Pz-LinkCardの設定方法と使い方!表示されない場合の解決策やおすすめのカスタマイズも紹介
今回紹介するのは、内部リンクを目立って設定できるWordPressのプラグイン、
Pz-LinkCard。
ふだん、内部リンクはテキストで入れている人が多いと思います。
でもこのプラグインを使うと~
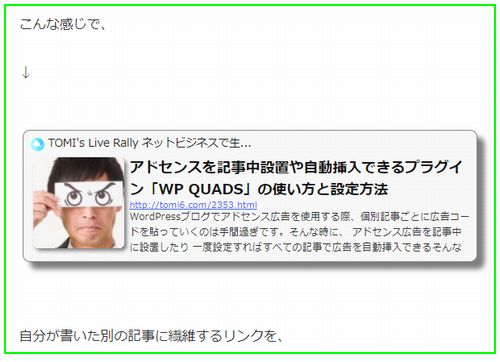
こんな感じで、
↓
自分が書いた別の記事に繊維するリンクを、
画像サムネイル
タイトルテキスト
概要文
+記事に付いたFacebookやはてブの数付きという感じで、
目立って設置することができます。
見た目も良くなりますし、ブログ全体の滞在時間も長くできるのでおすすめです。
今回はこのPz-LinkCardの設定方法や基本的な使い方、おすすめのカスタマイズ方法や表示されない場合の解決方法について紹介します。
それではさっそくみていきましょう。
これで「Pz-LinkCard」のインストールが完了しました。
では次に、設定画面をみていきましょう。
特に何も設定しなくても、インストールしてあればすでに使えますので、
「今すぐ使いたい!」
という場合は、先に使い方に進んでください。
→ Pz-LinkCardの使い方に進む
一つずつみていきましょう。
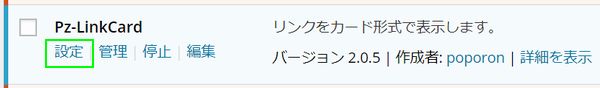
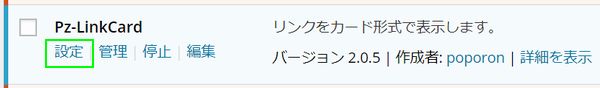
WordPress管理画面の「プラグイン」の一覧からPz-LinkCardを探して「設定」をクリックします。

好みに応じていろいろためしてみましょう。

初期設定は”blogcard”になっています。
特に変更する必要はありません。

表示してみて、気になる場合はこちらで調整しましょう。
外側だけでなく、内側のテキストやリンクの幅も調整できます。

見え方のデザインをこちらで調整できます。
テンプレートのデザイン設定で表記がずれるときや魅せ方を調整したい場合はこちらで設定しましょう。
Facebookのシェア数やはてブ数も表示できるのはうれしいですね。

ブログの文字サイズと合わせたい場合など、リンクカード内の文字サイズを調整したい場合はこちらで設定しましょう。

「新しいウィンドウで開く」や「nofollowを付与する」などの設定もできます。

背景色を設定したり、背景に自分で作成したオリジナル画像を設定することもできます。
デフォルトで「なし」になっていますが、「新しいウィンドウで開く」は「なし」の設定がおすすめです。


特に設定は変更しないで大丈夫です。

ありがたい機能ばかりなので、すべてチェックはオンにしておきましょう。

スルーでOKです。

いじりすぎてよくわからなくなってしまった場合などに使いましょう。

Pz-LinkCardで設定できる項目はこれで以上です。
それでは実際にこちらのリンクカード機能をつかってみましょう。
WordPress投稿ページの記事編集画面にリンクカードのボタンが追加されていますのでそちらを使いましょう。
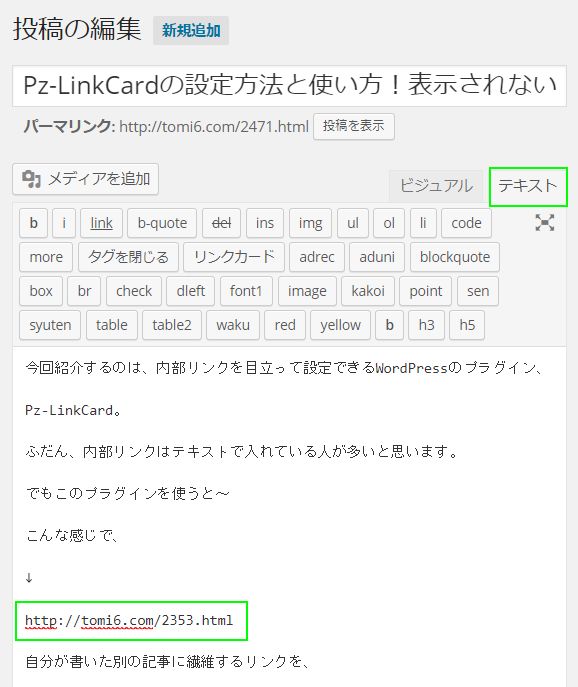
まず、リンクカードを使いたいところに、URLを貼り付けます。
この時にビジュアルエディタではなく、テキストエディタを使用します。

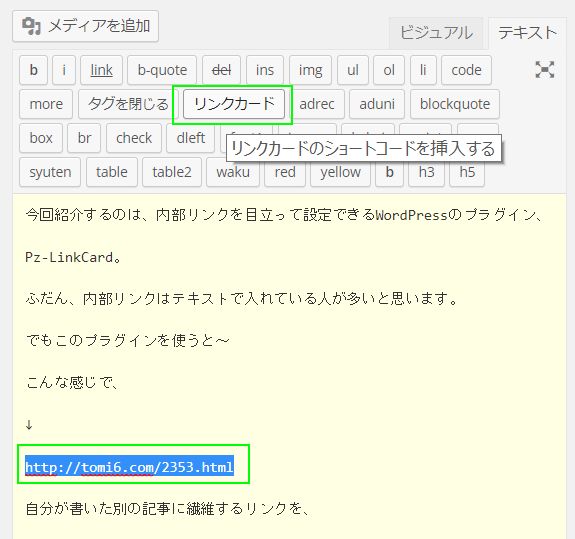
そしたら、リンクカードをつけたいURLをマウスで選択してから、
上にある「リンクカード」と書かれたショートコードボタンを押します。

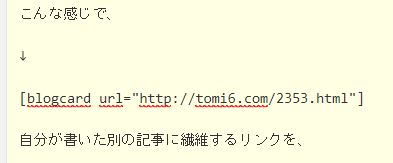
するとこんな感じでショートコードが挿入されました。

プレビューページで見てみると・・・

ちゃんとリンクカードが挿入されています。
URLが変わった影響なのかサムネイルが正常に表示されない場合があります。
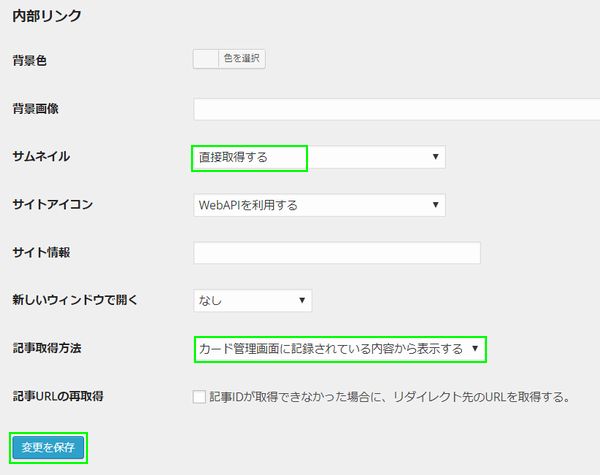
その場合は、Pz-LinkCardの内部リンクの設定を変更してみましょう。
と思ったら、表示設定をカスタマイズしてみましょう。
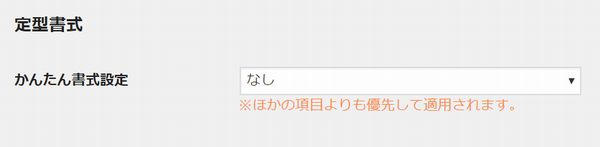
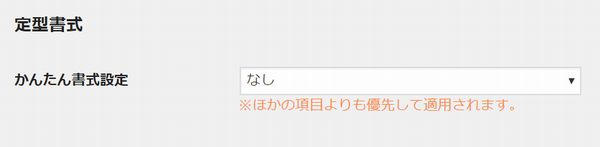
プラグインのPz-LinkCard設定画面一番上にある、
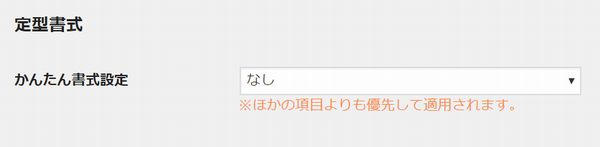
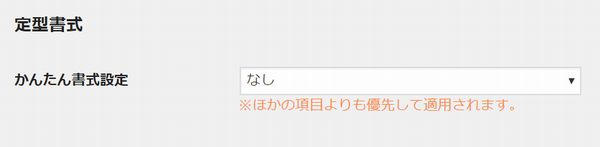
かんたん書式設定からいろいろ選べます。

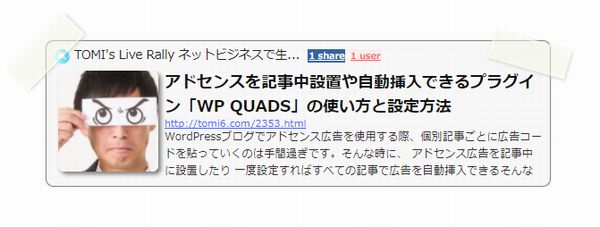
おすすめのカスタマイズは、
左上と右上にセロハンテープが貼ってある状態で、
リンクカードが作れます。
ちょっと立体感が出ておしゃれになります♪
こんな感じになります。
↓
 ※画像なのでリンクしません。
※画像なのでリンクしません。
あとは、
ブログのデザインがかわいらしいテーマだと、
相性がよさそうです。
 ※画像なのでリンクしません。
※画像なのでリンクしません。
ぜひちょっといじってみて、お気に入りのリンクカードのデザインを見つけてみてください。
基本的に、インターネットでウェブサイトを閲覧しているユーザーというのは、対象が小さいよりも大きい方がクリックしやすくなる傾向にあります。
なので、リンクもテキストだけよりも、大きなスペースをとれるリンクカードを使ったほうが、クリックされやすくなります。
外部リンクはせっかく来たユーザーを外に逃がしてしまいますが、自分のブログのほかの記事へ誘導する内部リンクであればユーザーを逃がしませんし、さらに自分のコンテンツを見てくれる可能性を上げてくれます。
ブログ内でのユーザーの滞在時間が長いと、SEO上有利という話もありますし、自分のブログをたくさん見てくれる可能性を高めるのはブログの価値を高める一つの有効な方法でもあります。
ぜひ今回紹介したPz-LinkCardを有効利用して、あなたのブログの利便性を上げていきましょう。
今回は以上です。
最後までお読みいただきましてありがとうございました。
Pz-LinkCard。
ふだん、内部リンクはテキストで入れている人が多いと思います。
でもこのプラグインを使うと~
こんな感じで、
↓
自分が書いた別の記事に繊維するリンクを、
目立って設置することができます。
見た目も良くなりますし、ブログ全体の滞在時間も長くできるのでおすすめです。
今回はこのPz-LinkCardの設定方法や基本的な使い方、おすすめのカスタマイズ方法や表示されない場合の解決方法について紹介します。
それではさっそくみていきましょう。
目次
Pz-LinkCardの設定方法
まずはこのプラグインをインストールしましょう。Pz-LinkCardのインストール方法
1.
Pz-LinkCard
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
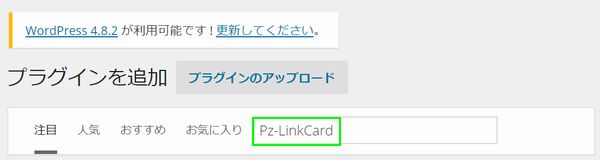
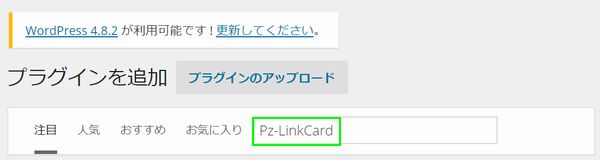
プラグインのインストールページを開いたら、右上の方にある検索窓に先ほどコピーしたプラグイン名「Pz-LinkCard」のテキストを張り付けて、キーボードのエンターキーを押します。

3.
検索でヒットしたプラグインで、Pz-LinkCardを見つけて、「今すぐインストール」ボタンをクリックします。
「お使いの WordPress のバージョンと互換性がありません」
と出ることがありますが、そこは自己責任と察しで。

「本当にこのプラグインをインストールしていいですか?」
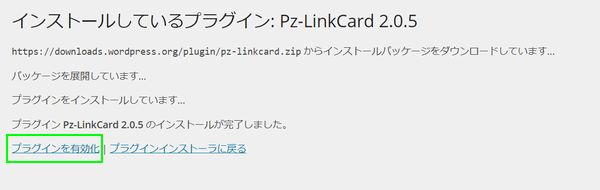
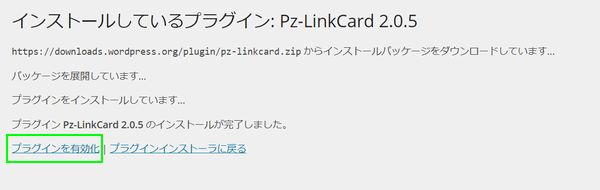
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

1.
Pz-LinkCard
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
プラグインのインストールページを開いたら、右上の方にある検索窓に先ほどコピーしたプラグイン名「Pz-LinkCard」のテキストを張り付けて、キーボードのエンターキーを押します。

3.
検索でヒットしたプラグインで、Pz-LinkCardを見つけて、「今すぐインストール」ボタンをクリックします。
「お使いの WordPress のバージョンと互換性がありません」
と出ることがありますが、そこは自己責任と察しで。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

これで「Pz-LinkCard」のインストールが完了しました。
では次に、設定画面をみていきましょう。
特に何も設定しなくても、インストールしてあればすでに使えますので、
「今すぐ使いたい!」
という場合は、先に使い方に進んでください。
→ Pz-LinkCardの使い方に進む
設定方法
ここでは、Pz-LinkCardを使った場合の見え方について詳細を設定できます。一つずつみていきましょう。
WordPress管理画面の「プラグイン」の一覧からPz-LinkCardを探して「設定」をクリックします。

定型書式
設定画面の一番上にある「かんたん書式設定」で、いろんなタイプの表示方法を簡単に設定できます。好みに応じていろいろためしてみましょう。

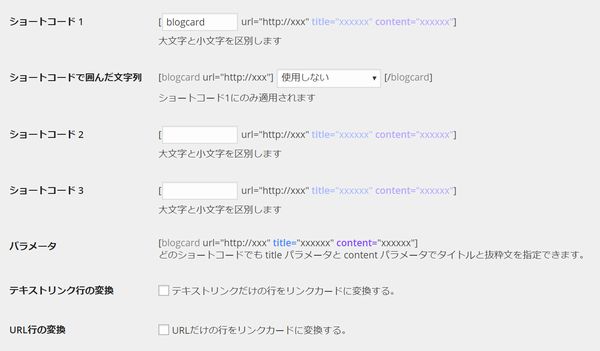
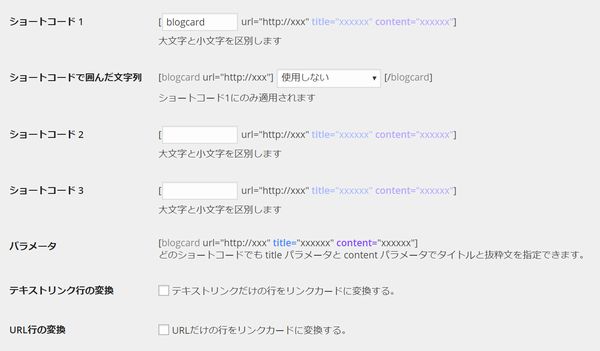
ショートコード
このプラグインを使う時にどのようなショートコード名を使うかを設定できます。初期設定は”blogcard”になっています。
特に変更する必要はありません。

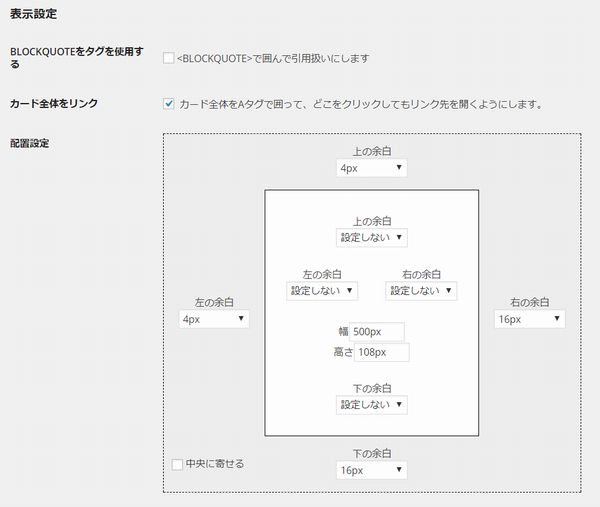
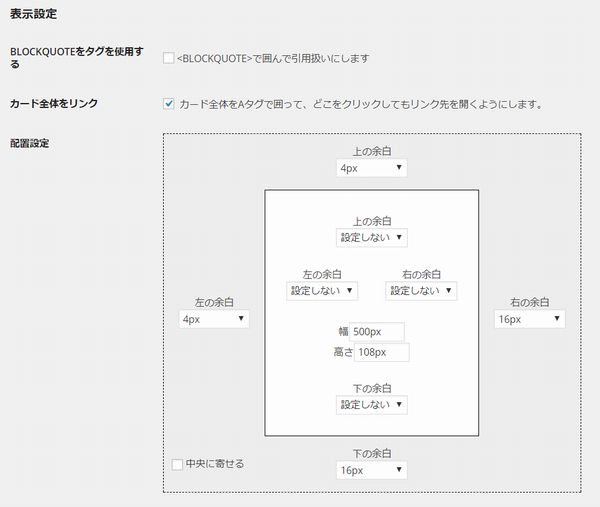
表示設定
リンクカードの上下左右のマージン(すきま、余白)を調整できます。表示してみて、気になる場合はこちらで調整しましょう。
外側だけでなく、内側のテキストやリンクの幅も調整できます。

見え方のデザインをこちらで調整できます。
テンプレートのデザイン設定で表記がずれるときや魅せ方を調整したい場合はこちらで設定しましょう。
Facebookのシェア数やはてブ数も表示できるのはうれしいですね。

文字設定
ここでは文字の大きさや色を設定できます。ブログの文字サイズと合わせたい場合など、リンクカード内の文字サイズを調整したい場合はこちらで設定しましょう。

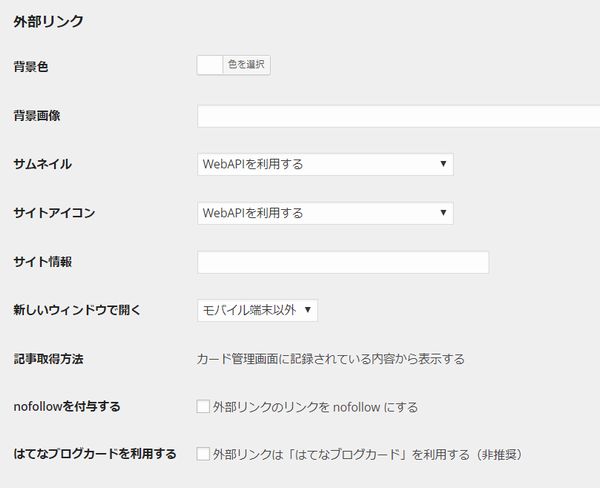
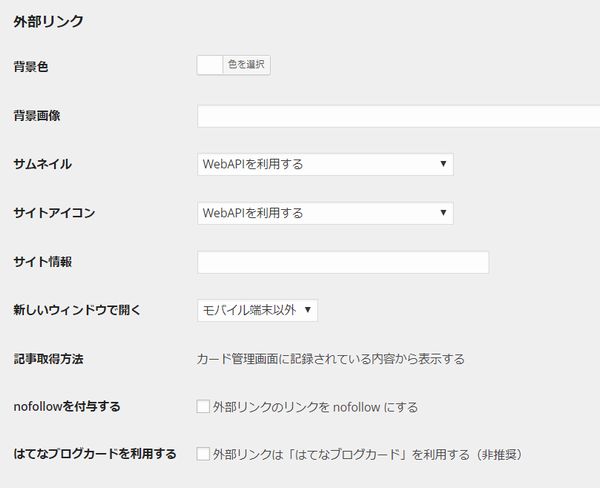
外部リンク
外部リンクに今回のリンクカードを使用する場合の設定項目です。「新しいウィンドウで開く」や「nofollowを付与する」などの設定もできます。

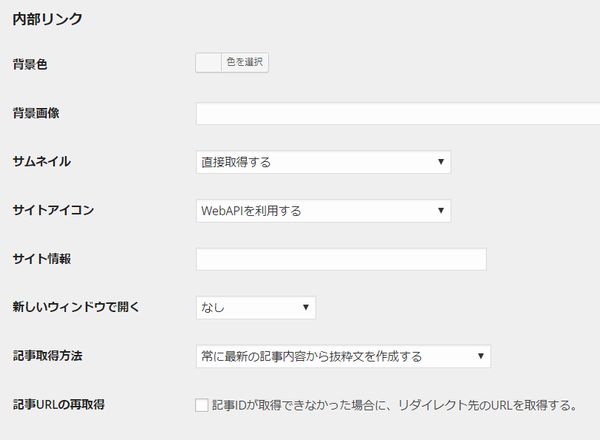
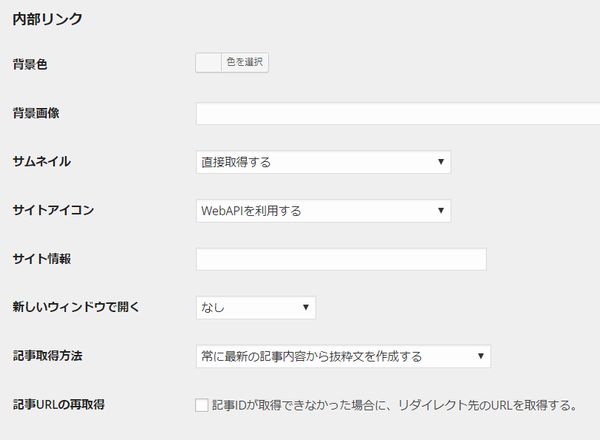
内部リンク
内部リンクに今回のリンクカードを使用する場合の設定項目です。背景色を設定したり、背景に自分で作成したオリジナル画像を設定することもできます。
デフォルトで「なし」になっていますが、「新しいウィンドウで開く」は「なし」の設定がおすすめです。

同ページへのリンク
同じページ内へリンクを設置する時もこのリンクカードが使えます。
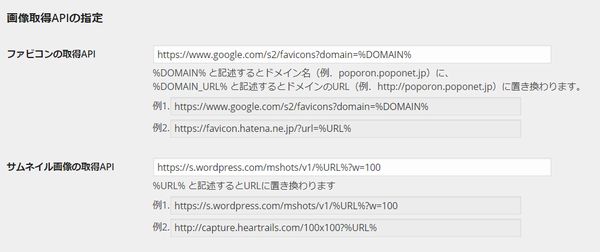
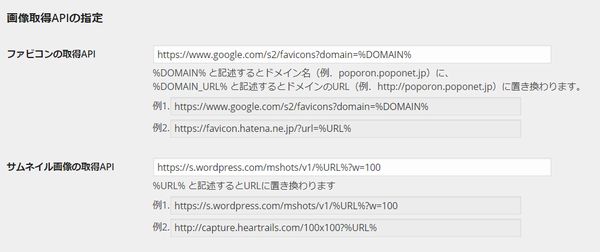
画像取得APIの指定
画像取得APIを指定する時の設定です。特に設定は変更しないで大丈夫です。

リンク先のチェック
リンク先のチェック項目です。ありがたい機能ばかりなので、すべてチェックはオンにしておきましょう。

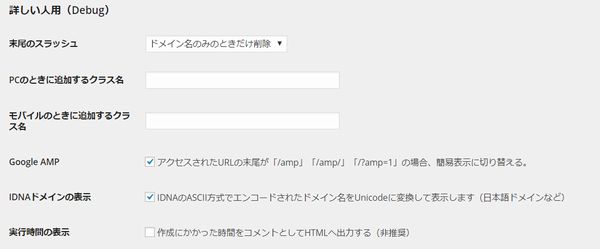
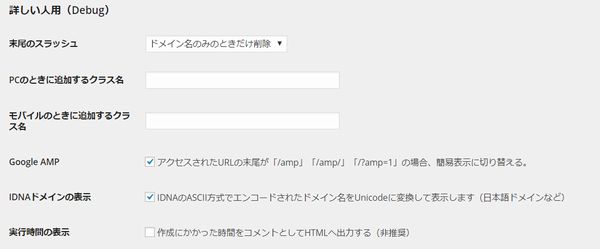
詳しい人用
詳しい人用の項目です。スルーでOKです。

初期化
初期設定状態にもどすための設定です。いじりすぎてよくわからなくなってしまった場合などに使いましょう。

Pz-LinkCardで設定できる項目はこれで以上です。
それでは実際にこちらのリンクカード機能をつかってみましょう。
使い方
Pz-LinkCardの使い方はいたって簡単です。WordPress投稿ページの記事編集画面にリンクカードのボタンが追加されていますのでそちらを使いましょう。
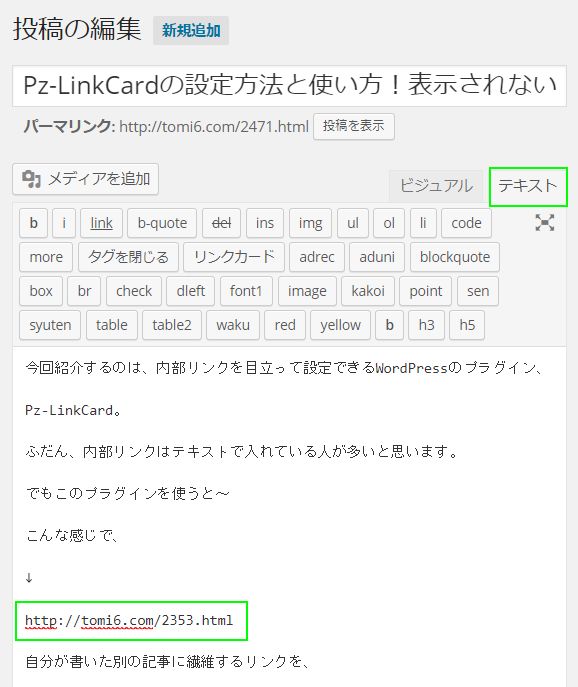
まず、リンクカードを使いたいところに、URLを貼り付けます。
この時にビジュアルエディタではなく、テキストエディタを使用します。

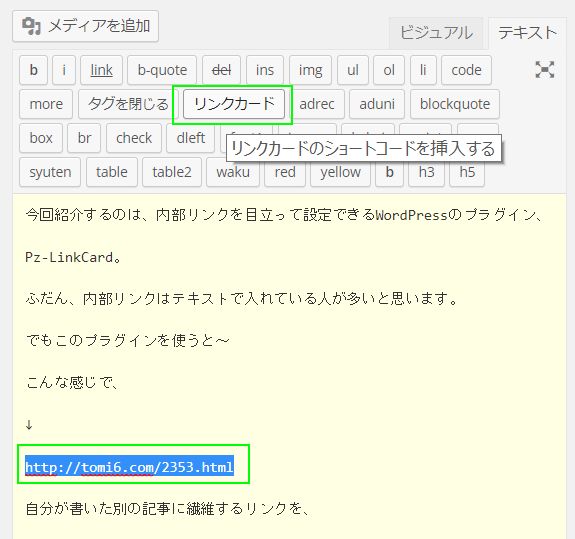
そしたら、リンクカードをつけたいURLをマウスで選択してから、
上にある「リンクカード」と書かれたショートコードボタンを押します。

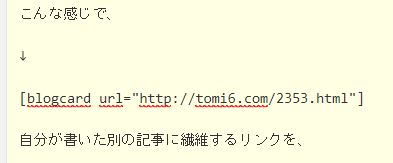
するとこんな感じでショートコードが挿入されました。

プレビューページで見てみると・・・

ちゃんとリンクカードが挿入されています。
Pz-LinkCardが表示されない場合
Pz-LinkCardを利用している場合でブログをSSL化していると、URLが変わった影響なのかサムネイルが正常に表示されない場合があります。
その場合は、Pz-LinkCardの内部リンクの設定を変更してみましょう。
- 設定変更部分
- サムネイル → 直接取得する
- 記事取得方法 → カード管理画面に記録されている内容から表示する
内部リンクの設定部分で、以下の部分を選択して「変更を保存」をクリックします。

おすすめのカスタマイズ
「ちょっと見え方を変えてみたいな。」と思ったら、表示設定をカスタマイズしてみましょう。
プラグインのPz-LinkCard設定画面一番上にある、
かんたん書式設定からいろいろ選べます。

おすすめのカスタマイズは、
セロハンテープ(左上と右上)
です。左上と右上にセロハンテープが貼ってある状態で、
リンクカードが作れます。
ちょっと立体感が出ておしゃれになります♪
こんな感じになります。
↓
 ※画像なのでリンクしません。
※画像なのでリンクしません。あとは、
縫い目(青&赤)
もおすすめです。ブログのデザインがかわいらしいテーマだと、
相性がよさそうです。
 ※画像なのでリンクしません。
※画像なのでリンクしません。ぜひちょっといじってみて、お気に入りのリンクカードのデザインを見つけてみてください。
まとめ
今回は内部リンクをテキストではなく、大きく目立って設置できるWordPressのプラグイン「Pz-LinkCard」の使い方や設定方法について紹介しました。基本的に、インターネットでウェブサイトを閲覧しているユーザーというのは、対象が小さいよりも大きい方がクリックしやすくなる傾向にあります。
なので、リンクもテキストだけよりも、大きなスペースをとれるリンクカードを使ったほうが、クリックされやすくなります。
外部リンクはせっかく来たユーザーを外に逃がしてしまいますが、自分のブログのほかの記事へ誘導する内部リンクであればユーザーを逃がしませんし、さらに自分のコンテンツを見てくれる可能性を上げてくれます。
ブログ内でのユーザーの滞在時間が長いと、SEO上有利という話もありますし、自分のブログをたくさん見てくれる可能性を高めるのはブログの価値を高める一つの有効な方法でもあります。
ぜひ今回紹介したPz-LinkCardを有効利用して、あなたのブログの利便性を上げていきましょう。
今回は以上です。
最後までお読みいただきましてありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- プラグイン「Quick AdSense」でアドセンス広告が表示されない時の原因と対処方法
- 関連記事を表示させるWordPressプラグイン「YARPP」の設定方法と使い方
- WordPressで目次を自動表示!Table of contents plusの使い方と設定方法!表示されない場合の原因は?
- Akismetの設定方法と使い方!APIキーの取得方法をわかりやすく解説
- No Self Pingsで余計なピンバックを無効化!このプラグインの使い方や重大なエラーが出た時の対処法も紹介
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓








最近のコメント