WordPressでサイトマップを作成しよう!自動生成プラグイン「PS Auto Sitemap」と「Google XML Sitemaps」の使い方と設定方法

今回はWordPressのサイトマップを自動作成する方法について解説します。
通常のサイトやブログの場合、サイトマップを作ろうとすると記事を更新するたびにサイトマップに新しいテキストとリンクを追加していかなければなりません。
しかし、WordPressブログの場合は、プラグインを使用することによって、記事を追加すると同時にサイトマップページやXMLを自動生成することが可能です。
さて。
今、「サイトマップ」や「XML」というキーワードが出てきましたが、実はサイトマップというと2つのものがあります。
すなわち、
それぞれどんな役割があるのか、もう少し詳しくみていきましょう。
後半は、サイトマップ自動生成プラグイン「PS Auto Sitemap」と「Google XML Sitemaps」の具体的な設定方法について解説していきす。
目次
WordPressでサイトマップを作成する動画講義(「PS Auto Sitemap」と「Google XML Sitemaps」の設定方法)
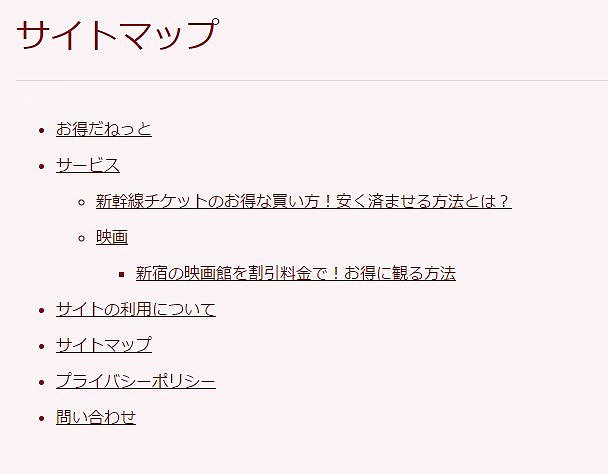
読者向けのサイトマップページ
読者向けのサイトマップページは、ブログを訪れて記事を気に入ってくれた読者に対して、「この人はほかにどんな記事を書いているのか」というのを一覧で見れるようにしておくためのページです。通常、グローバルナビゲーション(メニュー部分)か、もしくはフッター部分などに固定コンテンツとして用意しておきます。
そうすることで、先述した対読者に対してのユーザビリティを高める効果があることはもちろん、サイトマップページで各記事が内部リンクでつながるため、検索エンジンのクローラーが各個別ページをめぐりやすくなるというSEO効果も期待できます。
実際にWordPressブログにサイトマップページを作成する時には手動だとやってられないため、プラグインを使います。
PS Auto Sitemap
今回紹介するプラグインは、記事を追加するたびにサイトマップページに記事タイトルと記事へのリンクを自動生成してくれる”PS Auto Sitemap“となります。ほかにもサイトマップ自動生成プラグインは存在するのですが、複数ページに別れず、導入や使い方もシンプルな本プラグインを私は使用しています。
検索エンジン向けサイトマップ
検索エンジン向けのサイトマップは、「xml」というファイルを作成してそれをFTPソフトを使ってアップすることによって、そのブログにどんなコンテンツがあるのかをわかりやすくするためのものです。立ち上げたばかりのブログだと、広大なインターネットの世界では非常にちっぽけな存在で、なかなか検索エンジンに認識されにくい状態になっています。
せっかく検索エンジンのロボットが自分のブログに来てくれても、わかりづらい構造だと、途中で検索エンジンが記事を全部見てないうちにどこかへいってしまうこともあります。
そんなときに、この「sitemap.xml」を設置しておくことで、検索エンジンから見た時にブログの構造や何があるのかをわかりやすくお知らせできるため、アクセスを呼びたい場合に成果がでるのが遅くなることを回避することができます。
Google XML Sitemaps
「でも、、FTPとかファイルをアップとかよくわからないし・・・。」なんて場合でも心配はいりません。
というのも、こちらもプラグイン”Google XML Sitemaps“を導入し簡単な設定を行うことで、ややこしい作業なく自動で検索エンジン向けのサイトマップを更新してくれるからですね。

それではさっそく、この2つのプラグインの導入方法と必要な設定項目についてみていきましょう。
PS Auto Sitemapの使い方と設定方法
それではまずは、プラグイン「PS Auto Sitemap」を使ってブログにサイトマップページを設置していきましょう。プラグインをインストールする
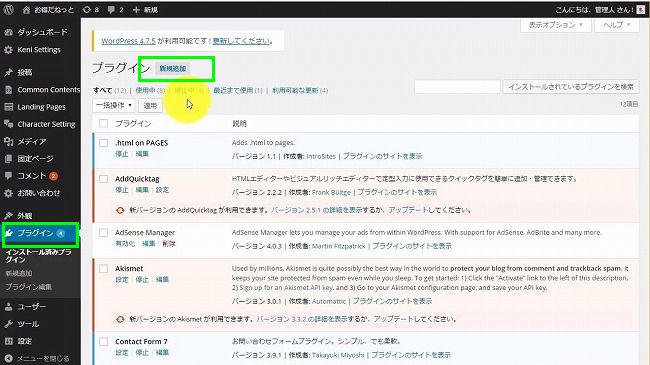
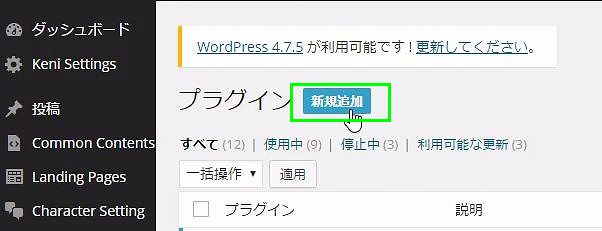
WordPressの管理画面を開いて、左のメニュー「プラグイン」をクリックした後、上の方にある「新規追加」のボタンをクリックします。
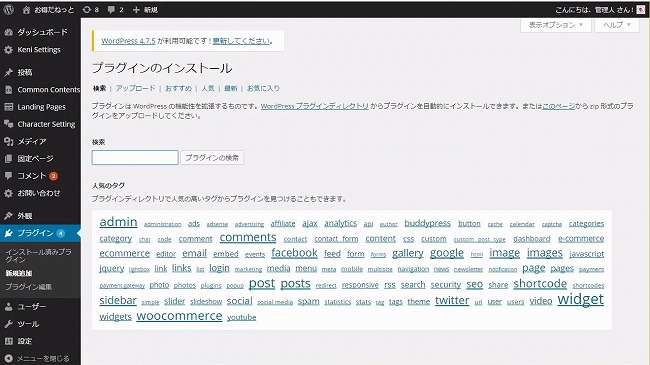
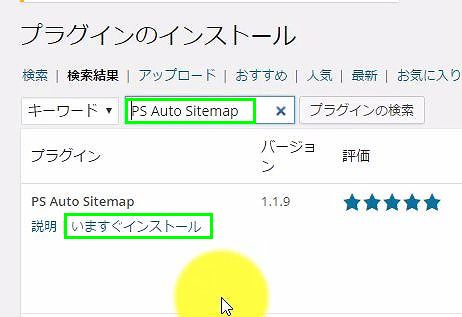
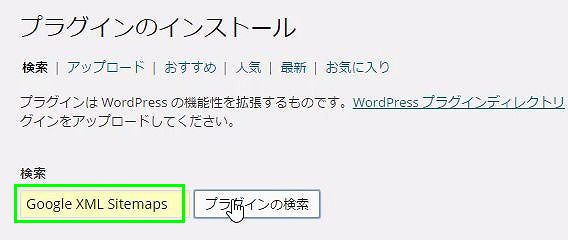
「プラグインのインスール」という画面がでてくるので、プラグインの検索の横のボックスに、
PS Auto Sitemap
と入力してプラグインを検索します。

一番上の検索結果にPS Auto Sitemapがヒットしますので、「今すぐインストール」をクリックします。

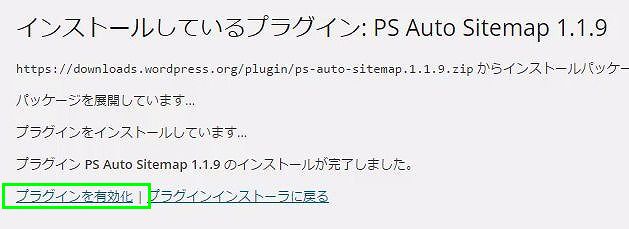
インストールが完了したら、「プラグインを有効化」をクリックします。

これでインストールが完了しました。
このままだとまたサイトマップは表示されていないので、次にブログにサイトマップを表示するためのページを作成しましょう。
PS Auto Sitemapを設定する
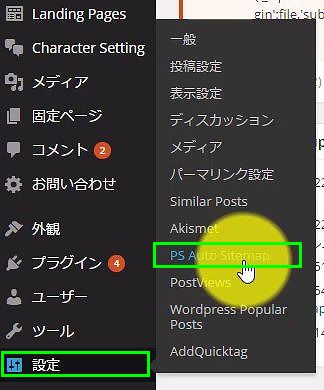
インストールが完了したらWordPressの管理画面、左のメニュー「設定」から「PS Auto Sitemap」を選択しましょう。
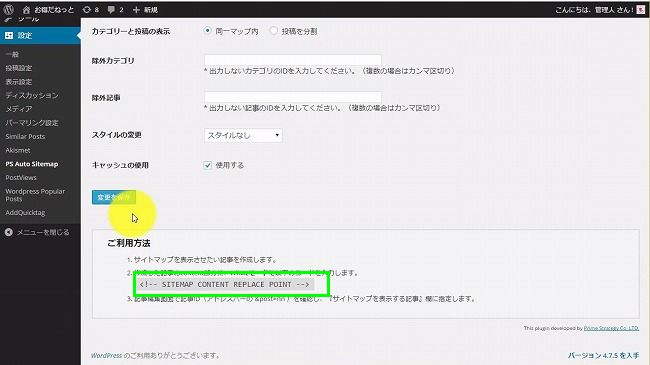
設定画面の一番下にある
- <!−− SITEMAP CONTENT REPLACE POINT −−>

次にサイトマップを表示させるページを作成します。
WordPress管理画面の左メニューにある「固定ページ」から「新規作成」をクリックします。

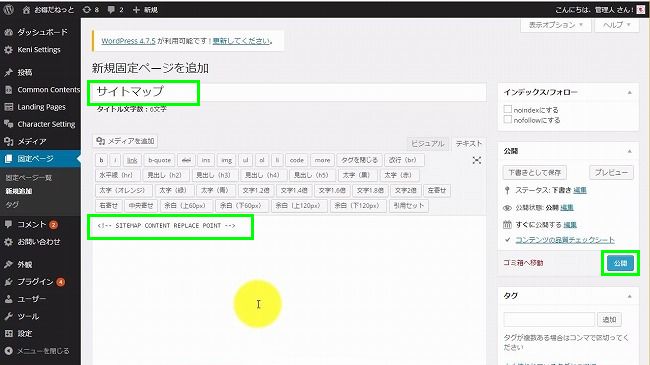
タイトルは「サイトマップ」や「目次」などと入力します。
本文には、先ほどコピーしておいた、サイトマップを表示させるためのコードをコピペします。
タイトルと本文を入力したら、右にある「公開」をクリックします。

「公開」をクリックしたら、そのままのページのアドレスバーにある、
- /post.php?post=○○&action=・・・・

数字をメモしたら、再びPS Auto Sitemapの設定ページに戻ります。

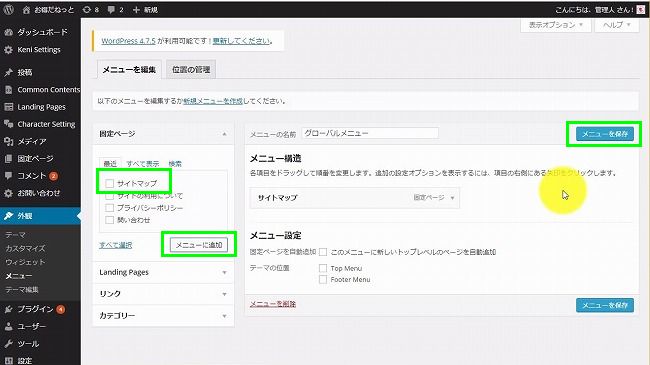
サイトマップに個別記事だけを出力したい場合は、この管理画面ページの「固定ページリストの出力」のチェックは外しておきましょう。
問題なければ下にある「変更を保存」をクリックします。
これでプラグインの設定は完了です。
設定内容をブログに反映する
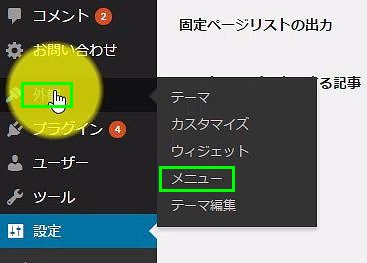
次に実際にブログにサイトマップページを表示させましょう。WordPress管理画面、左のメニュー「外観」から「メニュー」を選択します。

メニュー名を入力します。
サイトマップを掲載したい位置がグローバルメニューなら「グローバルメニュー」、下の方に掲載したいのであれば、「フッターメニュー」と入力しましょう。
メニュー名を入力すると編集できるようになるので、固定ページのリストからサイトマップにチェックを入れて「メニューに追加」をクリックします。
メニューを追加したら右上の「メニューを保存」をクリックします。

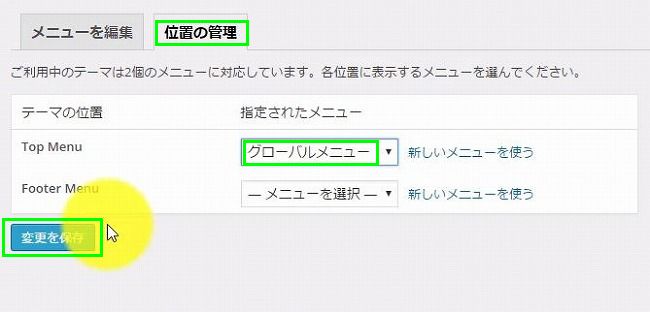
メニューを作成したら、次に表示させる位置を設定します。
上のメニューを編集するのタブのすぐ右にある「位置の管理」をクリックします。

これで、ブログのメニューにサイトマップページへリンクするテキストが追加されました。

これでPS Auto Sitemapの設定はすべて完了となります。
Google XML Sitemapsの使い方と設定方法
次に、検索エンジン向けのサイトマップ自動生成プラグイン「Google XML Sitemaps」の使い方と設定方法をみていきましょう。Google XML Sitemapsをインストールする
先ほどと同様にプラグインの新規追加をクリックします。
検索ボックスに「Google XML Sitemaps」と打ち込んで検索をかけます。

一番上の検索結果にGoogle XML Sitemapsがヒットしますので、「今すぐインストール」をクリックします。

インストールが完了したら「プラグインを有効化」をクリックします。

これで、Google XML Sitemapsがインストールされました。
では次に設定をしていきましょう。
Google XML Sitemapsの設定方法
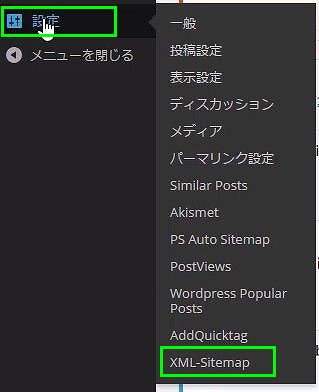
WordPress管理画面の左メニューから「設定」→「XML-Sitemap」をクリックして設定画面をひらきます。
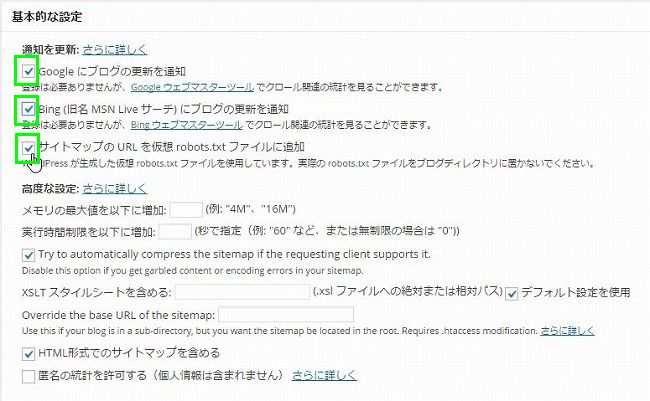
基本的な設定
「基本的な設定」の項目で、以下の3つにチェックを入れます。

sitemapコンテンツ
「sitemapコンテンツ」の項目で以下の3つにチェックを入れます。

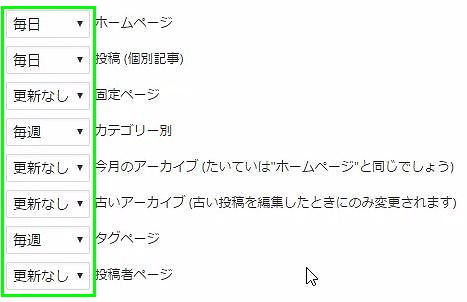
更新頻度の設定
「更新頻度の設定」で重要なコンテンツの更新頻度を調整します。

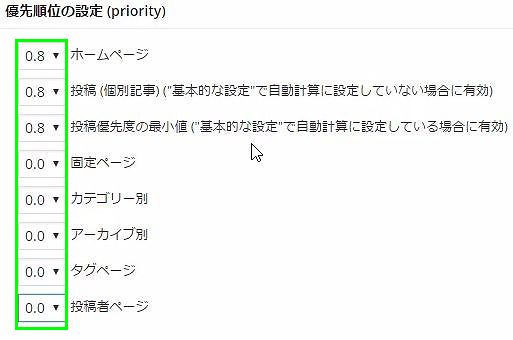
優先順位の設定
最後に優先順位の設定をします。
こちらの重要度は0.0~1.0まであり、
先ほどと同様にホームページと投稿の重要度を上げておきましょう。
タグやカテゴリーの追加や更新が多くある場合は0.2くらいで設定しておきましょう。

以上でGoogle XML Sitemapsの設定が完了となります。
確認作業
設定がすべて完了したら、ちゃんとXMLが生成されているかを確認しましょう。自分のドメインの後に、/sitemap.xmlと入力しブラウザのアドレスバーでエンターキーを押します。
- http://ドメイン名.com/sitemap.xml
まとめ
今回はWordPressブログを運営している際に設定しておくべきサイトマッププラグインの設定方法と使い方について紹介しました。「サイトマップ」といっても実はブログに固定ページで設置する読者用のサイトマップと、Googleに対してブログを見やすくするためのサイトマップの2つがあります。
片方だけではなく両方設定しておくことで、読者に対しても検索エンジンに対してもユーザビリティが上がり、よりブログが評価されやすくなります。
まだ設置していない、もしくは片方した設置していないという場合は、ぜひこの機会に両方とも設定しておくことをおすすめします。
今回は以上です。
最後までお読みいただきましてありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- 関連記事を表示させるWordPressプラグイン「YARPP」の設定方法と使い方
- WordPressのメニュー設定方法!メニューが表示されない場合はココを見よう!階層表示やメニューを追加する方法も
- プラグイン「Quick AdSense」でアドセンス広告が表示されない時の原因と対処方法
- 人気記事を表示するプラグイン「WordPress Popular Posts」の設定方法と使い方!サムネイルの表示方法やデータがありませんと表示された時の対処法も紹介
- WordPressで目次を自動表示!Table of contents plusの使い方と設定方法!表示されない場合の原因は?
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓







最近のコメント