Quick Adsenseの使い方と設定方法!表示されない時の対処法やスポンサーリンクの表記方法も
WordPressブログでアドセンス広告を導入する時に便利なプラグイン、
Quick Adsense。
ひとむかし前は「Adsense Manager」というプラグインがメジャーだったのですが、こちらはちょっと古いプラグインでエラーがでたりすることもあり、今だと機能も上なQuick Adsenseの方がおすすめです。

ただ、Adsense Managerより少し設定する時に工数がふえるのと、こちらもときたまエラーで広告が表示されないこともあったりするので、その辺も踏まえながら今回はこちらのプラグイン「Quick Adsense」の具体的な設定方法や便利な使い方について詳しく紹介していきます。
ちなみに、
「これからアドセンス系プラグインを始めて入れる!」
という場合は、Quick Adsenseの上位版である、
WP QUADS
についてこちらの記事にまとめてありますので、よろしければご参照ください。
すでにインストール済みの場合は、設定方法に進んでください。
→ 設定方法に進む
これで「Quick Adsense」のインストールが完了しました。
次に設定方法をみてきましょう。
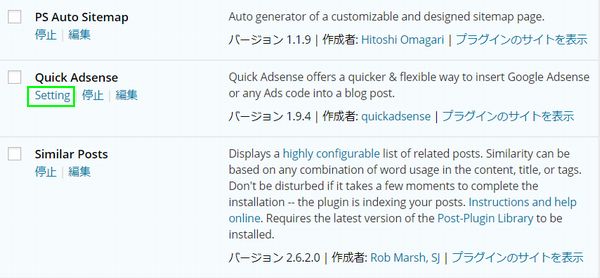
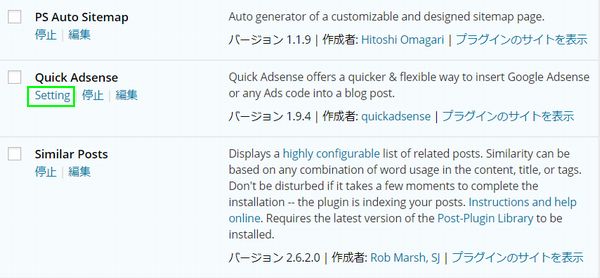
このプラグインの「Setting」をクリックします。

ではまず、基本的なQuick Adsenseの設定からやっていきましょう。
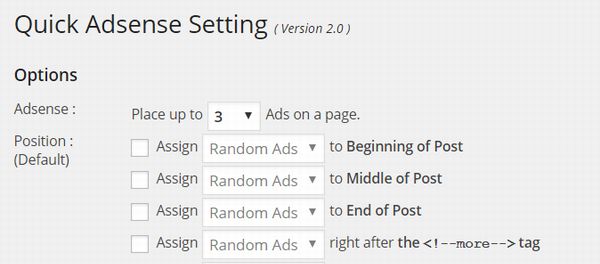
設定画面を開くと上のの方にこのような画面がでてきます。

上から順番にみていきましょう。
ここでは、Quick Adsenseを使っていくつのアドセンス広告を使うかを選択できます。
という文字がありますが、この「○」のところが、デフォルトでは「3」となっています。
この状態だと、
3つ以上の4個、5個とアドセンス広告をブログに貼る場合は、この数字をアドセンス広告を設定する個数分に変更しておくようにしましょう。
多く設定しても実際に広告をブログに設定しなければ問題はないので、ここは5か6くらいに変更しておきましょう。
ここは後で広告を増やそうとしたときに、
「あれ?ちゃんと設定したのに広告が表示されない!」
という後々のトラップになりやすいです。
ここがQuick Adsenseの設定におけるポイントとなります。
プルダウンで選択できる後ろの文字でそれぞれどのように広告が出るのかを把握しておきましょう。
他にも設定項目はありますが、今回の説明では使わないので割愛しました。
今回の記事では、「1」と「3」と「4」の3つを使用します。
なので「2」は使用しません。
というのも、「3」だと確かに記事の途中にアドセンス広告を出せるのですが、本当に真ん中に広告が出てしまい、広告を掲載する場所を自分でコントロールすることができません。
もっと具体的に言うと、文章の途中にいきなり脈絡もなく広告がでてしまうと、読み手にとってのユーザビリティが悪くなるので、できれば広告は次の見出しに入る前に置きたいところ。
ところが、この「3」の機能ではこちらで見出しの前に置くなどの細かい調整が利かないので、記事のど真ん中に広告がでてしまいます。
なので、今回はこちらは使用しません。
記事の途中に広告を掲載したい場合は別の方法があるので後述します。
まずは、上記の3つの広告を掲載する場所の設定をしてしまいましょう。
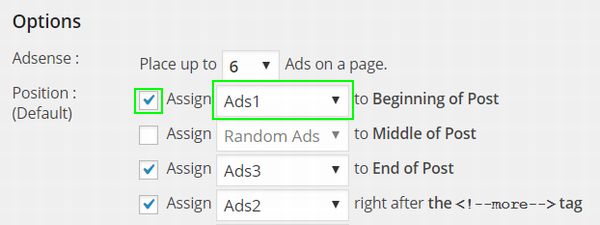
設定したいところにチェックを入れると「Ads1」などの広告の番号を選択できるようになります。
先ほどの3つの項目にチェックと広告の番号をそれぞれ選択します。

これでここの設定はOKです。
次にいきましょう。
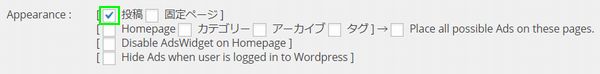
今回は新規投稿で追加していく個別記事に掲載するので、
「投稿」
にチェックを入れます。

これでOptionの設定は完了です。
次にアドセンスコードを設定していきます。
アドセンスの管理画面を開いてそれぞれの場所に設置する広告コードを取得していきましょう。
ここでは、レスポンシブデザインを使ったテーマを使用している場合の設定方法を紹介します。
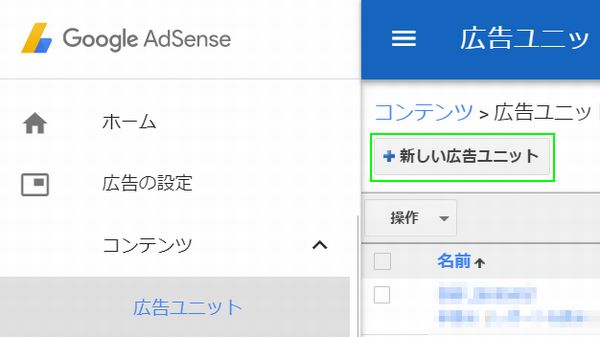
アドセンスの管理画面の左にあるメニュー「広告の設定」から、
「新しい広告ユニット」
のボタンをクリックします。

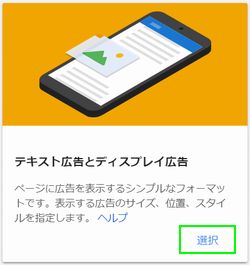
「テキスト広告とディスプレイ広告」を選択します。

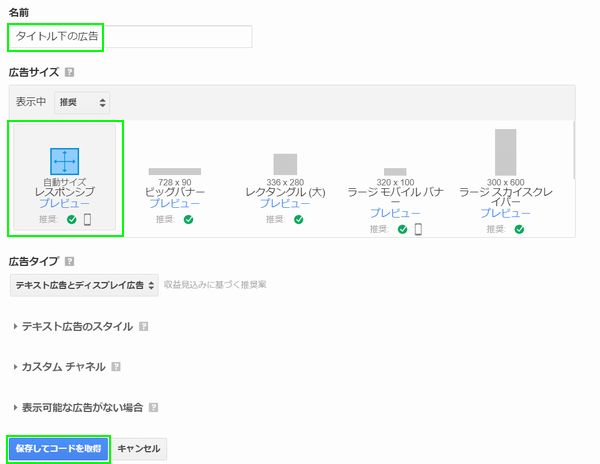
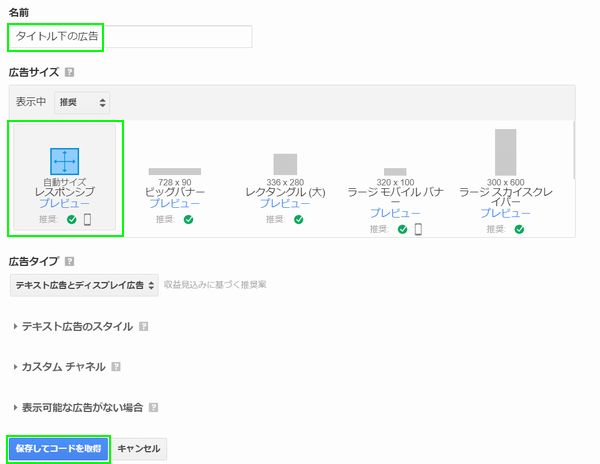
名前のところにどこに掲載する広告かわかりやすい名前を付けます。
広告サイズは「レスポンシブ」を選択します。
上記2つを設定したら、一番下にある「保存して広告コードを取得」をクリックします。

出てきたアドセンスの広告コードをコピーして、メモ帳などに貼り付けます。

アドセンスコードの一部を以下のようにカスタマイズします。
変更が完了したら、アドセンスコードの上に、以下の文字を追記します。
広告表記の文字とアドセンスコードのカスタマイズが完了したら、テキストを「Ctrl + A」で全選択してコピーをし、Quick Adsenseの管理画面から指定箇所にペーストします。
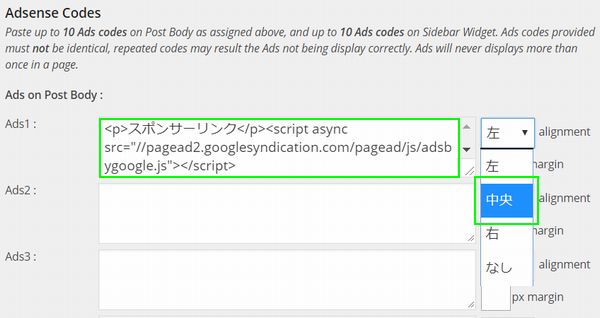
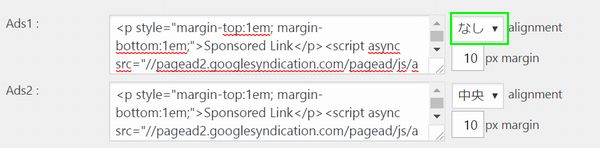
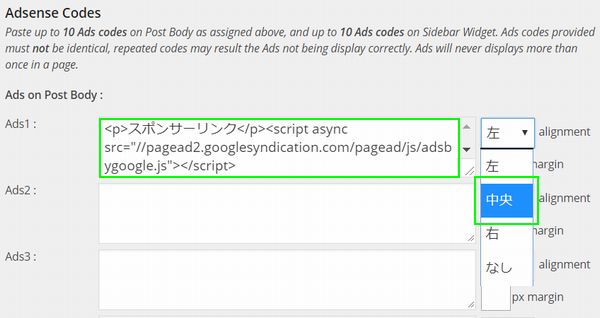
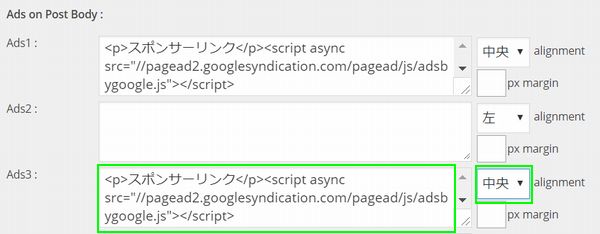
Adsense Codesの「Ads1」のところにアドセンスコードを貼り、右にあるalignmentの部分でプルダウンから「中央」を選択しましょう。
設定が完了したら、一番下にある「変更を保存」をクリックします。

これで記事タイトルしたの広告設定は完了です。
次に記事下に表示する広告を設定していきましょう。
ただし、記事下のアドセンス広告の場合は、アドセンス広告のカスタマイズ内容に若干違いが出てきます。
記事下広告の場合は、以下のようにアドセンスコードを書き換えましょう。
先ほどの記事下の場合は、あまり大きな広告を設置すると、アドセンスのポリシー違反となってしまう恐れがあるために横長のサイズで指定しました。
記事下のアドセンス広告の場合は、大きく広告を表示しても問題ないため、なるべくクリック率が高くなるように、同じ横長でも縦にも長い”rectangle” (レクレクタングル)でサイズ指定をします。
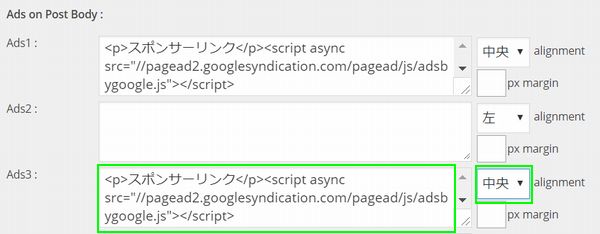
後は、同じように「スポンサーリンク」の表記を入れて、Quick Adsenseの管理画面からアドセンスの広告コードを登録します。
登録の際に、「ads3」の場所に貼り付けて、ほかの場所と間違えないように注意しましょう。

こちらも先ほどの2つと同様にアドセンスの管理画面から広告コードを取得し、Quick Adsenseの管理画面に登録していきます。
広告サイズは、記事下広告と同じ”rectangle”で指定しましょう。
ただし、タイトル下と記事したの広告は、Quick Adsense上での設定だけですべての個別記事に広告設定が反映されるのですが、導入文下の設定はQuick Adsenseでの設定以外に、個別記事でも使用していく必要があります。
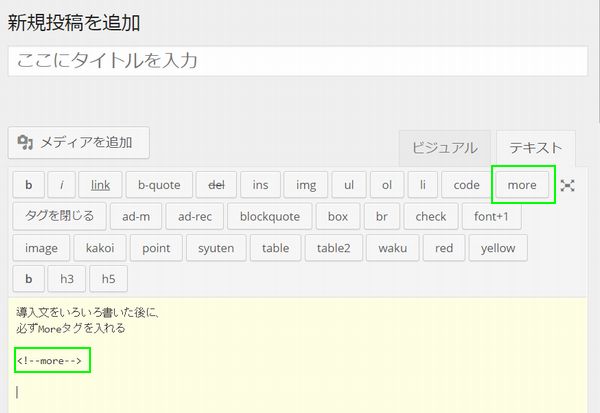
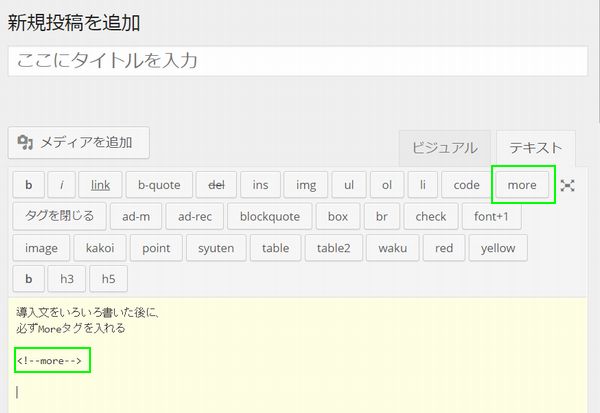
新しい記事はWordPress管理画面の、投稿 → 新規投稿からどんどん追加していきますが、毎回記事を書くときに導入文の下の1つめの見出しの前に必ず「moreタグ」を入れるようにします。

こうすることで、Quick Adsenseが、
「お、ここに【Ads2】を表示するのね」
と認識して、アドセンス広告を出してくれるようになります。
もしも、ブログをすでに運営中で、すでにほかの記事が複数ある場合は、すべての記事にmoreタグを追加する必要があります。
各個別記事でのmoreタグの設置さえ忘れなければ、これでここまでに設定した3つの広告については、自動ですべての記事で表示されるようになります。
いわば、「Adsense Manager」と全く同じ使い方ですね。
まず、Quick Adsenseの設定画面に行きます。
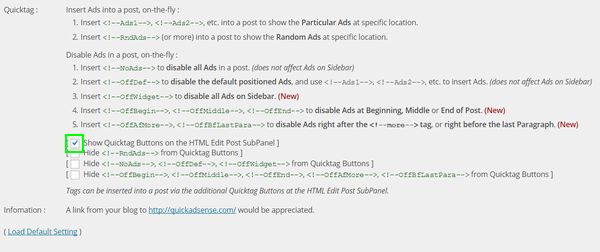
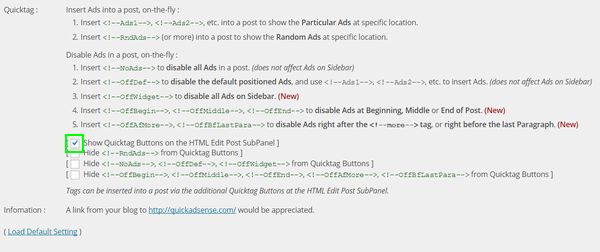
そして、設定画面の中段にある「Quicktag」のメニューの
という項目にチェックを入れます。

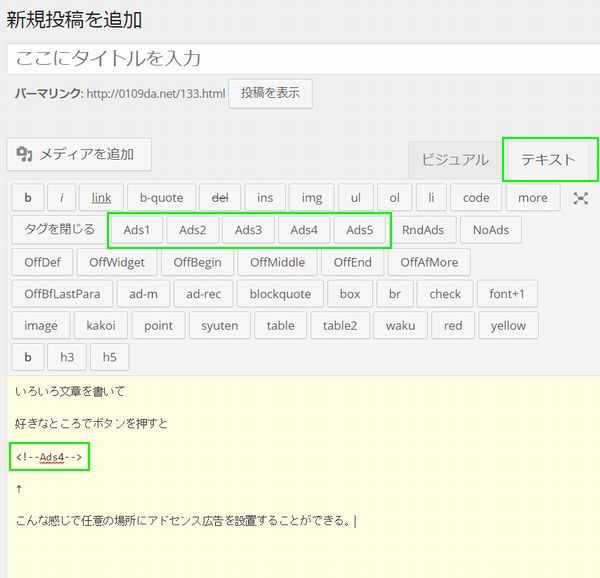
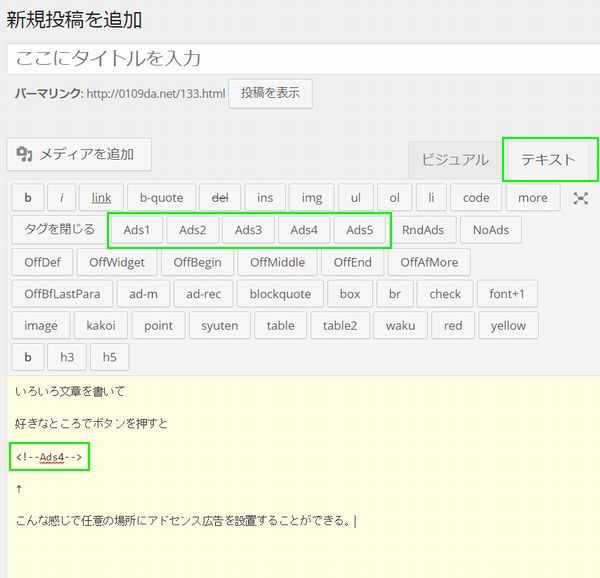
そうすると、個別記事を作成する時のショートコードタグに、新たにQuick Adsenseに登録した「ads4」「ads5」などのボタンが使えるようになります。
後は、記事を書きながら、広告を掲載したいところで対応したボタンを使って、タグを使用していけばOKです。
ただし、このショートコードはテキストエディタのみで使用可能で、ビジュアルエディタでは使用できませんのでご注意ください。

しかし、ブログを立ち上げたばかりの状態で5つも6つもアドセンス広告を設置するというのはあまり得策ではありません。
というのも、ブログが成長してない時に広告をあまりたくさん設置してしまうと、
「発リンクが多すぎる」
ということで、GoogleさんからSEO的によろしくないという印象を与えてしまい、ブログの正常な成長を妨げてしまう恐れがあります。
逆に、Googleや読者があなたのブログを認知し始めて、アクセスが集まってから広告を少しずつ増やしていく方が良いのです。
でもそうすると、記事が100記事、200記事と増えてから、またすべての記事に4個目や5個目のショートコードをすべての記事に設置していくのは骨が折れますよね。
そこでおすすめなのが、
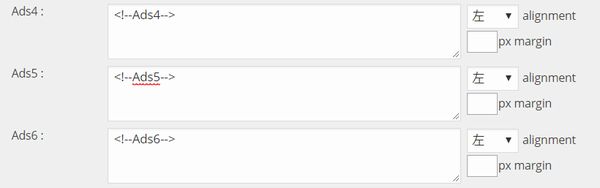
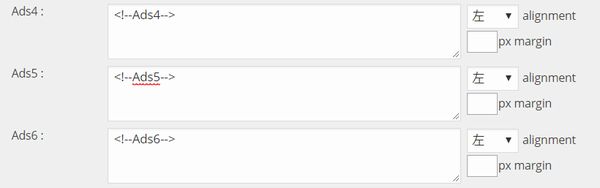
具体的なやり方としては、最初からQuick Adsenseの「Ads4」以降に以下のタグを設置しておきます。
こうすることで、ブログの投稿画面では、「Ads4」~「Ads6」のショートコードが使えて、任意のところにコードを設置できますが、読者が見るブログの方には何も表示されません。
アクセスが集まってきて、
「そろそろ広告を増やしても大丈夫かな」
という段階になったら、Quick Adsenseの各広告のコード入力画面で<!–Ads4–>などを実際のアドセンス広告コードと差し替えれば、それまでブログに設置していた「ads4」の(何も表では表示されない)タグが、すべてアドセンス広告に一括で切り替えることができます。

Quick Adsenseは、デザインテーマやテンプレートの作りによっては、正常に表示してくれない場合があります。
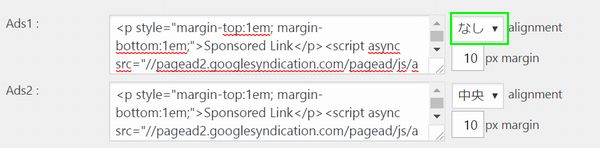
そんな時の対処法として、アドセンスコードを入力する部分の右にある位置指定を、「なし」で選択してみましょう。
これで正常に広告がでる場合は、テーマ依存の問題となります。

なお、この場合は、アドセンス広告の掲載位置は強制的に左寄せになってしまいます。
「真ん中寄せにしたい!」
という場合は、コードを入力するところに、htmlで真ん中寄せのタグを追記するようにしましょう。
「ここにアドセンス広告を掲載してますよ!」
という「スポンサーリンク」の表記は絶対に必要です。
なので、入れ忘れが内容に何回も確認をしましょう。
ちなみに、筆者がいぜん、広告配置で設定を変えた際に、今までちゃんと書いてあった広告表示の表記を誤って消してしまった時に、Googleさんから、
「何も違反はしていないはず!?」
と、思いましたし、不適切な表現というのが何のことがわからず。
ただし、具体的な不適切な事例のURLを連絡してくれていたので、よく見たら広告である旨の表記を誤って消してしまっていたので、追加してGoogleさんに、
「直し治しましたよー!」
と報告したらすぐに広告停止を解除してくれました。
広告の設定は収入のかなめにもなる部分ですし、間違ったやり方や、後で修正となるとものすごい手間や労力がかかってしまう部分でもあります。
今回紹介した方法であれば、
また、スポンサードリンクの表記や、もしもQuick Adsenseを使っていて広告がうまく表示できないという場合も、今回の記事で紹介した内容で一度試してみてくださいね!
今回はこれで以上です。
最後までお読みいただきましてありがとうございました。
Quick Adsense。
ひとむかし前は「Adsense Manager」というプラグインがメジャーだったのですが、こちらはちょっと古いプラグインでエラーがでたりすることもあり、今だと機能も上なQuick Adsenseの方がおすすめです。

ただ、Adsense Managerより少し設定する時に工数がふえるのと、こちらもときたまエラーで広告が表示されないこともあったりするので、その辺も踏まえながら今回はこちらのプラグイン「Quick Adsense」の具体的な設定方法や便利な使い方について詳しく紹介していきます。
ちなみに、
「これからアドセンス系プラグインを始めて入れる!」
という場合は、Quick Adsenseの上位版である、
WP QUADS
についてこちらの記事にまとめてありますので、よろしければご参照ください。
目次
Quick Adsenseをインストールしよう
まずはこのプラグインをインストールしていきましょう。すでにインストール済みの場合は、設定方法に進んでください。
→ 設定方法に進む
Quick Adsenseのインストール方法
1.
Quick Adsense
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
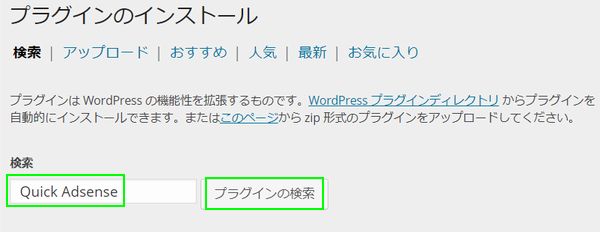
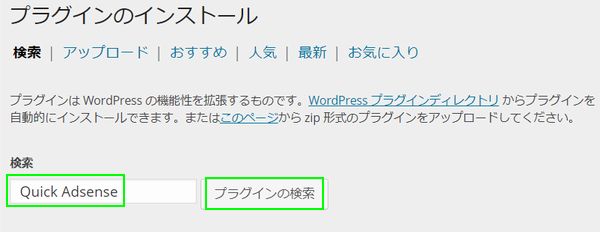
プラグインのインストールページを開いたら、上の方にある検索窓に先ほどコピーしたプラグイン名「Quick Adsense」のテキストを張り付けて、すぐ右の「検索」をクリックします。

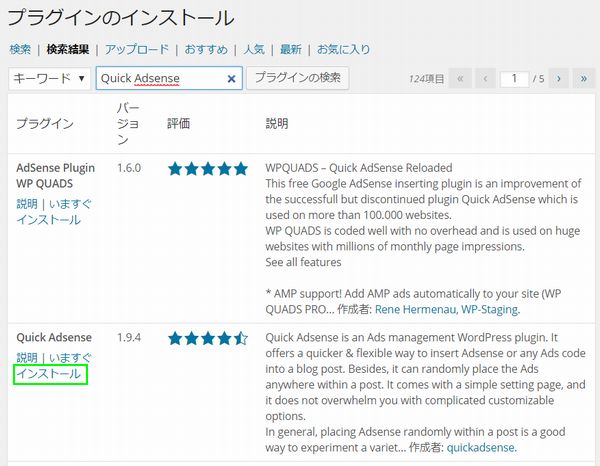
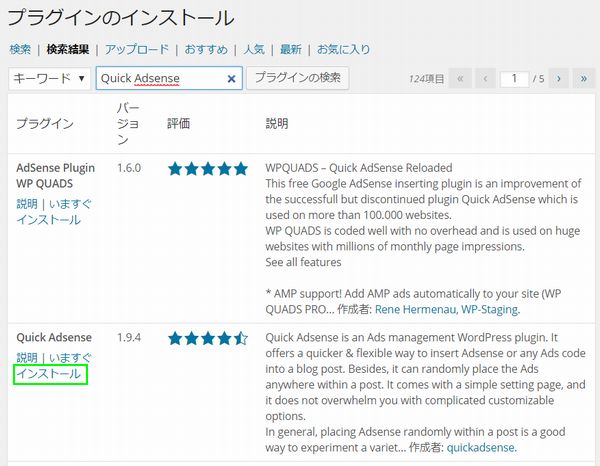
3.
検索でヒットしたプラグインで、検索したテキストと完全一致しているプラグインであるかを確認して、「今すぐインストール」をクリックします。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

1.
Quick Adsense
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
プラグインのインストールページを開いたら、上の方にある検索窓に先ほどコピーしたプラグイン名「Quick Adsense」のテキストを張り付けて、すぐ右の「検索」をクリックします。

3.
検索でヒットしたプラグインで、検索したテキストと完全一致しているプラグインであるかを確認して、「今すぐインストール」をクリックします。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

これで「Quick Adsense」のインストールが完了しました。
次に設定方法をみてきましょう。
Quick Adsenseの設定方法
WordPress管理画面のメニュー「プラグイン」の一覧を見ると、先ほどインストールした「Quick Adsense」がプラグインの一覧に追加されています。このプラグインの「Setting」をクリックします。

ではまず、基本的なQuick Adsenseの設定からやっていきましょう。
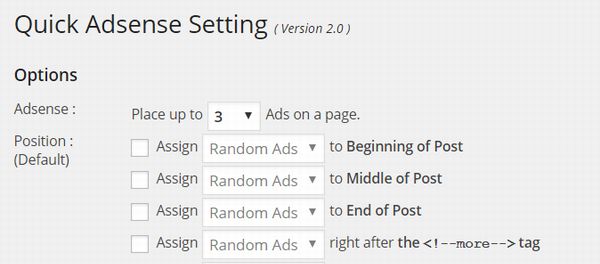
設定画面を開くと上のの方にこのような画面がでてきます。

上から順番にみていきましょう。
Adsense
設定画面の一番最初のところに、「Adsense」という項目があります。ここでは、Quick Adsenseを使っていくつのアドセンス広告を使うかを選択できます。
- Place up to ○ Ads on a page.
この状態だと、
「このブログではアドセンス広告を3つ掲載します。」
という状態になっています。3つ以上の4個、5個とアドセンス広告をブログに貼る場合は、この数字をアドセンス広告を設定する個数分に変更しておくようにしましょう。
多く設定しても実際に広告をブログに設定しなければ問題はないので、ここは5か6くらいに変更しておきましょう。
ここは後で広告を増やそうとしたときに、
「あれ?ちゃんと設定したのに広告が表示されない!」
という後々のトラップになりやすいです。
Position
次の項目に進むと「Position」の設定があります。ここがQuick Adsenseの設定におけるポイントとなります。
プルダウンで選択できる後ろの文字でそれぞれどのように広告が出るのかを把握しておきましょう。
1.to Beginning of Post
記事タイトルのすぐ下にアドセンス広告が出ます。
2.to Middle of Post
記事の真ん中にアドセンス広告が出ます。
3.to End of Post
記事が終わった一番下にアドセンス広告がでます。
4.right after the tag
<!–more–>タグを使ったところにアドセンス広告がでます。
記事タイトルのすぐ下にアドセンス広告が出ます。
2.to Middle of Post
記事の真ん中にアドセンス広告が出ます。
3.to End of Post
記事が終わった一番下にアドセンス広告がでます。
4.right after the tag
<!–more–>タグを使ったところにアドセンス広告がでます。
他にも設定項目はありますが、今回の説明では使わないので割愛しました。
今回の記事では、「1」と「3」と「4」の3つを使用します。
なので「2」は使用しません。
というのも、「3」だと確かに記事の途中にアドセンス広告を出せるのですが、本当に真ん中に広告が出てしまい、広告を掲載する場所を自分でコントロールすることができません。
もっと具体的に言うと、文章の途中にいきなり脈絡もなく広告がでてしまうと、読み手にとってのユーザビリティが悪くなるので、できれば広告は次の見出しに入る前に置きたいところ。
ところが、この「3」の機能ではこちらで見出しの前に置くなどの細かい調整が利かないので、記事のど真ん中に広告がでてしまいます。
なので、今回はこちらは使用しません。
記事の途中に広告を掲載したい場合は別の方法があるので後述します。
まずは、上記の3つの広告を掲載する場所の設定をしてしまいましょう。
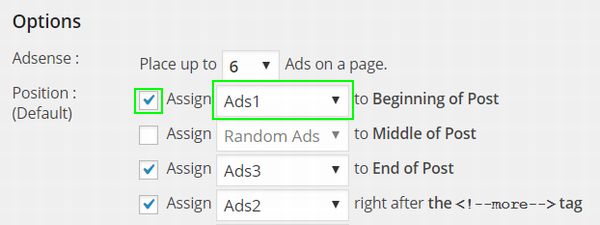
Positionの設定方法
それぞれの設定場所の左にチェックボックスがあります。設定したいところにチェックを入れると「Ads1」などの広告の番号を選択できるようになります。
先ほどの3つの項目にチェックと広告の番号をそれぞれ選択します。
| Beginning of Post | → | Ads1 |
| End of Post | → | Ads3 |
| right after the tag | → | Ads2 |

これでここの設定はOKです。
次にいきましょう。
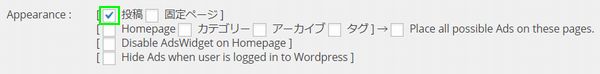
Appearance
Appearanceではどの属性の記事に掲載するかを設定します。今回は新規投稿で追加していく個別記事に掲載するので、
「投稿」
にチェックを入れます。

これでOptionの設定は完了です。
次にアドセンスコードを設定していきます。
アドセンスコードを設定する
Quick Adsenseの設定画面の下の方に、Adsense Codesという項目がありますので、そこにアドセンスの管理画面から取得してきたアドセンスコードを入力していきます。アドセンスの管理画面を開いてそれぞれの場所に設置する広告コードを取得していきましょう。
ここでは、レスポンシブデザインを使ったテーマを使用している場合の設定方法を紹介します。
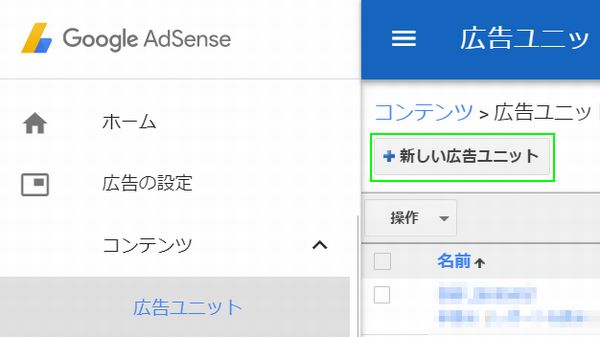
タイトル下のアドセンス広告設定 / Beginning of Post (Ads1)
記事タイトル下に設定する広告は横長のバナーを設置します。アドセンスの管理画面の左にあるメニュー「広告の設定」から、
「新しい広告ユニット」
のボタンをクリックします。

「テキスト広告とディスプレイ広告」を選択します。

名前のところにどこに掲載する広告かわかりやすい名前を付けます。
広告サイズは「レスポンシブ」を選択します。
上記2つを設定したら、一番下にある「保存して広告コードを取得」をクリックします。

出てきたアドセンスの広告コードをコピーして、メモ帳などに貼り付けます。

アドセンスコードの一部を以下のようにカスタマイズします。
- 【変更前】
data-ad-format=”auto”
【変更後】
data-ad-format=”horizontal“
- <p>スポンサーリンク</p>
Adsense Codesの「Ads1」のところにアドセンスコードを貼り、右にあるalignmentの部分でプルダウンから「中央」を選択しましょう。
設定が完了したら、一番下にある「変更を保存」をクリックします。

これで記事タイトルしたの広告設定は完了です。
次に記事下に表示する広告を設定していきましょう。
記事下のアドセンス広告設定 End of Post (Ads3)
アドセンスの管理画面から新規の広告ユニットを作成してアドセンスコードを取得するところまでは、タイトル下の時の手順とまったく一緒です。ただし、記事下のアドセンス広告の場合は、アドセンス広告のカスタマイズ内容に若干違いが出てきます。
記事下広告の場合は、以下のようにアドセンスコードを書き換えましょう。
- 【変更前】
data-ad-format=”auto”
【変更後】
data-ad-format=”rectangle“
記事下のアドセンス広告の場合は、大きく広告を表示しても問題ないため、なるべくクリック率が高くなるように、同じ横長でも縦にも長い”rectangle” (レクレクタングル)でサイズ指定をします。
後は、同じように「スポンサーリンク」の表記を入れて、Quick Adsenseの管理画面からアドセンスの広告コードを登録します。
登録の際に、「ads3」の場所に貼り付けて、ほかの場所と間違えないように注意しましょう。

導入文下のアドセンス広告設定 / right after the tag (Ads2)
3つ目は記事の導入文のすぐ下に広告を設置していきます。こちらも先ほどの2つと同様にアドセンスの管理画面から広告コードを取得し、Quick Adsenseの管理画面に登録していきます。
広告サイズは、記事下広告と同じ”rectangle”で指定しましょう。
ただし、タイトル下と記事したの広告は、Quick Adsense上での設定だけですべての個別記事に広告設定が反映されるのですが、導入文下の設定はQuick Adsenseでの設定以外に、個別記事でも使用していく必要があります。
新しい記事はWordPress管理画面の、投稿 → 新規投稿からどんどん追加していきますが、毎回記事を書くときに導入文の下の1つめの見出しの前に必ず「moreタグ」を入れるようにします。

こうすることで、Quick Adsenseが、
「お、ここに【Ads2】を表示するのね」
と認識して、アドセンス広告を出してくれるようになります。
もしも、ブログをすでに運営中で、すでにほかの記事が複数ある場合は、すべての記事にmoreタグを追加する必要があります。
各個別記事でのmoreタグの設置さえ忘れなければ、これでここまでに設定した3つの広告については、自動ですべての記事で表示されるようになります。
記事中にアドセンスを出す場合の貼り方
ここでは、先ほど設定した3ヵ所以外の、記事中の任意の場所にアドセンス広告を設置する方法について紹介します。いわば、「Adsense Manager」と全く同じ使い方ですね。
まず、Quick Adsenseの設定画面に行きます。
そして、設定画面の中段にある「Quicktag」のメニューの
- Show Quicktag Buttons on the HTML Edit Post SubPanel

そうすると、個別記事を作成する時のショートコードタグに、新たにQuick Adsenseに登録した「ads4」「ads5」などのボタンが使えるようになります。
後は、記事を書きながら、広告を掲載したいところで対応したボタンを使って、タグを使用していけばOKです。
ただし、このショートコードはテキストエディタのみで使用可能で、ビジュアルエディタでは使用できませんのでご注意ください。

アクセスが少ないうちは非表示タグを使うのがおすすめ!
Quick Adsenseの「Show Quicktag」機能を使えば、記事上や記事下だけでなく、任意の場所にも5つ目、6つ目のアドセンス広告を掲載することが可能です。しかし、ブログを立ち上げたばかりの状態で5つも6つもアドセンス広告を設置するというのはあまり得策ではありません。
というのも、ブログが成長してない時に広告をあまりたくさん設置してしまうと、
「発リンクが多すぎる」
ということで、GoogleさんからSEO的によろしくないという印象を与えてしまい、ブログの正常な成長を妨げてしまう恐れがあります。
逆に、Googleや読者があなたのブログを認知し始めて、アクセスが集まってから広告を少しずつ増やしていく方が良いのです。
でもそうすると、記事が100記事、200記事と増えてから、またすべての記事に4個目や5個目のショートコードをすべての記事に設置していくのは骨が折れますよね。
そこでおすすめなのが、
非表示タグを使って何も表示させないけど後で一括で広告を表示できるようにしておく
という方法です。具体的なやり方としては、最初からQuick Adsenseの「Ads4」以降に以下のタグを設置しておきます。
- <!–Ads4–>
<!–Ads5–>
<!–Ads6–>
アクセスが集まってきて、
「そろそろ広告を増やしても大丈夫かな」
という段階になったら、Quick Adsenseの各広告のコード入力画面で<!–Ads4–>などを実際のアドセンス広告コードと差し替えれば、それまでブログに設置していた「ads4」の(何も表では表示されない)タグが、すべてアドセンス広告に一括で切り替えることができます。

Quick Adsenseで広告が表示されない場合
ここでは、もしもQuick Adsenseで設定をしたのにアドセンス広告が正常に表示されない場合の対処方法について紹介しておきます。Quick Adsenseは、デザインテーマやテンプレートの作りによっては、正常に表示してくれない場合があります。
そんな時の対処法として、アドセンスコードを入力する部分の右にある位置指定を、「なし」で選択してみましょう。
これで正常に広告がでる場合は、テーマ依存の問題となります。

なお、この場合は、アドセンス広告の掲載位置は強制的に左寄せになってしまいます。
「真ん中寄せにしたい!」
という場合は、コードを入力するところに、htmlで真ん中寄せのタグを追記するようにしましょう。
- 真ん中寄せのサンプルhtmlコード
<div align=”center”> <p style=”margin-top:1em; margin-bottom:1em;”>Sponsored Link</p> 【ここにアドセンス広告コードを張り付け】
</div>
スポンサーリンクの表記方法について
ちなみに、先ほども出てきましたが、アドセンス広告を掲載する時には、「ここにアドセンス広告を掲載してますよ!」
という「スポンサーリンク」の表記は絶対に必要です。
なので、入れ忘れが内容に何回も確認をしましょう。
ちなみに、筆者がいぜん、広告配置で設定を変えた際に、今までちゃんと書いてあった広告表示の表記を誤って消してしまった時に、Googleさんから、
「あなたのブログには不適切な表現があるから3日以内に直さないと広告を止めますよ。」
という連絡が来ました。「何も違反はしていないはず!?」
と、思いましたし、不適切な表現というのが何のことがわからず。
ただし、具体的な不適切な事例のURLを連絡してくれていたので、よく見たら広告である旨の表記を誤って消してしまっていたので、追加してGoogleさんに、
「直し治しましたよー!」
と報告したらすぐに広告停止を解除してくれました。
スポンサーリンク?スポンサードリンク?
そんな大事な広告表記の方法ですが、ほかのブログを見るとさまざまですよね。
例を挙げると、
などなど。
「え?いったいどれが正式なの!?」
と、迷ってしまいそうですが、これはどれでも問題ありません。
以前、「スポンサーリンクが正式だ!」みたいな話もあったのですが、「スポンサードリンク」や「Sponsored Links」でも大丈夫です。
ちなみに私は、ずっと「Sponsored Links」にしていますが、このことでGoogleさんからお咎めを受けたことはありません。
ただし、広告表記自体をし忘れると、広告を止められることがあるので、そこだけはご注意を・・・。
そんな大事な広告表記の方法ですが、ほかのブログを見るとさまざまですよね。
例を挙げると、
- スポンサーリンク
- スポンサードリンク
- Sponsored Links
- 広告
「え?いったいどれが正式なの!?」
と、迷ってしまいそうですが、これはどれでも問題ありません。
以前、「スポンサーリンクが正式だ!」みたいな話もあったのですが、「スポンサードリンク」や「Sponsored Links」でも大丈夫です。
ちなみに私は、ずっと「Sponsored Links」にしていますが、このことでGoogleさんからお咎めを受けたことはありません。
ただし、広告表記自体をし忘れると、広告を止められることがあるので、そこだけはご注意を・・・。
まとめ
今回は記事中にもアドセンス広告を挿入できる便利なプラグイン「Quick Adsense」の使い方や設定方法についてなるべく詳しく紹介しました。広告の設定は収入のかなめにもなる部分ですし、間違ったやり方や、後で修正となるとものすごい手間や労力がかかってしまう部分でもあります。
今回紹介した方法であれば、
まず3個を自動で設置
→ ブログ立ち上げ初期段階から4~6個目の広告コードも入れておく
→ アクセスが増えてきたら、ものの5分で全記事に4つ目以降のアドセンス広告を追加!
という流れが後々ワンタッチでできますので、ぜひ参考にしてやってみてください。→ ブログ立ち上げ初期段階から4~6個目の広告コードも入れておく
→ アクセスが増えてきたら、ものの5分で全記事に4つ目以降のアドセンス広告を追加!
また、スポンサードリンクの表記や、もしもQuick Adsenseを使っていて広告がうまく表示できないという場合も、今回の記事で紹介した内容で一度試してみてくださいね!
今回はこれで以上です。
最後までお読みいただきましてありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- プラグイン「Quick AdSense」でアドセンス広告が表示されない時の原因と対処方法
- アドセンスを記事中設置や自動挿入できるプラグイン「WP QUADS」の使い方と設定方法
- Adsense Managerが表示されない!使えないと思った時にまずチェックすべきはココ!”Fatal error”などのエラーが出た場合の対処法も
- AddQuicktagの使い方と設定方法!おすすめの定型文やアドセンスでの使い方も!
- WordPressのメニュー設定方法!メニューが表示されない場合はココを見よう!階層表示やメニューを追加する方法も
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓








最近のコメント