WordPressのメニュー設定方法!メニューが表示されない場合はココを見よう!階層表示やメニューを追加する方法も

今回はWordPressのメニューの作り方と設定方法について解説します。
これからWordPressでブログを運営していこうという時に、最初のうちはなかなか使い方がわからなくて手間取る部分も多くあるかと思います。
そのうちの一つがメニューの設定。グローバルメニューやナビゲーションといったりもしますが、ブログの上の方にあるトップページに戻ったり目次を置いたりするメニュー部分ですね。
かくいう私も、初めてWordPressを運営し始めた時に設定方法がわからずハマった覚えがあります。
というのも、最初にWordPressのブログを運営し始めた時にデフォルトの設定ではメニューが設置されていない場合も多くあります。
「メニューが表示されない!」
「どの項目から設定していいかわからん!」
なんて場合は今回の記事をご参考いただければと思います。
また、せっかくなので今回はブログにメニューを設置するだけではなく、

それではさっそくみていきましょう。
目次
WordPressのメニューの作り方と設定方法の動画講義
WordPressでグローバルメニューを表示させる方法
まずWordPressの管理画面にログインします。メニューに表示させる記事は個別記事ではなく、基本的に個別ページから作成します。
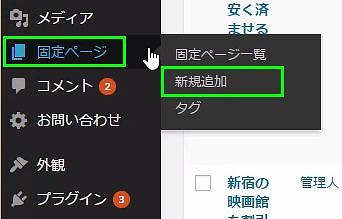
新規固定ページを作成するには、はWordPress管理画面の左のメニューから「固定ページ」→「新規作成」をクリックします。

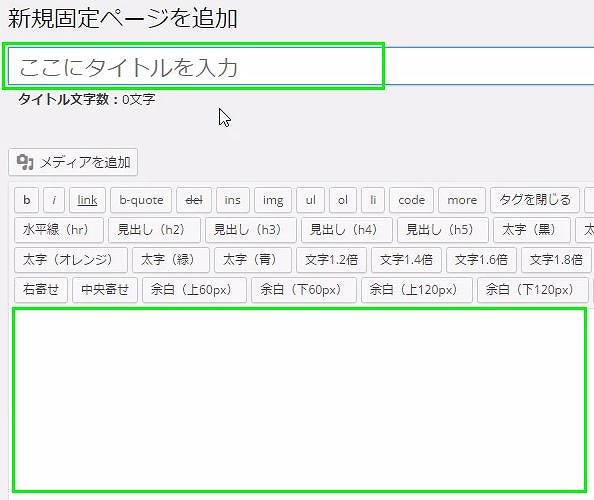
「ここにタイトルを入力」とあるところに、メニューに表示されるテキストを入力します。
例えば、「お問合せ」や「プライバシーポリシー」などですね。下のボックスには、その記事で展開する内容の文章を作成します。完成したら、画面右にある「公開」をクリックします。

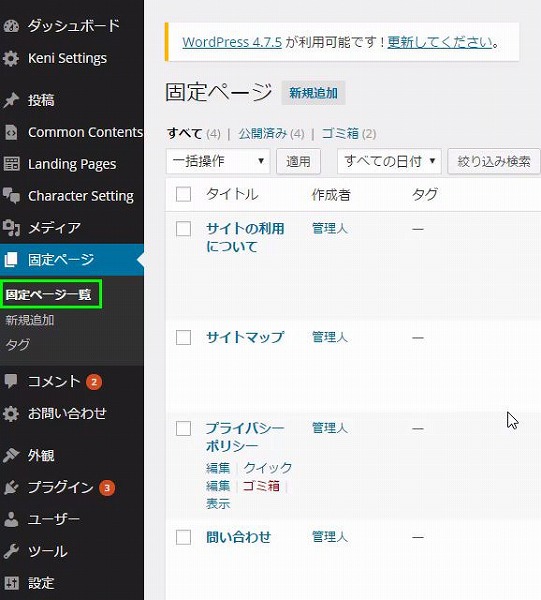
作成した固定ページは、左メニューの「固定ページ」→「固定ページ一覧」から確認・編集ができます。

この状態でブログを見てみると、まだメニューは表示されない状態です。

次に作成した固定ページをメニュー位置に設置していきましょう。
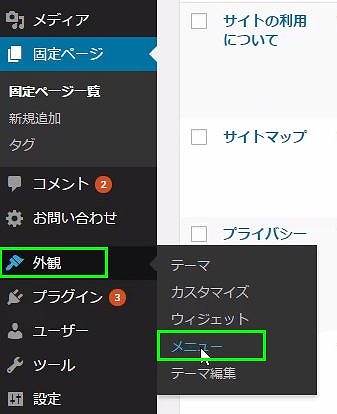
WordPress管理画面の左メニュー「外観」から「メニュー」を選択します。

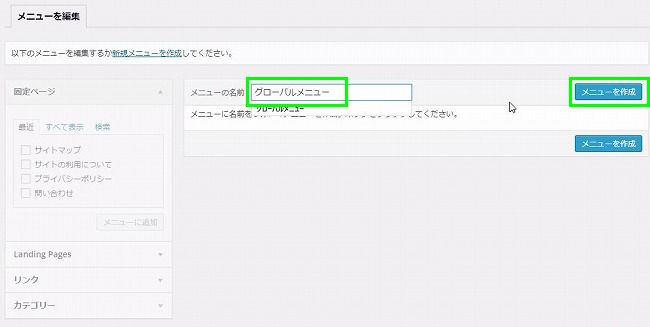
メニュー編集画面がでてくるので、今回はメニュー名を「グローバルメニュー」で作成します。
「メニューの名前」のところに「グローバルメニュー」と入力して、右にある「メニューを作成」ボタンをクリックします。

これでメニューが作成されました。
次にメニューに表示する内容を決めていきます。
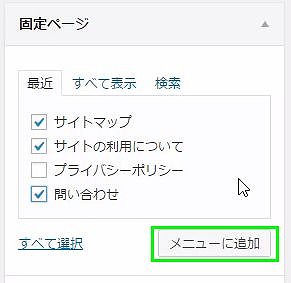
左の方をみると「固定ページ」の欄があり、そこに先ほど作成した固定ページが一覧で表示されています。今回は「サイトマップ」「サイトの利用について」「問い合わせ」の3つの固定ページをメニューに追加します。

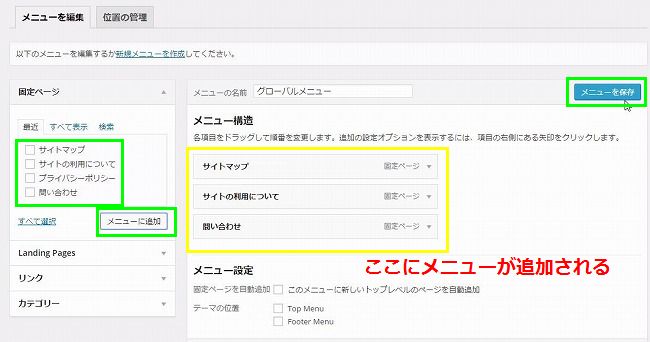
それぞれにチェックを入れて「メニューに追加」をクリックすると、右側のメニュー構造に追加した固定ページが反映されます。内容を確認したら、右上の「メニューを保存」をクリックします。

メニューを保存したら、次に表示させる位置の設定を行います。
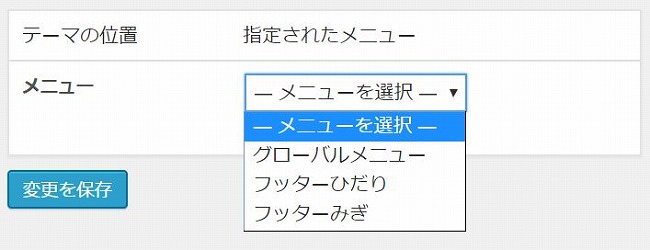
左上の今操作している「メニューを編集」の右に「位置の管理」というタブがありますので、こちらをクリックします。
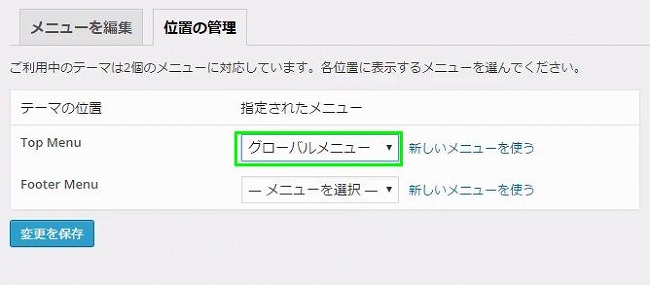
 テーマの位置の項目で、右側のプルダウンから先ほど作成したメニューを選択して「変更を保存」をクリックします。
テーマの位置の項目で、右側のプルダウンから先ほど作成したメニューを選択して「変更を保存」をクリックします。この項目は使うテンプレートによって変わってきますので、使っているテンプレートに合わせて正しい設定を行うようにしましょう。


これでメニューの設定が完了しました。
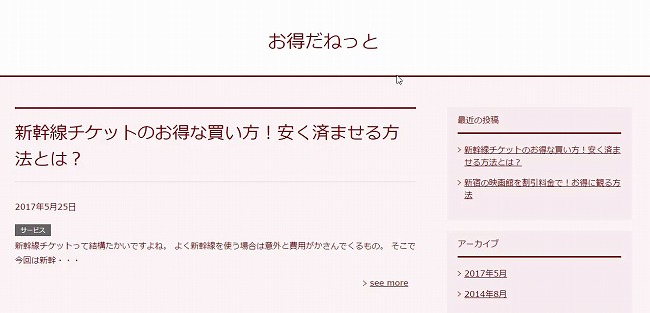
実際のブログを表示させて、ちゃんと表示されているかチェックしましょう。

メニューを表示させたい場合に、メニューを作成しただけでは表示されません。
- 固定ページで表示させたいページを作る
- 「メニューの編集」でメニュー内容を作成する
- 作成したメニューを「位置の管理」表示させたい箇所を指定する
メニューに「トップページへ戻る」を設置する方法
次に、読者が個別記事を読み終わった後、作成したほかのコンテンツを見てもらいやすくなるように、全記事からトップページに戻れるボタンを設置しましょう。先ほどのWordPress管理画面、「外観」→「メニュー」でメニューの編集ページに戻ります。
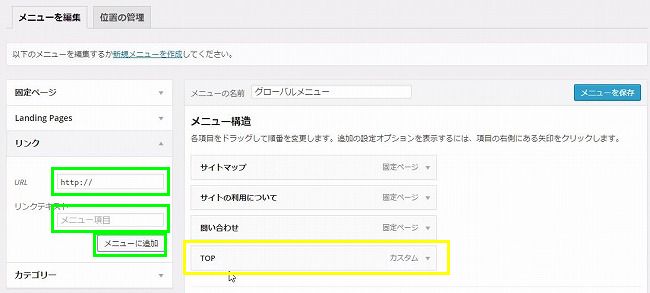
先ほどは「固定ページ」からメニューに項目を追加しましたが、今度はその下にある「リンク」からメニューの項目を追加します。
今回はトップページへのリンクを追加しますので、自身のブログのトップページのリンクを用意しましょう。
ブログのトップページのURLを「リンク」の項目の「URL」の欄にコピペして、その下の「リンクテキスト」に「TOP」もしくは「トップページ」と入力します。
テキストを入力したら、「メニューに追加」ボタンを押して、左のメニュー構造に項目を追加します。

これで、全ページにトップページへのリンクボタンが設置されました。右上の「メニューを保存」をクリックして、設定が反映されているかブログをチェックしてみましょう。

このように、右側に「TOP」のリンクが追加されました。
・・・・・・・
しかし、このままたとちょっと違和感がありますよね。
せっかくならブログへ来た人にいろんな記事を見てもらいたいので、それだったら「TOP」へのリンクはメニューの一番左に持っていきたいところ。左上に置いておいたほうが目に付くし、クリックされやすいですからね。
メニューの位置を変更する
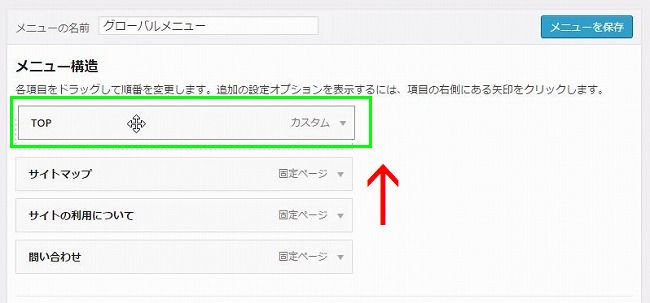
先ほどのWordPress管理画面、「外観」→「メニュー」でメニューの編集ページに戻ります。「メニュー構造」に追加した各項目ですが、こちらはマウスの左クリックを押しながら移動させることで入れ替えができるようになっています。
順番としては一番上がブログの一番左側。一番下がブログのメニューの一番右に表示されます。
今回であれば、一番下にある「TOP」の項目をドラッグして一番上に持っていきます。一番上に持って来たら、マウスで押しっぱなしの左クリックを離します。これでメニューの位置が変更されました。

右上の「メニューを保存」で設定を反映させてから、ちゃんと設定できているかブログをチェックしましょう。

はい。バッチリですね。
これでメニューの位置変更が完了となります。
ちなみに、このWordPressのメニューの設定では、各メニューに対して親子の関係を設定することもできます。項目を分類することができるので、メニューに載せたい項目がたくさんある場合に、それをまとめたい場合などに便利です。
例えば、「このブログについて」「運営者情報」「免責事項」「プライバシーポリシー」など複数の項目がある場合に、
- このブログについて
-運営者情報
-免責事項
-プライバシーポリシー
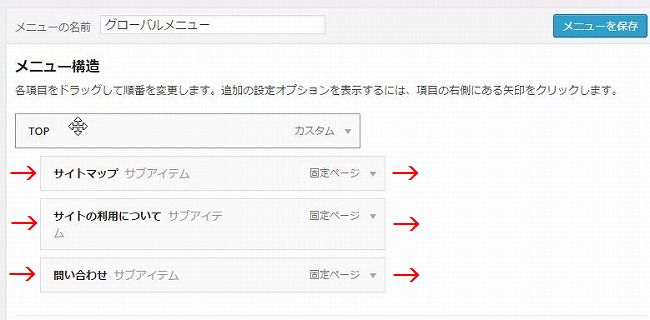
具体的な設定方法は簡単です。
親にしたい項目のすぐ下に子にしたい項目を持ってきます。そして子にしたい項目を左クリックを押したまま、右にちょっとずらします。右にちょっとずらした状態で左クリックを離すと、ちょっと右にずれたままの状態で固定されます。これで親子の項目設定が完了となります。

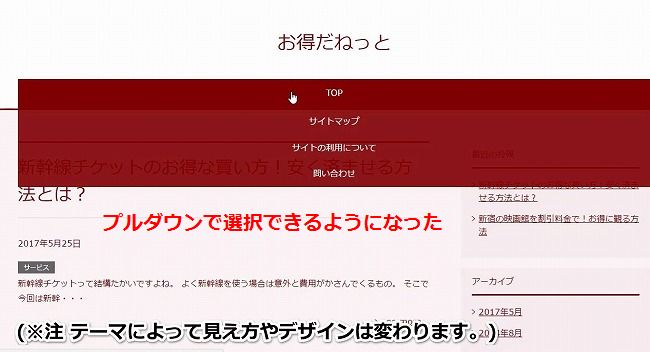
今回使っているWordPressテーマの場合は、マウスオーバーすると子の項目がでるような設定になっています。

ただし、実際の見え方はデザイン・テンプレートがどのような記述、プログラミングがされているかによって異なってきます。
実際に見え方については、それぞれのテンプレートでチェックするようにしましょう。
グローバルメニューとフッターメニューのおすすめ初期設定項目
最後に私がおすすめするグローバルメニューとフッターメニューの設定項目について紹介します。グローバルメニュー
グローバルメニューには、読者に見てもらいたいコンテンツを重要な順に左から設置していきます。TOP
上のメニューの一番左にトップページへのリンクを設置します。左の上はメニューとしては一番目立つ位置なので、記事を読み終わった読者がほかのコンテンツに行きやすいトップページへのリンクを設置しておくことをおすすめします。
目次
トップページへ戻るリンクのすぐ右には「目次」つまり、サイトマップへのリンクを設置します。
トップページには最新の情報がありますが、サイトマップはブログのすべてのコンテンツを見たいという人向けのリンクとなります。すべての記事は「ほかにどんなことを書いているのだろう?」となんとなく見る人が多いので、見たい人は見るし、ざっと見たい人はサイトマップだけみて離脱していきます。なので、重要度としてはトップページへの次になります。
フッターメニュー
フッターメニューにはコンテンツとして置いておいたほうがいいけど、そんなに重要ではない、設置していればオッケー的なコンテンツを配置します。当サイトの利用について
「当サイトの利用について」では、免責事項や著作権について記載しておきます。
免責事項は、何かあった時や利用者から文句を言われた場合に、「いや、ここにちゃんと書いてあるでしょ?」と説明できるような内容を記載します。サービスで言ったら利用規約みたいなものですね。
著作権については、このブログは著作権によって守られているので、第三者が勝手にパクッて使ったり、コピーしたらそれは違反になるよ、私は著作権を放棄していないよ、ということを書いておきましょう。
プライバシーポリシー
プライバシーポリシーには、広告を使う場合にユーザーの情報を見ることがあるよ、ということを書いておきます。アドセンス広告を利用する際には、この記述は必須になります。
お問合せ
何かあった場合に、問い合わせをするためのページです。ブログが育ってくると、法人の会社から相談があったり、広告についてのお問合せが来たりすることもありますので、メールアドレスか、お問合せフォームなどを設置したページを用意しておきましょう。
目立たないところにあっても、問い合わせしたい人は一生懸命問い合わせ先を探して見つけるので大丈夫です。
まとめ
今回は、WordPressのメニューの表示のさせ方と設定方法、最初の設置しておくべきおすすめのメニュー項目内容について紹介しました。WordPressの操作に慣れていないと、なかなか何をどこで設定するのかがわからなかったりしますが、慣れてくると直感的に操作できるようになってきます。
今回はグローバルメニューの設定方法をメインに紹介しましたが、同じような操作手順でフッターメニューについても編集が可能です。
ぜひ、コンテンツを充実させてメニューに配置し、魅力的で安心感のあるブログにしていくようにしましょう。
今回は以上です。
最後までお読みいただき、ありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- WordPressで目次を自動表示!Table of contents plusの使い方と設定方法!表示されない場合の原因は?
- 人気記事を表示するプラグイン「WordPress Popular Posts」の設定方法と使い方!サムネイルの表示方法やデータがありませんと表示された時の対処法も紹介
- WordPressでサイトマップを作成しよう!自動生成プラグイン「PS Auto Sitemap」と「Google XML Sitemaps」の使い方と設定方法
- Pz-LinkCardの設定方法と使い方!表示されない場合の解決策やおすすめのカスタマイズも紹介
- Adsense Managerが表示されない!使えないと思った時にまずチェックすべきはココ!”Fatal error”などのエラーが出た場合の対処法も
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓







最近のコメント