アドセンスを記事中設置や自動挿入できるプラグイン「WP QUADS」の使い方と設定方法
WordPressブログでアドセンス広告を使用する際、
個別記事ごとに広告コードを貼っていくのは手間過ぎです。
そんな時に、
アドセンス広告を記事中に設置したり
一度設定すればすべての記事で広告を自動挿入できる
そんな便利なプラグインが、
WP QUADS
です。

WordPress用のアドセンス用プラグインはこれまでもいくつかありました。
例えば、
などですね。
ただ、プラグインも時代と共に変化・進化していくもの。
世の中の製品に新製品がどんどんリリースされるように、
プラグインも、今までのものより高機能・高性能のものが出てきます。
これからWordPressでアドセンス用のブラグインを利用する場合は、
今回紹介するWP QUADSをおすすめします。
ただ、機能が増えている分、設定方法も少し初心者の方には
難しいと感じてしまうこともあるかもしれません。
そこで今回は、このプラグインの具体的な使い方や設定方法について紹介します。
WP QUADSの使い方を紹介する前に、あなたの中にある(かもしれない)
1つの疑問にお答えしましょう。
すなわち、
(^^ゞ
結論から言うと、現在Quick Adsenseを利用中であれば、
あえてこちらのプラグインに変更する必要はありません。
では、WP QUADSとQuick Adsenseの違いは何かというと、
Quick Adsenseには大きく以下の3つの問題点がありました。
これらの問題を払拭したのが今回紹介する
なので、上記の問題を気にしないのであれば、
Quick Adsenseでも機能的には同じことができます。
上記のWP QUADSの機能に魅力を感じたのであれば、
乗り換えも可能です。
というのも、記事中に使用するショートコードが、
Quick AdsenseもWP QUADSも、
といった、同じショートコードが使われているからですね。
(^^ゞ
乗り換える場合は、新たにWP QUADSをインストールして、
Quick Adsenseの設定をWP QUADSに移し替え、
WP QUADS → 有効化
Quick Adsense → 停止
の設定をすれば、すでに投稿済みの個別記事を再編集することなく
プラグインの引っ越しができます。
さて、余談が長くなってしまいましたが、
さっそくWP QUADSの使い方や設定方法をみていきましょう。
すでにインストール済みの場合は、設定方法に進んでください。
→ 設定方法に進む
これで「WP QUADS」のインストールが完了しました。
次に設定方法をみてきましょう。
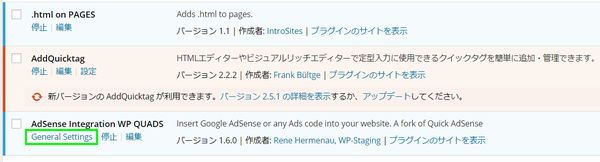
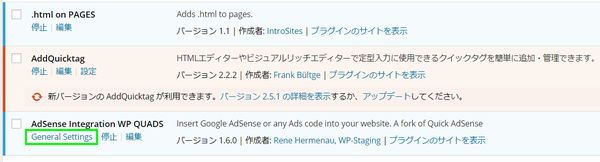
AdSense Integration WP QUADS
と、ちょっと長い名前のプラグインがありますので、
こちらが先ほどインストールした「WP QUADS」です。
このプラグインの「General Settings」をクリックします。

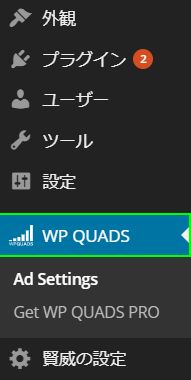
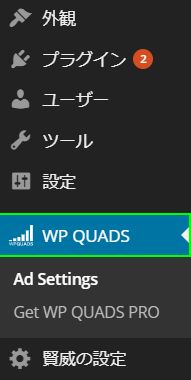
ちなみに、プラグインを有効化してあれば、
WordPress管理画面の左にあるメニューからも設定に行けます。
左メニューの下の方、設定の下あたりですね。

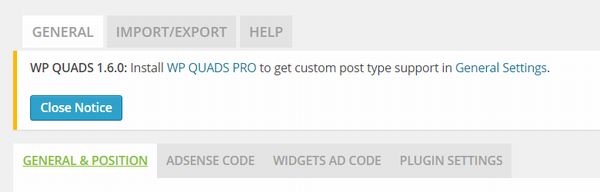
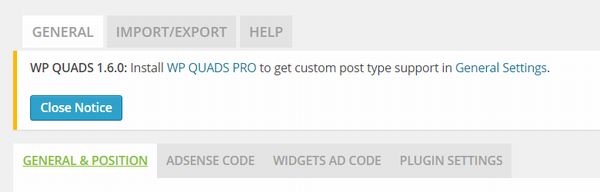
WP QUADの設定画面を開くと、以下のようなメニューがあります。

一段目のメニューが3つ。
GENERAL
MPORT/EXPORT
HELP
二段目のメニューが4つ。
GENERAL & POSITION
ADSENSE CODE
WIDGETS AD CODE
PLUGIN SETTINGS
「う、設定項目がいっぱい・・・」
と引いてしまうかもしれませんが、ご心配は無用。
今回設定するのは、
・GENERAL & POSITION
・ADSENSE CODE
の2か所だけです。
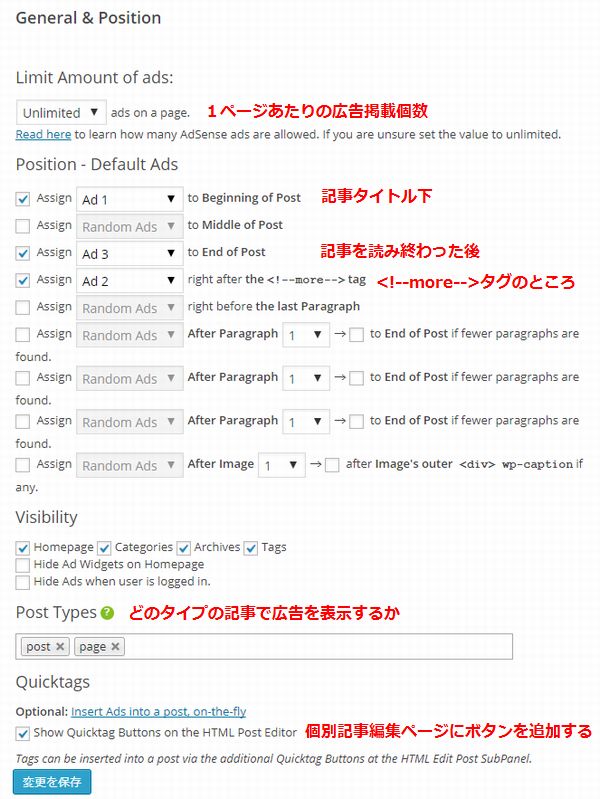
それではまずはGENERAL & POSITIONの設定からみていきましょう。
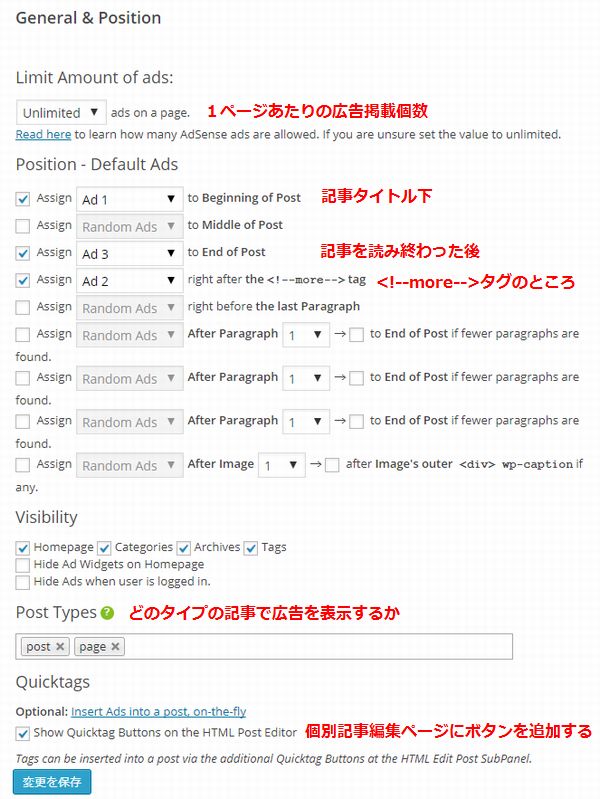
私の場合の設定を参考までにキャプチャしておきますね。
(^^ゞ

GENERAL & POSITIONの設定項目を一つ一つ見ていきましょう。
Limit Amount of ads
1ページあたりに何個の広告を設置するかを管理するメニューです。
デフォルトの設定で「Unlimited」(無制限)となっているので、
特に変更する必要はありません。
Quick Adsenseだとここがデフォルトで「3」になっているので、
「4つ目のアドセンス広告を貼ったら表示されないんだけど!」
というトラップがありました。
Position
こちらのPositionが、アドセンス広告を自動で表示するメニューとなります。
それぞれの出る場所はこちら。
1. to Beginning of Post → タイトル直下に広告が自動で出ます。
2. to Middle of Post → 記事の途中の真ん中に広告が自動で出ます。
3. to End of Post → 記事の最後に広告が自動で出ます。
4. right after the <!–more–> tag → <!–more–>のところに広告が自動で出ます。
5. right before the last Paragraph → 最後の文章の前に広告が自動で出ます。
おすすめは「1」と「3」と「4」の使用です。
「2」のMiddle of Postは、見出しとか関係なく、
本当に記事の真ん中に広告が出てしまいます。
記事を読んでる最中にいきなり広告が出てしまい、
どこに広告を出すかをこちらでコントロールできません。
文章を読んでいる最中にいきなり広告を出すのは、
いかにもユーザビリティが悪いですので、
できれば見出しの前に置きたいところ。
あと、「5」について、Paragraphというのは文章です。
なので、けっこう改行を使う人は、
「最後の文章の1行前」
といった設定などをしてしまうと、
実際の記事では文章を1行挟んでまた広告(上で言う「3」)
という状況になってしまいかねません。
アドセンス広告とアドセンス広告が近いと、
アドセンスポリシーの規約に引っかかり、
ペナルティを受けてしまいかねません。
なので、
記事タイトル下 → Beginning of Post
導入文下 → right after the <!–more–> tag
記事下 → End of Post
この3つの広告を自動挿入で出るようにして
(right after the <!–more–> tagはタグの設置が必要になりますが・・。)
他の記事中に設置するアドセンス広告は、
ショートコードによる手動設置にするのがおすすめです。
Visibility
特定のページで広告を出さない設定ができます。
タグページやカテゴリページでアドセンス広告を出したくない場合は、
こちらのチェックを外しておきましょう。
Post Types
どのタイプの記事でアドセンス広告を出すかを設定できます。
post → 通常記事
page → 固定ページ
もし、固定ページにアドセンス広告を出したくない場合は、
「page」の方を×ボタンをクリックして削除しておきましょう。
Quicktags
個別記事のテキストエディタに、記事中アドセンス広告を設置するためのボタンを表示するかどうかの設定です。
デフォルトで、
Show Quicktag Buttons on the HTML Post Editor
にチェックが入っているので、
そのままでOKです。
これで基本的な設定はOKです。
次にアドセンスの管理画面から広告コードを持ってきて、
WP QUADSに登録していきましょう。
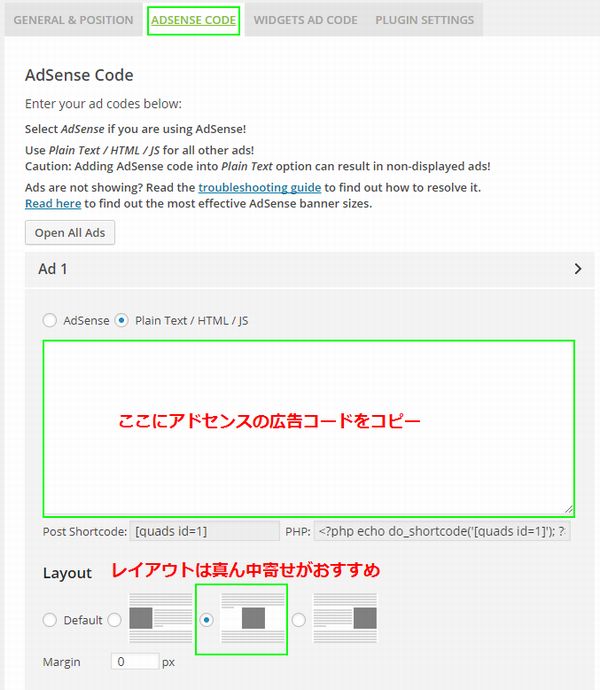
メニュー「GENERAL & POSITION」の隣にある、
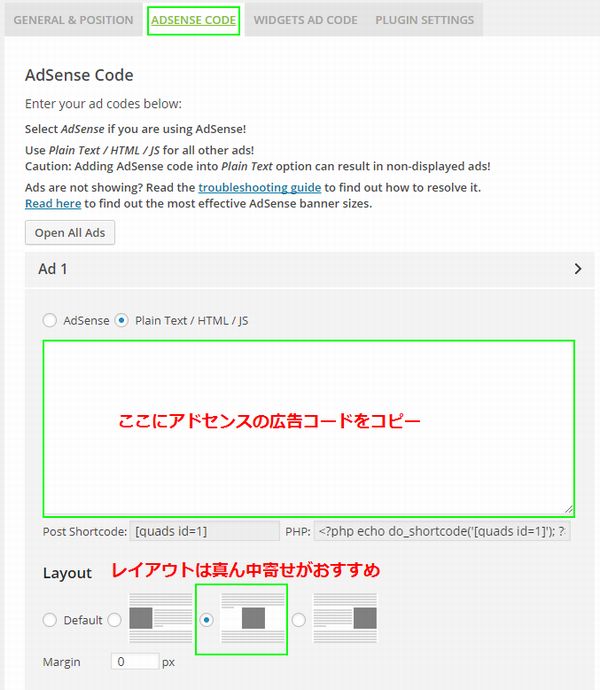
「ADSENSE CODE」のタブをクリックします。
表示させたい広告コードを10個まで登録できます。

こちらは、アドセンスの管理画面から生成した広告コードを、「Ad 1」「Ad 2」など、先ほど設定したそれぞれの場所に対応する広告番号名のところに入力していきましょう。
この時に、アドセンスの広告コードだけでなく、「スポンサーリンク」などのラベルも一緒に登録できます。
よろしければ、こちらのサンプルのhtmlタグをご利用ください。
「スポンサーリンク?スポンサードリンク?」
など、ラベルになんて書いていいかわからない場合は、
こちらの記事も参考にどうぞ。
>> Quick Adsenseの使い方と設定方法!表示されない時の対処法やスポンサーリンクの表記方法も
広告コードの登録が完了したら、画面左下についてくる
「変更を保存」をクリックするのをお忘れなく!

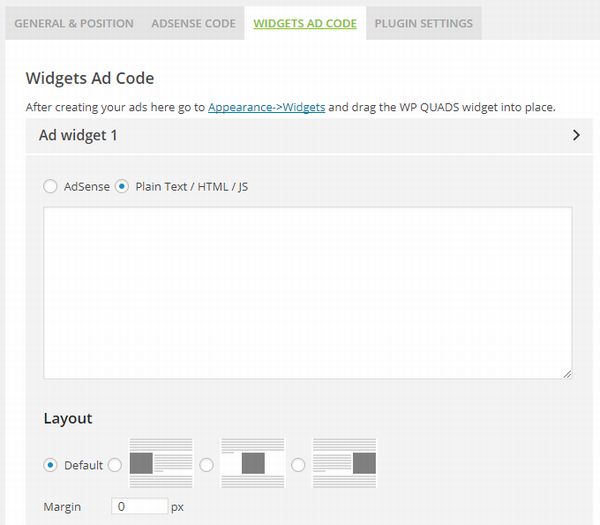
ただ、私はこちらは使用しません。
ウェジットの位置はサイドメニューになることが多いですが、アドセンス広告を設置してもあまり報酬が良くありませんので。
(^^;ゞ
以上で、広告コードの設定と、アドセンス広告の自動挿入の設定が完了しました。
では次に、記事中にアドセンス広告を手動で設定する方法についてみていきましょう。
先ほど、
タイトル下
導入文下
記事下
については、自動挿入で広告が掲載されるようになりました。
さらに追加で、記事中にアドセンス広告を表示させる場合は、表示させる都度ショートコードを設置する必要があります。
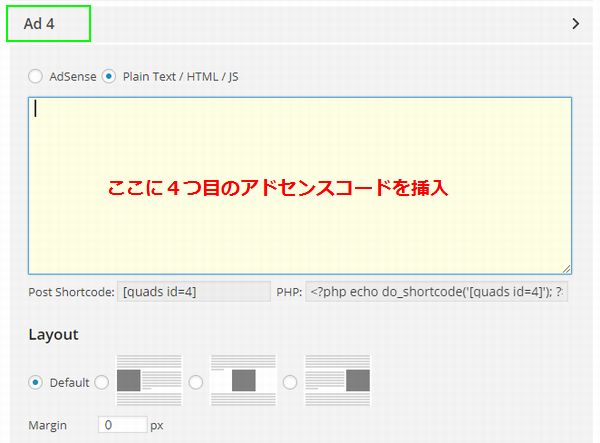
例えば、今回は上記3つ以外に4つめのアドセンス広告を記事中に表示させる手順についてみていきましょう。
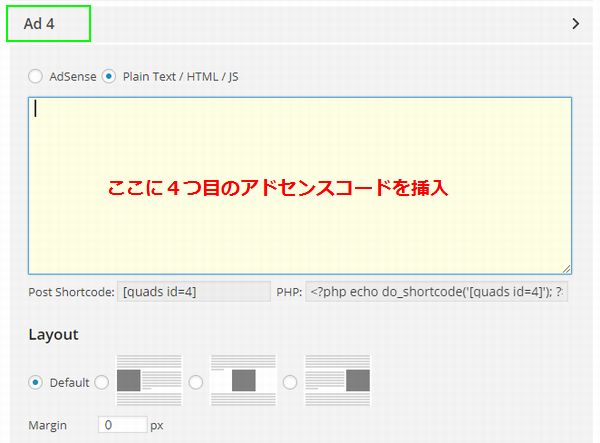
先ほどのアドセンスコードを入力する設定画面にもどりましょう。

「Ad 4」と書かれているところをクリックして、ここに新しい広告コードを入力し変更を保存します。
設定が完了したら、記事の「投稿」から「新規投稿」をクリックします。
新しい記事を作成する手順ですね。
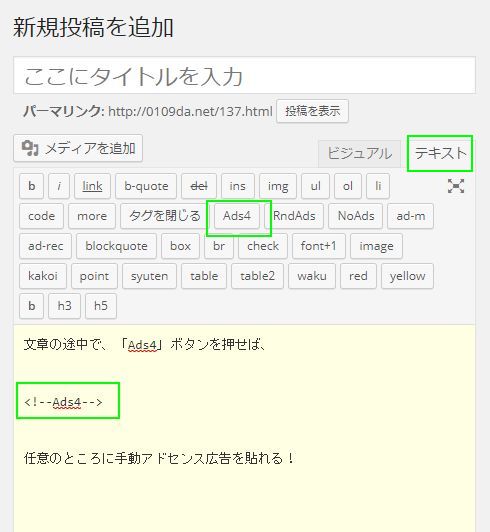
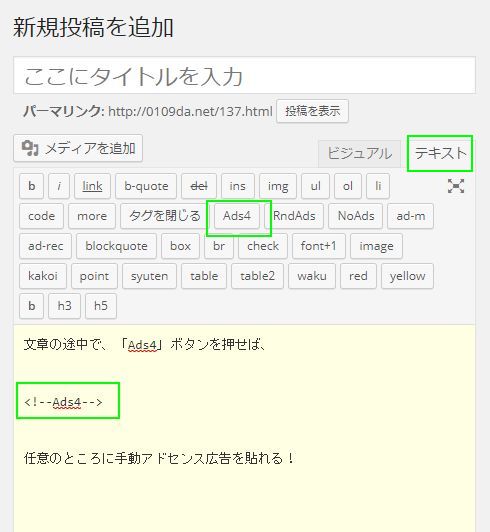
記事の投稿ページがでたら、「テキストエディタ」で、ショートコードボタンの一覧をチェックしてみましょう。
そうすると、先ほどWP QUADSで設定した、
「Ads4」
のボタンが新たに使用できるようになっています。

あとは、新しい記事を作成していくときに、アドセンス広告を掲載したいところでこのショートコードを使用すれば!
自動挿入以外の記事中でもアドセンス広告を掲載することができます。
「今は広告を追加しないけど、後で追加したくなるかも・・・。」
という場合は、その方法についてもこちらの記事で紹介していますので、よろしければご参考くださいね!
こちらのプラグインは「Adsense Manager」や「Quick Adsense」の上位版にあたり、機能的にはQuick Adsenseとほとんど同じですが、文字化けやセキュリティの不安を払拭したバージョンとなります。
Quick Adsenseの場合は、完全無料ということもあり、現在のバグや将来的に起こりうるバグについて修正版が配信されず、今の状態のまま使い続けるしかない可能性が高いです。
しかし、WP QUADSの場合は、Pro版も存在していることから、今後もサービスを提供する以上は何かあった場合もちゃんとバージョンアップを行っていってくれる可能性が高いです。
また、しくみや設定がQuick Adsenseとほとんど変わらないため、乗り換えようとした場合に全記事でショートコード張り替えなどが発生しない点もポイントですね。
もし、これから初めてアドセンスの管理用プラグインを使い始めるのであれは、現時点ではこちらのWP QUADSが一番おすすめです。
また、今回の記事を読んで、
「うーん。いいな。Quick Adsenseからこっちに乗り換えようかな。」
と考えている人は、引っ越しをする際の広告コードの入れ間違いに注意してくださいね!
アドセンス管理画面を見てたら、特定の広告ユニットだけ異常に露出が多い
同じ広告コードを複数の設定箇所で使ってしまい、正常に広告が出てなかった
などは、アドセンスの設定ミス、あるあるですので。
(^^;
今回は以上です。
最後までお読みいただき、ありがとうございました。
個別記事ごとに広告コードを貼っていくのは手間過ぎです。
そんな時に、
WP QUADS
です。

WordPress用のアドセンス用プラグインはこれまでもいくつかありました。
例えば、
- Adsense Manager
- Quick Adsense
ただ、プラグインも時代と共に変化・進化していくもの。
世の中の製品に新製品がどんどんリリースされるように、
プラグインも、今までのものより高機能・高性能のものが出てきます。
これからWordPressでアドセンス用のブラグインを利用する場合は、
今回紹介するWP QUADSをおすすめします。
ただ、機能が増えている分、設定方法も少し初心者の方には
難しいと感じてしまうこともあるかもしれません。
そこで今回は、このプラグインの具体的な使い方や設定方法について紹介します。
目次
WP QUADSとQuick Adsenseの違いは?
さて。WP QUADSの使い方を紹介する前に、あなたの中にある(かもしれない)
1つの疑問にお答えしましょう。
すなわち、
「今すでにQuick Adsenseを使ってるんだけど乗り換えの必要ってある?」
という点ですね。(^^ゞ
結論から言うと、現在Quick Adsenseを利用中であれば、
あえてこちらのプラグインに変更する必要はありません。
では、WP QUADSとQuick Adsenseの違いは何かというと、
Quick Adsenseには大きく以下の3つの問題点がありました。
- Quick Adsenseの3つの問題点
- アドセンスコードを入れるところに日本語を入力すると文字化けする
- プラグインの更新が長い間行われていないのでセキュリティや将来的にも使えるかが心配
- Quick Adsenseは初期設定でのトラップが多い
WP QUADS
です。なので、上記の問題を気にしないのであれば、
Quick Adsenseでも機能的には同じことができます。
Quick Adsenseからの乗り換えもできるよ!
もしも現在すでにQuick Adsenseを利用している場合で、上記のWP QUADSの機能に魅力を感じたのであれば、
乗り換えも可能です。
というのも、記事中に使用するショートコードが、
Quick AdsenseもWP QUADSも、
- <!–Ads1–>
(^^ゞ
乗り換える場合は、新たにWP QUADSをインストールして、
Quick Adsenseの設定をWP QUADSに移し替え、
プラグインの引っ越しができます。
さて、余談が長くなってしまいましたが、
さっそくWP QUADSの使い方や設定方法をみていきましょう。
WP QUADSをインストールしよう
まずはこのプラグインをインストールしていきましょう。すでにインストール済みの場合は、設定方法に進んでください。
→ 設定方法に進む
WP QUADSのインストール方法
1.
WP QUADS
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

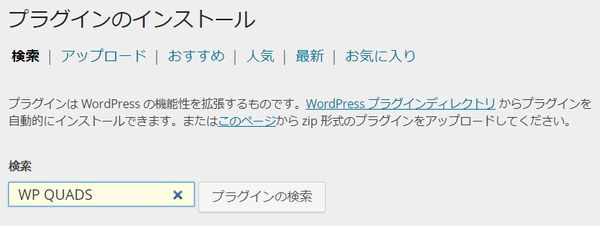
2.
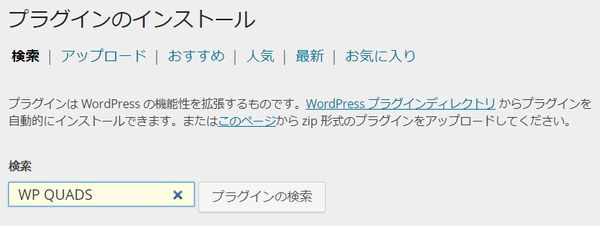
プラグインのインストールページを開いたら、上の方にある検索窓に先ほどコピーしたプラグイン名「WP QUADS」のテキストを張り付けて、すぐ右の「検索」をクリックします。

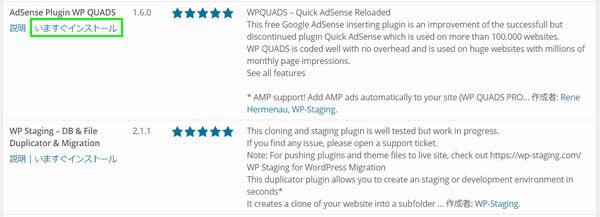
3.
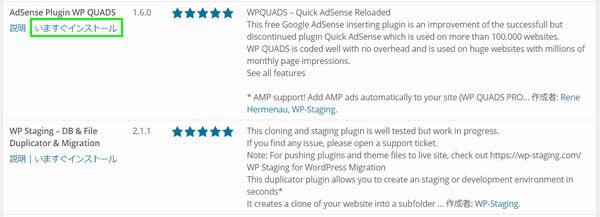
検索でヒットしたプラグインで、WP QUADSを見つけて、「今すぐインストール」をクリックします。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

このあとさらに、
「有料版のWP QUADS Proを購入しませんか?」
という案内がでてきますが、
アドセンス広告を使うだけであれば無料版でも事足りますので、
Skip – Go to Settings
をクリックすればOKです。

1.
WP QUADS
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
プラグインのインストールページを開いたら、上の方にある検索窓に先ほどコピーしたプラグイン名「WP QUADS」のテキストを張り付けて、すぐ右の「検索」をクリックします。

3.
検索でヒットしたプラグインで、WP QUADSを見つけて、「今すぐインストール」をクリックします。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

このあとさらに、
「有料版のWP QUADS Proを購入しませんか?」
という案内がでてきますが、
アドセンス広告を使うだけであれば無料版でも事足りますので、
Skip – Go to Settings
をクリックすればOKです。

これで「WP QUADS」のインストールが完了しました。
次に設定方法をみてきましょう。
WP QUADSの設定方法
WordPress管理画面のメニュー「プラグイン」の一覧を見ると、AdSense Integration WP QUADS
と、ちょっと長い名前のプラグインがありますので、
こちらが先ほどインストールした「WP QUADS」です。
このプラグインの「General Settings」をクリックします。

ちなみに、プラグインを有効化してあれば、
WordPress管理画面の左にあるメニューからも設定に行けます。
左メニューの下の方、設定の下あたりですね。

WP QUADの設定画面を開くと、以下のようなメニューがあります。

一段目のメニューが3つ。
と引いてしまうかもしれませんが、ご心配は無用。
今回設定するのは、
・GENERAL & POSITION
・ADSENSE CODE
の2か所だけです。
- GENERAL & POSITION
のところで、アドセンス広告をどの位置に掲載するかを設定する。
ADSENSE CODE
のところで、アドセンス管理画面から生成したアドセンス広告コードを設定する。
GENERAL & POSITION
こちらが基本設定の部分にあたります。私の場合の設定を参考までにキャプチャしておきますね。
(^^ゞ

GENERAL & POSITIONの設定項目を一つ一つ見ていきましょう。
Limit Amount of ads
1ページあたりに何個の広告を設置するかを管理するメニューです。
デフォルトの設定で「Unlimited」(無制限)となっているので、
特に変更する必要はありません。
Quick Adsenseだとここがデフォルトで「3」になっているので、
「4つ目のアドセンス広告を貼ったら表示されないんだけど!」
というトラップがありました。
Position
こちらのPositionが、アドセンス広告を自動で表示するメニューとなります。
それぞれの出る場所はこちら。
「2」のMiddle of Postは、見出しとか関係なく、
本当に記事の真ん中に広告が出てしまいます。
記事を読んでる最中にいきなり広告が出てしまい、
どこに広告を出すかをこちらでコントロールできません。
文章を読んでいる最中にいきなり広告を出すのは、
いかにもユーザビリティが悪いですので、
できれば見出しの前に置きたいところ。
あと、「5」について、Paragraphというのは文章です。
なので、けっこう改行を使う人は、
「最後の文章の1行前」
といった設定などをしてしまうと、
実際の記事では文章を1行挟んでまた広告(上で言う「3」)
という状況になってしまいかねません。
アドセンス広告とアドセンス広告が近いと、
アドセンスポリシーの規約に引っかかり、
ペナルティを受けてしまいかねません。
なので、
(right after the <!–more–> tagはタグの設置が必要になりますが・・。)
他の記事中に設置するアドセンス広告は、
ショートコードによる手動設置にするのがおすすめです。
Visibility
特定のページで広告を出さない設定ができます。
タグページやカテゴリページでアドセンス広告を出したくない場合は、
こちらのチェックを外しておきましょう。
Post Types
どのタイプの記事でアドセンス広告を出すかを設定できます。
「page」の方を×ボタンをクリックして削除しておきましょう。
Quicktags
個別記事のテキストエディタに、記事中アドセンス広告を設置するためのボタンを表示するかどうかの設定です。
デフォルトで、
Show Quicktag Buttons on the HTML Post Editor
にチェックが入っているので、
そのままでOKです。
これで基本的な設定はOKです。
次にアドセンスの管理画面から広告コードを持ってきて、
WP QUADSに登録していきましょう。
メニュー「GENERAL & POSITION」の隣にある、
「ADSENSE CODE」のタブをクリックします。
ADSENSE CODE
こちらがADSENSE CODEの設定画面のキャプチャです。表示させたい広告コードを10個まで登録できます。

こちらは、アドセンスの管理画面から生成した広告コードを、「Ad 1」「Ad 2」など、先ほど設定したそれぞれの場所に対応する広告番号名のところに入力していきましょう。
この時に、アドセンスの広告コードだけでなく、「スポンサーリンク」などのラベルも一緒に登録できます。
よろしければ、こちらのサンプルのhtmlタグをご利用ください。
- 真ん中寄せのサンプルhtmlコード
<div align=”center”> <p style=”margin-top:1em; margin-bottom:1em;”>Sponsored Link</p> 【ここにアドセンス広告コードを張り付け】
</div>
など、ラベルになんて書いていいかわからない場合は、
こちらの記事も参考にどうぞ。
>> Quick Adsenseの使い方と設定方法!表示されない時の対処法やスポンサーリンクの表記方法も
広告コードの登録が完了したら、画面左下についてくる
「変更を保存」をクリックするのをお忘れなく!
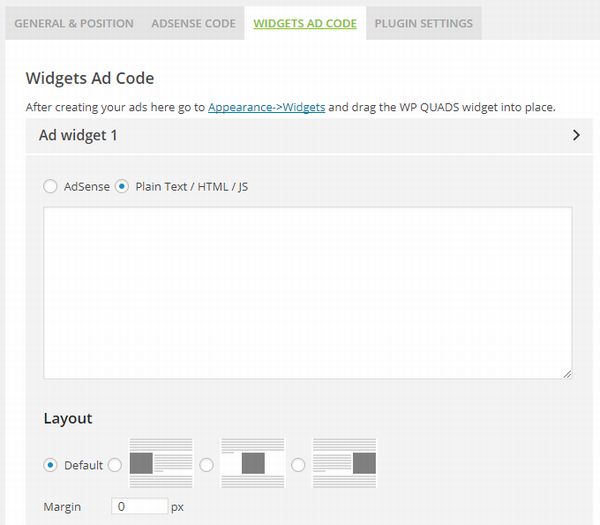
WIDGETS AD CODE
メニューのさらに隣にある「WIDGETS AD CODE」で、ウェジットを使ってアドセンス広告を掲載するように最大で10個まで広告を設定・登録できます。
ただ、私はこちらは使用しません。
ウェジットの位置はサイドメニューになることが多いですが、アドセンス広告を設置してもあまり報酬が良くありませんので。
(^^;ゞ
以上で、広告コードの設定と、アドセンス広告の自動挿入の設定が完了しました。
では次に、記事中にアドセンス広告を手動で設定する方法についてみていきましょう。
WP QUADSでアドセンス広告を記事中に掲載しよう
ここでは、記事中の任意の見出しの上などにアドセンス広告を掲載する方法をみていきましょう。先ほど、
さらに追加で、記事中にアドセンス広告を表示させる場合は、表示させる都度ショートコードを設置する必要があります。
例えば、今回は上記3つ以外に4つめのアドセンス広告を記事中に表示させる手順についてみていきましょう。
先ほどのアドセンスコードを入力する設定画面にもどりましょう。

「Ad 4」と書かれているところをクリックして、ここに新しい広告コードを入力し変更を保存します。
設定が完了したら、記事の「投稿」から「新規投稿」をクリックします。
新しい記事を作成する手順ですね。
記事の投稿ページがでたら、「テキストエディタ」で、ショートコードボタンの一覧をチェックしてみましょう。
そうすると、先ほどWP QUADSで設定した、
「Ads4」
のボタンが新たに使用できるようになっています。

あとは、新しい記事を作成していくときに、アドセンス広告を掲載したいところでこのショートコードを使用すれば!
自動挿入以外の記事中でもアドセンス広告を掲載することができます。
「今は広告を追加しないけど、後で追加したくなるかも・・・。」
という場合は、その方法についてもこちらの記事で紹介していますので、よろしければご参考くださいね!
まとめ
今回は、アドセンスを一括で管理できるプラグイン「WP QUADS」の設定方法や使い方について紹介しました。こちらのプラグインは「Adsense Manager」や「Quick Adsense」の上位版にあたり、機能的にはQuick Adsenseとほとんど同じですが、文字化けやセキュリティの不安を払拭したバージョンとなります。
Quick Adsenseの場合は、完全無料ということもあり、現在のバグや将来的に起こりうるバグについて修正版が配信されず、今の状態のまま使い続けるしかない可能性が高いです。
しかし、WP QUADSの場合は、Pro版も存在していることから、今後もサービスを提供する以上は何かあった場合もちゃんとバージョンアップを行っていってくれる可能性が高いです。
また、しくみや設定がQuick Adsenseとほとんど変わらないため、乗り換えようとした場合に全記事でショートコード張り替えなどが発生しない点もポイントですね。
もし、これから初めてアドセンスの管理用プラグインを使い始めるのであれは、現時点ではこちらのWP QUADSが一番おすすめです。
また、今回の記事を読んで、
「うーん。いいな。Quick Adsenseからこっちに乗り換えようかな。」
と考えている人は、引っ越しをする際の広告コードの入れ間違いに注意してくださいね!
(^^;
今回は以上です。
最後までお読みいただき、ありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- プラグイン「Quick AdSense」でアドセンス広告が表示されない時の原因と対処方法
- Adsense Managerが表示されない!使えないと思った時にまずチェックすべきはココ!”Fatal error”などのエラーが出た場合の対処法も
- AddQuicktagの使い方と設定方法!おすすめの定型文やアドセンスでの使い方も!
- Quick Adsenseの使い方と設定方法!表示されない時の対処法やスポンサーリンクの表記方法も
- 関連記事を表示させるWordPressプラグイン「YARPP」の設定方法と使い方
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓








最近のコメント