人気記事を表示するプラグイン「WordPress Popular Posts」の設定方法と使い方!サムネイルの表示方法やデータがありませんと表示された時の対処法も紹介
WordPressを立ち上げたしばらくすると思うのが、
「サイドメニューコンテンツがスカスカでさみしいな。」
ということ。
記事が充実してくると新着記事ばかりで、
見た目的にもちょっと寂しく感じます。
とはいえ、何かおけるコンテンツがあるかというと、
特に何もおもいつかない・・・。
そんな時に便利なのがWordPressのプラグインの一つ、
WordPress Popular Posts。
プラグインが自動的に人気記事の閲覧数をカウントして、
そのブログでのアクセスランキングを自動生成してくれます。
見た目にもいいし、コンテンツが増えてブログの回遊率も上がるし、一石二鳥!
ということで今回は人気記事をランキング表示してくれる、
WordPress Popular Postsの設定方法や使い方についてまとめました。
現在ですとランキング用プラグインであれば、
WordPress Popular Posts
がおすすめです。
プラグインがブログに来たアクセス数をカウントしてくれて、
過去24時間
過去7日間
過去30日間
全期間
の4パターンからブログへのアクセスランキングを
対象記事の内部リンク付きでランキング化してくれます。
画像サムネイルのON、OFFも簡単にでき、
テキストだけのリンクか画像付きテキストかを選択できます。
まずはプラグインをWordPressにインストールしましょう。
これで「WordPress Popular Posts」のインストールが完了しました。
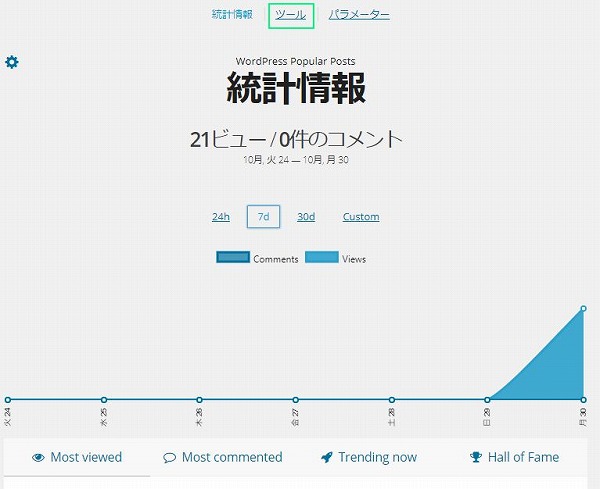
設定画面に移ると、プラグインが収集した、
統計情報(アクセス状況)のグラフが出てきます。
設定を確認するには、上のほうにある、
「ツール」
のリンクをクリックしましょう。

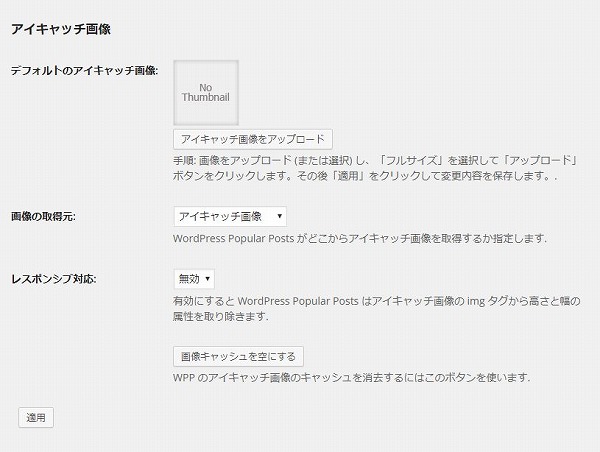
画像をいっさい使っておらず、サムネイルも設定していない時に表示する画像を設定します。
「No Image」だとさみしい場合に、通常はロゴなどを設定しますが、毎回の記事でちゃんとサムネイルを設定することを推奨します。
画像の取得元
WordPress Popular Postsの機能で表示するサムネイルの画像元を設定します。
アイキャッチを設定している場合はデフォルトの
「アイキャッチ画像」
のままでOKです。
「本文の最初の画像をサムネイルにする」
などの設定も可能です。
レスポンシブ対応
デフォルトでは「無効」になっています。
レスポンシブ対応のテーマを使っている場合は、
忘れずに「有効」に設定しておくようにしましょう。

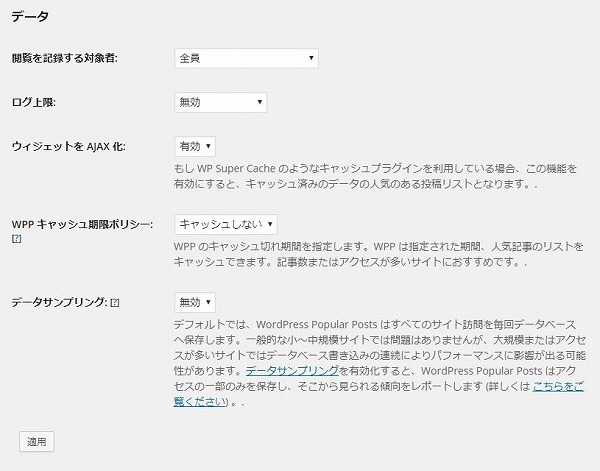
全員
訪問者のみ
ログイン中のユーザーのみ
の3パターンで洗濯できます。
データがたまってくれば全員でも特に問題はありませんが、
気になるようであれば「訪問者のみ」を選択しておきましょう。
ログ上限
「無効」のままでOKです。
ウィジェットを AJAX 化
キャッシュ系のプラグインを利用している場合は、この機能を有効にすることでキャッシュ済みのデータの人気のある投稿リストを表示できます。
WPP キャッシュ期限ポリシー
アクセスが多いブログの場合は「キャッシュする」がおすすめです。
まだそんなにアクセスが無い場合は「キャッシュしない」でOKです。
データサンプリング
アクセス数が多い場合は、このプラグインがデータの傾向をみてランキングを作成してくれます。
アクセスが多く、データベースへのアクセス負荷やサイト閲覧スピードが気になる場合はこちらをONにしておきましょう。

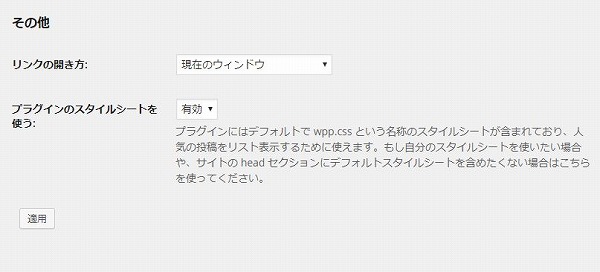
現在のウィンドウ
新しいタブまたはウィンドウ
を選択できます。
生成されるリンクは内部リンクなので、
「現在のウィンドウ」の方でOKです。
プラグインのスタイルシートを使う
CSSなどを使って専用のデザインカスタマイズを行う場合は、
ここを「無効」に設定します。
上級者向けです。

サイドメニューに設置しましょう。
ここでは、WordPress Popular Postsの
使い方、設置方法についてみていきます。
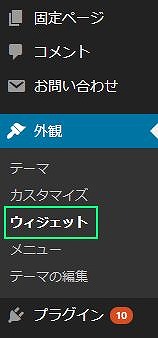
WordPress管理画面、左メニューの、
をクリックします。

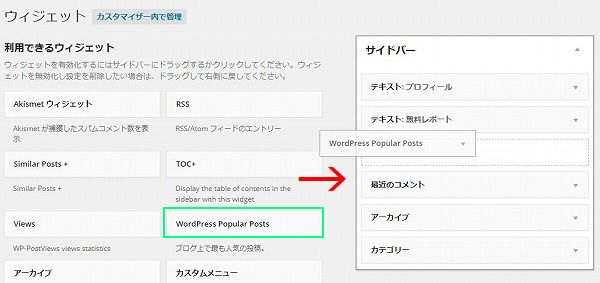
「利用できるウェジット」
のところにWordPress Popular Postsが追加されているので、
左クリックを押しながら「サイドバー」の好きなところにドラッグします。

「▼」ボタンをクリックすると表示方法を設定できます。
メニューに表示される項目名です。
など好きな項目名を入力しておきましょう。
最大表示数
メニューに表示されるランキングの数を設定できます。
10件程度がおすすめです。
ソート順
コメント
総閲覧数
1日の平均閲覧数
から設定できます。
おすすめは総閲覧数です。

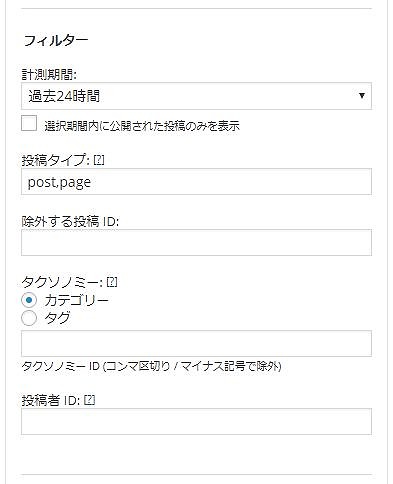
ランキングに表示される記事の閲覧数を以下の期間で指定できます。
過去24時間
過去7日間
過去30日間
全期間
カスタム
ある程度アクセスが増えて来たら24時間でOKですが、
アクセスがまだ少ない場合は7日間や30日間にしておきましょう。
ちなみに、指定期間内に投稿した記事だけをランキング対象にすることもできます。
投稿タイプ
ここではランキングに表示する投稿タイプを設定できます。
デフォルトだと、
となっていますが、pageの方は削除しておくことをおすすめします。
サイトマップや運営者情報がランキングに乗っていても微妙ですので。
除外する投稿 ID
特定の記事をランキングから除外する場合に使います。
対象のIDは、編集画面のURLを見ると確認できます。

カテゴリーやタグ単位でランキングから除外する設定です。
対象のIDは、編集画面のURLを見ると確認して、
-とカンマで区切って複数登録できます。

投稿者ID
特定の投稿者による投稿記事をランキングから除外できます。

アイキャッチ画像を表示するにチェックを入れて保存をクリックします。

そうすると、サムネイルの詳細設定ができるようになります。
いくつか既存のサイズが用意されているので、
プルダウンで選択できます。

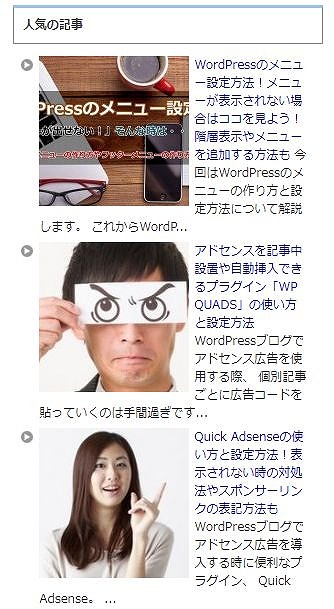
ちなみにこちらは150×150で設定した時の見え方です。

サイズを手動で指定してお使いのサイドメニューの横幅を合わせれば、
画像+テキストのようなかたちにもできます。


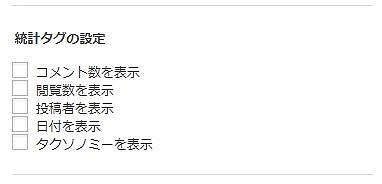
それに紐づく情報を表示させるかの設定ができます。
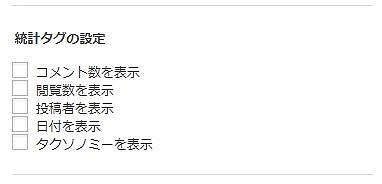
コメント数を表示
閲覧数を表示
投稿者を表示
日付を表示
タクソノミーを表示
コメントがいくつかついている場合は、
「コメント数を表示」を設定すると見栄えが良くなります。
閲覧数は「〇〇ビュー」といった閲覧された回数が表示されます。
良く読まれている感を出したい場合はチェックを入れておきましょう。

「データがありません。」
となってしまったり、待てども待てどもアクセスデータが
カウントされない状態になることがあります。
そんな場合は、以下の2つの方法を試してみましょう。
プラグインの更新を行う
一度削除してプラグインの再インストールを行う
たいていのケースはこのどちらかの方法で解決します。
それでも正常に動いてくれない場合は、
PHPのバージョンを変える
他のプラグインとの干渉が無いかチェックする
などの原因を疑ってみましょう。
PHPのバージョンは、使っているレンタルサーバーの
コントロールパネルから変更できます。
プラグイン同士の干渉の場合は、怪しいと思われる
プラグインをいくつか止めてみましょう。
個人でWordPressブログを運営していると、意外とメニューに何も置くものがなくてスカスカ感が出てしまったりします。
そんな時には、
サイドメニューコンテンツを増やす
記事を読んでくれた読者の回遊率を上げる
といったメリットがある自分のブログのランキング記事コンテンツを設置しましょう。
サムネイルの表示についても意外と融通が利きますし、
何もないよりはあった方が離脱の可能性を少しでも下げられます。
ただし、アクセスのカウントは意外とサーバーに負荷がかかります。
かなりのアクセスが集まるようになった場合、
サーバーから負荷を減らすよう連絡がくることがあります。
そういった場合は、こちらのプラグインは停止して、
Googleアナリティクスの分析データを使う、
Simple GA Ranking
などの切り替えを検討するようにしましょう。
アクセスが少ないうちは、サーバーの負荷を考える必要もないですし、
こちらのプラグインの方がワンタッチで利用できますのでおすすめです。
今回は以上です。
最期までお読みいただきましてありがとうございました。
「サイドメニューコンテンツがスカスカでさみしいな。」
ということ。
記事が充実してくると新着記事ばかりで、
見た目的にもちょっと寂しく感じます。
とはいえ、何かおけるコンテンツがあるかというと、
特に何もおもいつかない・・・。
そんな時に便利なのがWordPressのプラグインの一つ、
WordPress Popular Posts。
プラグインが自動的に人気記事の閲覧数をカウントして、
そのブログでのアクセスランキングを自動生成してくれます。
見た目にもいいし、コンテンツが増えてブログの回遊率も上がるし、一石二鳥!
ということで今回は人気記事をランキング表示してくれる、
WordPress Popular Postsの設定方法や使い方についてまとめました。
目次
プラグイン「Popular Posts」で人気記事を表示しよう
昔はPopular Postsというプラグインもあったような気もしますが、現在ですとランキング用プラグインであれば、
WordPress Popular Posts
がおすすめです。
プラグインがブログに来たアクセス数をカウントしてくれて、
対象記事の内部リンク付きでランキング化してくれます。
画像サムネイルのON、OFFも簡単にでき、
テキストだけのリンクか画像付きテキストかを選択できます。
まずはプラグインをWordPressにインストールしましょう。
WordPress Popular Postsをインストールしよう
WordPress Popular Postsのインストール方法
1.
WordPress Popular Posts
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
プラグインのインストールページを開いたら、右上の方にある検索窓に先ほどコピーしたプラグイン名「WordPress Popular Posts」のテキストを張り付けて、キーボードのエンターキーを押します。

3.
検索でヒットしたプラグインで、WordPress Popular Postsを見つけて、「今すぐインストール」ボタンをクリックします。

インストールが完了したら「有効化」のボタンをクリックします。

1.
WordPress Popular Posts
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
プラグインのインストールページを開いたら、右上の方にある検索窓に先ほどコピーしたプラグイン名「WordPress Popular Posts」のテキストを張り付けて、キーボードのエンターキーを押します。

3.
検索でヒットしたプラグインで、WordPress Popular Postsを見つけて、「今すぐインストール」ボタンをクリックします。

インストールが完了したら「有効化」のボタンをクリックします。

これで「WordPress Popular Posts」のインストールが完了しました。
設定方法
インストールが完了したら設定項目をみていきましょう。設定画面に移ると、プラグインが収集した、
統計情報(アクセス状況)のグラフが出てきます。
設定を確認するには、上のほうにある、
「ツール」
のリンクをクリックしましょう。

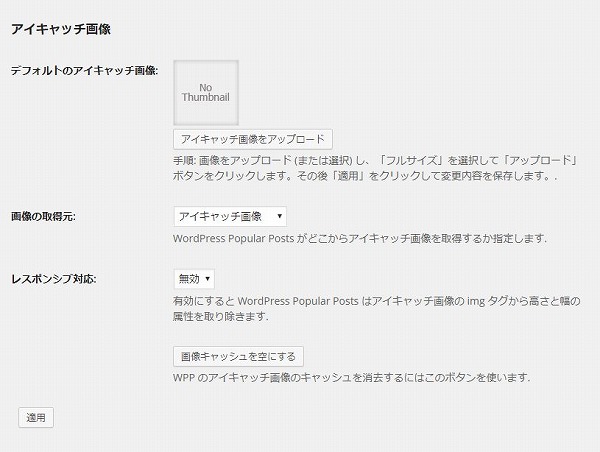
アイキャッチ画像
デフォルトのアイキャッチ画像画像をいっさい使っておらず、サムネイルも設定していない時に表示する画像を設定します。
「No Image」だとさみしい場合に、通常はロゴなどを設定しますが、毎回の記事でちゃんとサムネイルを設定することを推奨します。
画像の取得元
WordPress Popular Postsの機能で表示するサムネイルの画像元を設定します。
アイキャッチを設定している場合はデフォルトの
「アイキャッチ画像」
のままでOKです。
「本文の最初の画像をサムネイルにする」
などの設定も可能です。
レスポンシブ対応
デフォルトでは「無効」になっています。
レスポンシブ対応のテーマを使っている場合は、
忘れずに「有効」に設定しておくようにしましょう。

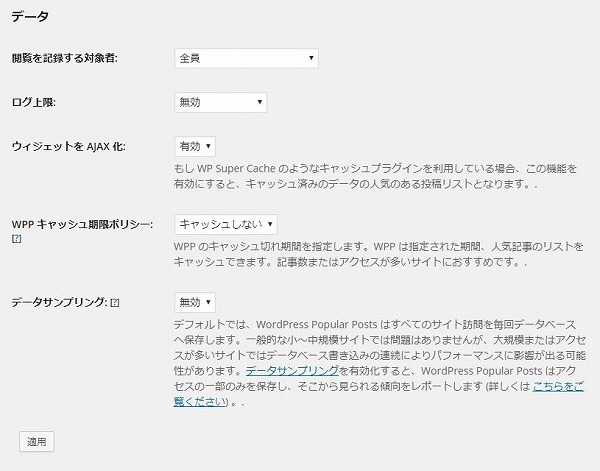
データ
閲覧を記録する対象者データがたまってくれば全員でも特に問題はありませんが、
気になるようであれば「訪問者のみ」を選択しておきましょう。
ログ上限
「無効」のままでOKです。
ウィジェットを AJAX 化
キャッシュ系のプラグインを利用している場合は、この機能を有効にすることでキャッシュ済みのデータの人気のある投稿リストを表示できます。
WPP キャッシュ期限ポリシー
アクセスが多いブログの場合は「キャッシュする」がおすすめです。
まだそんなにアクセスが無い場合は「キャッシュしない」でOKです。
データサンプリング
アクセス数が多い場合は、このプラグインがデータの傾向をみてランキングを作成してくれます。
アクセスが多く、データベースへのアクセス負荷やサイト閲覧スピードが気になる場合はこちらをONにしておきましょう。

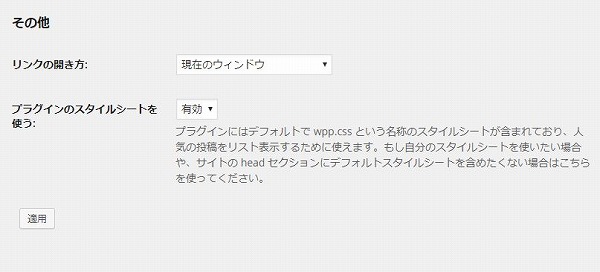
その他
リンクの開き方生成されるリンクは内部リンクなので、
「現在のウィンドウ」の方でOKです。
プラグインのスタイルシートを使う
CSSなどを使って専用のデザインカスタマイズを行う場合は、
ここを「無効」に設定します。
上級者向けです。

WordPress Popular Postsの使い方
ざっと設定を確認したら、ブログにこのプラグインをサイドメニューに設置しましょう。
ここでは、WordPress Popular Postsの
使い方、設置方法についてみていきます。
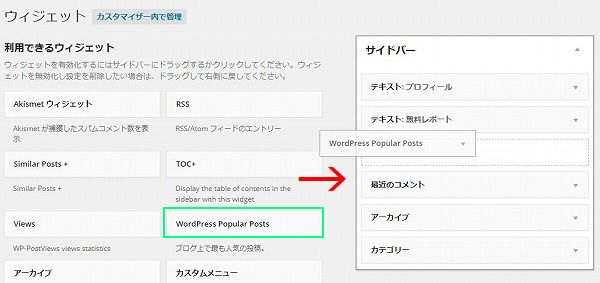
WordPress管理画面、左メニューの、
- 外観 → ウェジット

「利用できるウェジット」
のところにWordPress Popular Postsが追加されているので、
左クリックを押しながら「サイドバー」の好きなところにドラッグします。

「▼」ボタンをクリックすると表示方法を設定できます。
基本設定
タイトルメニューに表示される項目名です。
- 「人気の記事」
最大表示数
メニューに表示されるランキングの数を設定できます。
10件程度がおすすめです。
ソート順
おすすめは総閲覧数です。

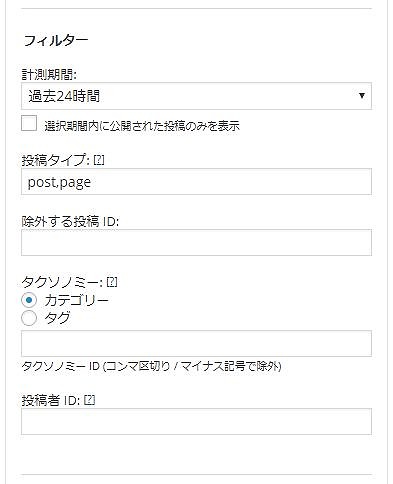
フィルター
計測期間ランキングに表示される記事の閲覧数を以下の期間で指定できます。
アクセスがまだ少ない場合は7日間や30日間にしておきましょう。
ちなみに、指定期間内に投稿した記事だけをランキング対象にすることもできます。
投稿タイプ
ここではランキングに表示する投稿タイプを設定できます。
デフォルトだと、
- post,page
サイトマップや運営者情報がランキングに乗っていても微妙ですので。
除外する投稿 ID
特定の記事をランキングから除外する場合に使います。
対象のIDは、編集画面のURLを見ると確認できます。

カテゴリーやタグ単位でランキングから除外する設定です。
対象のIDは、編集画面のURLを見ると確認して、
-とカンマで区切って複数登録できます。

投稿者ID
特定の投稿者による投稿記事をランキングから除外できます。

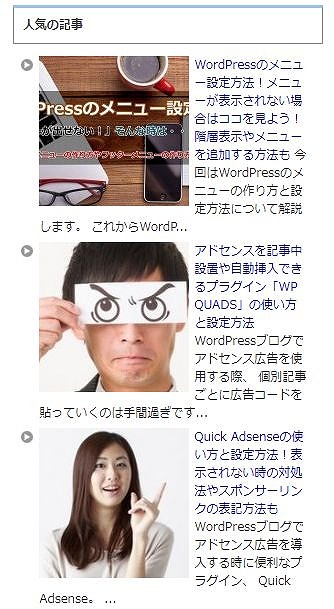
サムネイルの表示方法
投稿設定の部分でサムネイルを表示できます。アイキャッチ画像を表示するにチェックを入れて保存をクリックします。

そうすると、サムネイルの詳細設定ができるようになります。
いくつか既存のサイズが用意されているので、
プルダウンで選択できます。

ちなみにこちらは150×150で設定した時の見え方です。

サイズを手動で指定してお使いのサイドメニューの横幅を合わせれば、
画像+テキストのようなかたちにもできます。


統計タグの設定
ランキングに載せる記事タイトルだけではなく、それに紐づく情報を表示させるかの設定ができます。
「コメント数を表示」を設定すると見栄えが良くなります。
閲覧数は「〇〇ビュー」といった閲覧された回数が表示されます。
良く読まれている感を出したい場合はチェックを入れておきましょう。

「データがありません」となった時の対処法
WordPress Popular Postsを使っているとたまに、「データがありません。」
となってしまったり、待てども待てどもアクセスデータが
カウントされない状態になることがあります。
そんな場合は、以下の2つの方法を試してみましょう。
それでも正常に動いてくれない場合は、
PHPのバージョンは、使っているレンタルサーバーの
コントロールパネルから変更できます。
プラグイン同士の干渉の場合は、怪しいと思われる
プラグインをいくつか止めてみましょう。
まとめ
今回は、設置するだけで運用しているWordPressのアクセスを集計して自動でランキングを生成してくれるプラグイン「WordPress Popular Posts」の設定方法や使い方について紹介しました。個人でWordPressブログを運営していると、意外とメニューに何も置くものがなくてスカスカ感が出てしまったりします。
そんな時には、
サムネイルの表示についても意外と融通が利きますし、
何もないよりはあった方が離脱の可能性を少しでも下げられます。
ただし、アクセスのカウントは意外とサーバーに負荷がかかります。
かなりのアクセスが集まるようになった場合、
サーバーから負荷を減らすよう連絡がくることがあります。
そういった場合は、こちらのプラグインは停止して、
Googleアナリティクスの分析データを使う、
Simple GA Ranking
などの切り替えを検討するようにしましょう。
アクセスが少ないうちは、サーバーの負荷を考える必要もないですし、
こちらのプラグインの方がワンタッチで利用できますのでおすすめです。
今回は以上です。
最期までお読みいただきましてありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- プラグイン「Quick AdSense」でアドセンス広告が表示されない時の原因と対処方法
- 関連記事を表示させるWordPressプラグイン「YARPP」の設定方法と使い方
- WordPressで目次を自動表示!Table of contents plusの使い方と設定方法!表示されない場合の原因は?
- Akismetの設定方法と使い方!APIキーの取得方法をわかりやすく解説
- Pz-LinkCardの設定方法と使い方!表示されない場合の解決策やおすすめのカスタマイズも紹介
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓







最近のコメント