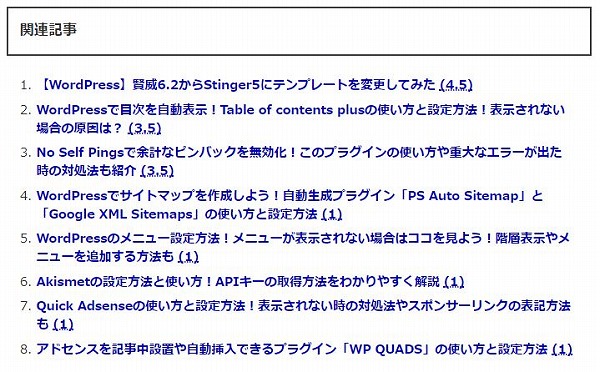
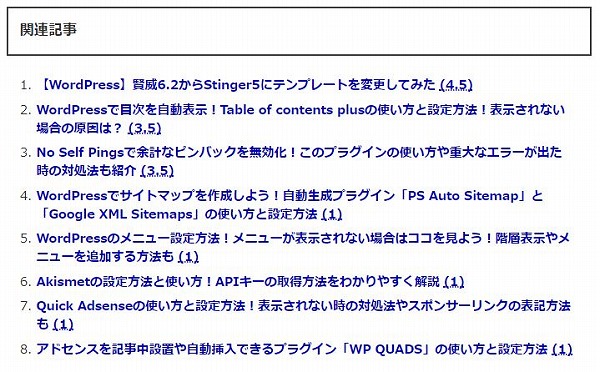
リンクのみのテキストで関連記事を8個にすると、
以下のようなイメージとなります。
こちらは好みの方を選んで設定するようにしましょう。
※下記の関連記事はリスト形式の関連画像を紹介するための画像です。

リストかサムネイル付きかを選ぶすぐ下の項目に、
関連記事表示を囲むタグ
という小目があり、
と入力されています。
このままでも問題は無いのですが、
できれば日本語で書いておいた方がベターです。
など、日本語に書き換えておくようにしましょう。

記事の下に自動で関連記事が表示されるようになります。
なので、改めて設置の必要などはありません。
設定が完了したら、自分の思った通りに関連記事が表示されているか、
自分のブログ記事の終わりに生成された関連記事をチェックしましょう。
問題なく表示されていれば、これで設定は完了です。
基本的にはインストールした状態で使える状態になっていますが、
主に以下の点は確認しておくようにしましょう。
表示する最低関連スコアを「1」に変更する
テキストリンクのみかサムネイル画像付きにするかを選ぶ
表示される見出しを日本語に変更する
表示したくない場合は、プラグインを停止すれば関連記事の表示は消えます。
関連記事は、置いておくだけで読者の離脱を防いだり、サイト内の滞在時間を上げることができる貴重なコンテンツです。
まだ関連記事を設置していない場合は、読者の離脱の可能性を低くするためにも、早めに導入しておくようにしましょう。
今回は以上です。
最期までお読みいただきましてありがとうございました。
PHPのプログラムで作ることもできますが、
初心者でも簡単に設置する方法として挙げられるのが
YARPP (Yet Another Related Posts Plugin)
のプラグインを使用する方法です。プラグインをインストールして簡単な設定をするだけで、
誰でも簡単に記事下に関連記事を設置できます。
今回はテンプレートをいじったりなどの難しい作業無しに
関連記事を設置できるYARPPの使い方や設定方法を紹介します。
YARPPとは
YARPPは「Yet Another Related Posts Plugin」を略したもので、記事を読み終わったすぐあとに見出しを作ってそこに関連記事を設置します。
関連記事を表示させるプラグインとしては、
他にも以下のようなものがあります。
YARPPの場合は、テキストと画像の切り替えが楽なのと、
プラグインを有効化するだけで設置の必要が無いという特徴があります。
「とりあえず関連記事を表示できればOK!」
という場合は、導入もささっとできるこちらをまず使ってみましょう。
YARPPの設定方法
まずはこのプラグインをインストールしましょう。YARPPをインストールする
YARPPのインストール方法
1.
YARPP
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
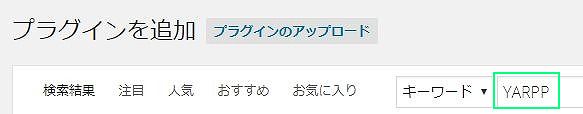
プラグインのインストールページを開いたら、右上の方にある検索窓に先ほどコピーしたプラグイン名「YARPP」のテキストを張り付けて、キーボードのエンターキーを押します。

3.
検索でヒットしたプラグインで、YARPPを見つけて、「今すぐインストール」ボタンをクリックします。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

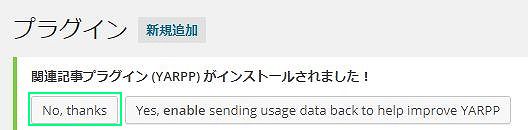
YARPPをインストールすると、プラグインの設定画面の一番上に、
英語でメッセージが出てきます。
こちらは、「No, Thanks」をクリックすればOKです。

これで「YARPP」のインストールが完了しました。1.
YARPP
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
プラグインのインストールページを開いたら、右上の方にある検索窓に先ほどコピーしたプラグイン名「YARPP」のテキストを張り付けて、キーボードのエンターキーを押します。

3.
検索でヒットしたプラグインで、YARPPを見つけて、「今すぐインストール」ボタンをクリックします。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

YARPPをインストールすると、プラグインの設定画面の一番上に、
英語でメッセージが出てきます。
こちらは、「No, Thanks」をクリックすればOKです。

それでは次に設定項目についてみていきましょう。
設定方法
フィルター設定
ここでは特定のカテゴリーやタグを表示したくない場合の設定ができます。関連記事に表示したくない記事がある場合は、
こちらから選んでチェックをいれましょう。

関連スコア設定
こちらの関連スコア設定のところで、表示する記事の傾向を設定することができます。
まず大事な設定項目が、
表示する最低関連スコア
の部分です。こちらがデフォルトでは「4」になっていますが、
これだと関連性を見過ぎて表示されないことがあります。
なので、最初は「1」に変更して様子を見るようにしましょう。
表示する最低関連スコアは「1」に変更しておく

次に関連の根拠をどこにするかの設定です。
プラグインのアルゴリズムにお任せにはなりますが、
特にこだわりが無い場合は「検討する」のままでOKです。
「検討しない」や「検討する(重要視)」を選ぶこともできますが、
関連記事が出なくなったり偏ったりすることもあります。
表示設定
こちら表示設定のところで、どのタイプのコンテンツを表示させる対象にするかについては、
投稿
のところのみにチェックが入っていれば、そのままでOKです。
お問合せページやサイトマップページなどの
固定ページが関連記事として出てしまっても微妙ですので。
1度に表示させる関連記事数については、
デフォルトだと4つとなっていますが、
この辺は好みで調整しましょう。
私のブログの場合はサムネイル画像付きにした場合に横に4つ並ぶので、
2段になるように「8」で設定しています。
※下記の関連記事はサムネイル画像付き関連画像を紹介するための画像です。

画像で
テキストリンクのみか、
サムネイル画像付きか、
を選択できます。
リンクのみのテキストで関連記事を8個にすると、
以下のようなイメージとなります。
こちらは好みの方を選んで設定するようにしましょう。
※下記の関連記事はリスト形式の関連画像を紹介するための画像です。

リストかサムネイル付きかを選ぶすぐ下の項目に、
関連記事表示を囲むタグ
という小目があり、
- Related posts:
このままでも問題は無いのですが、
できれば日本語で書いておいた方がベターです。
- 関連記事
- こちらの記事もいかがですか?
- この記事と関連性の高い記事はこちら

使い方について
こちらのプラグインはインストールして設定すれば、記事の下に自動で関連記事が表示されるようになります。
なので、改めて設置の必要などはありません。
設定が完了したら、自分の思った通りに関連記事が表示されているか、
自分のブログ記事の終わりに生成された関連記事をチェックしましょう。
問題なく表示されていれば、これで設定は完了です。
まとめ
今回は、ワンタッチに記事下に関連記事を自動挿入するプラグイン「YARPP」の設定方法と使い方について紹介しました。基本的にはインストールした状態で使える状態になっていますが、
主に以下の点は確認しておくようにしましょう。
YARPP設定のチェックポイント
関連記事は、置いておくだけで読者の離脱を防いだり、サイト内の滞在時間を上げることができる貴重なコンテンツです。
まだ関連記事を設置していない場合は、読者の離脱の可能性を低くするためにも、早めに導入しておくようにしましょう。
今回は以上です。
最期までお読みいただきましてありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- プラグイン「Quick AdSense」でアドセンス広告が表示されない時の原因と対処方法
- 人気記事を表示するプラグイン「WordPress Popular Posts」の設定方法と使い方!サムネイルの表示方法やデータがありませんと表示された時の対処法も紹介
- WordPressで目次を自動表示!Table of contents plusの使い方と設定方法!表示されない場合の原因は?
- Pz-LinkCardの設定方法と使い方!表示されない場合の解決策やおすすめのカスタマイズも紹介
- Akismetの設定方法と使い方!APIキーの取得方法をわかりやすく解説
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓







最近のコメント