【AdSense Manager】の使い方Googleアドセンスを記事中へ挿入する方法と注意点
こんにちは。とみーです。
ある程度ブログに記事が溜まってきて、アクセスが来た場合。
アフィリリンクをべたべた貼ってないのであれば、
是非とも検討したいのがGoogleアドセンス広告の設置。
何せ、一度設置すれば、ある程度の収益が見込めるので、
こんなに楽な広告収益を上げる方法はありません。
しかし、ここで気になってくるのが、
どこに広告を貼ろうかというお話。
WordPressブログなどであれば、
テンプレートをちょっといじることで、
記事上や、記事下に広告枠を設置できます。
ただし、Googleアドセンスは、
1つのブログに対して広告枠を最大3つ設置できます。
(検索窓や、リンクユニットは除く)
アドセンス広告を表示させる方法があります。
今回は、WordPressブログを運営している時に、
アドセンス広告を記事の途中に表示するプラグイン、
AdSense Manager
について紹介します。
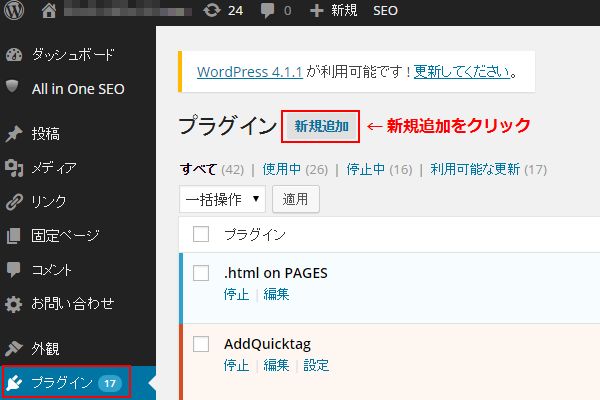
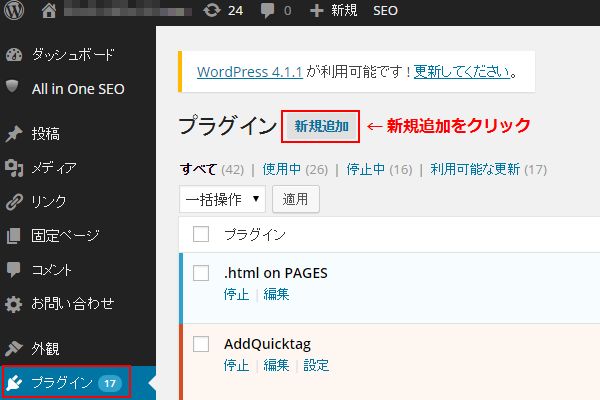
WordPress管理画面のメニュー「プラグイン」をクリック。
それから「プラグイン」の文字の隣にある「新規追加」をクリックします。

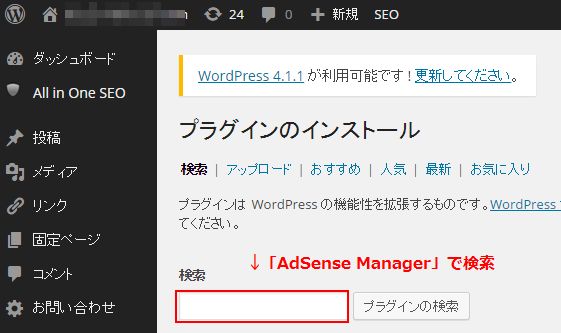
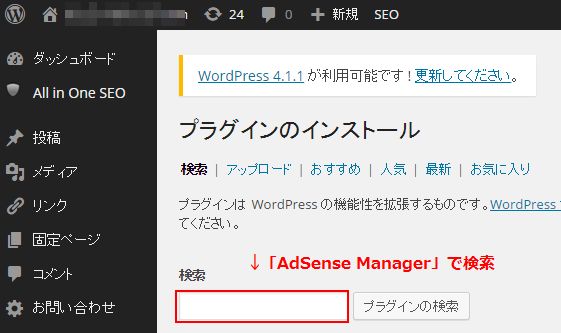
「AdSense Manager」でプラグインを検索します。
コピペして管理画面から検索してください。

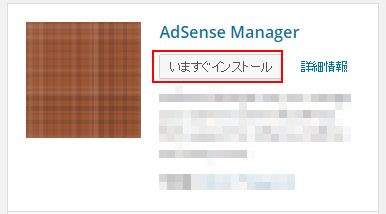
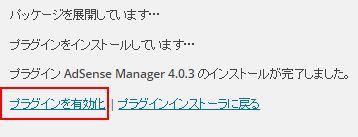
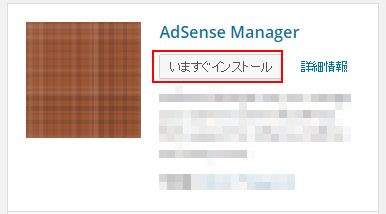
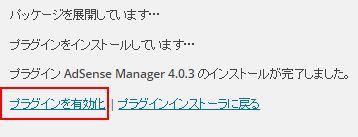
「今すぐインストール」でプラグインを有効化します。
(説明用に先ほどと違うバージョンのWPイメージになっています)

↓

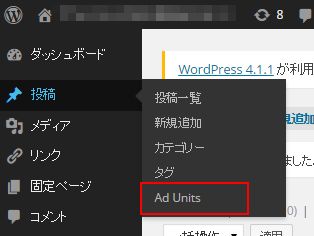
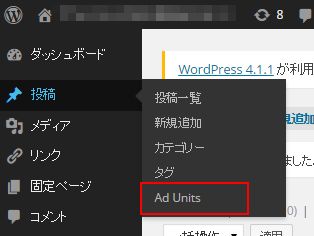
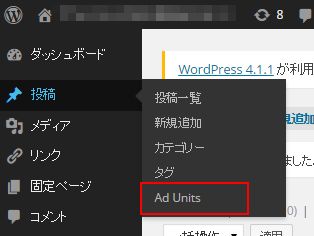
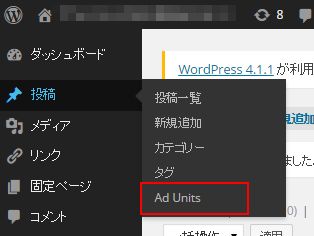
プラグインを有効化すると、メニューの「投稿」のサブメニューに、
「Ad Units」という項目が出てくるようになります。
これが出てきたらプラグインのインストールに成功しています。

広告タグは、アドセンスの管理画面から用意してください。
ここでは、アドセンスの広告タグの手順説明は省きます。
タグを作成したら、さっそくプラグインに導入しましょう。
先ほどの「Ad Units」をクリックします。

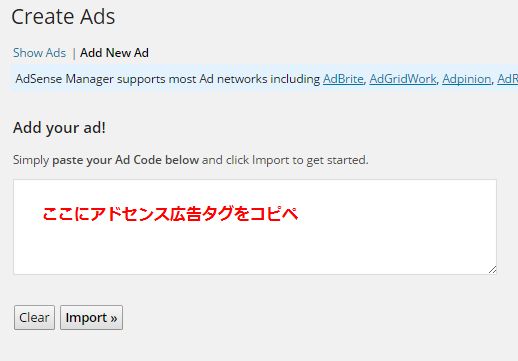
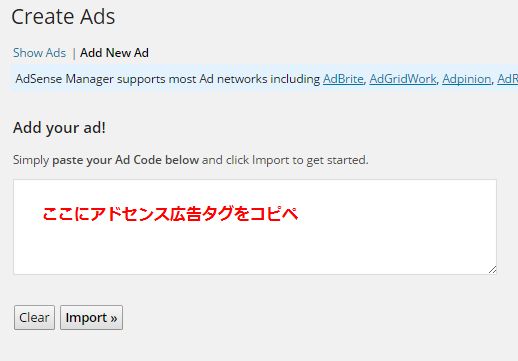
「Create Ads」の下にあるボックスに、
先ほど取得したアドセンスの広告タグをコピペします。
ちゃんと欠けてる部分がないかを確認して、
OKであれば「import」ボタンをクリック。

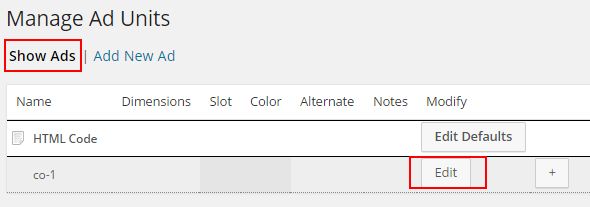
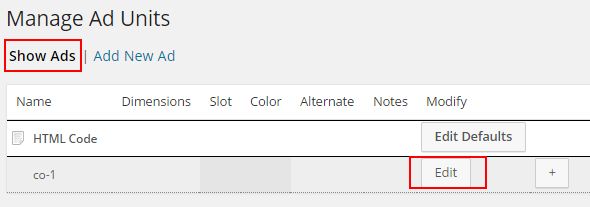
そうすると、「Show Ads」がクリックできるようになります。
そしたら「Edit」をクリックしましょう。

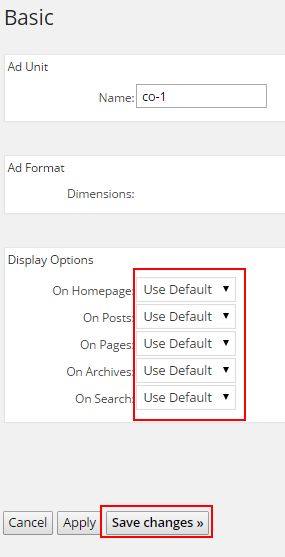
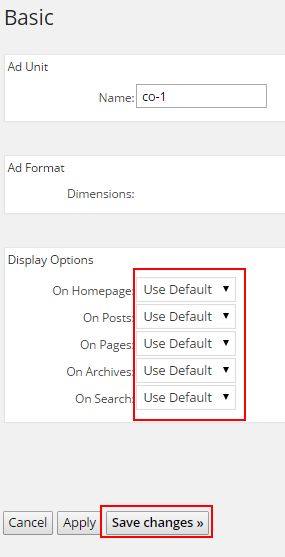
「Display Options」という項目が、
デフォルトだと、「Use Default」になっています。
これをすべて、プルダウンで「Yes」を選択します。
上記作業が完了したら、「Save Changes」をクリックして保存します。

「Ad Unit」名は、デフォルトだと「co-1」となっています。
必要であれば、好みの名前に変更しましょう。
これで設定は完了です。
あとは、以下の内容を記述すれば設定した内容が、
記事の任意でアドセンス広告を展開できます。
※カギカッコは半角なので注意しましょう。全角だと出ません。
※「Ad Unit」名の前に「ad#」を入れておく必要あります。
「AddQuicktag」に設定しておきましょう~。
毎回、コピペするのも面倒ですからね(^^;
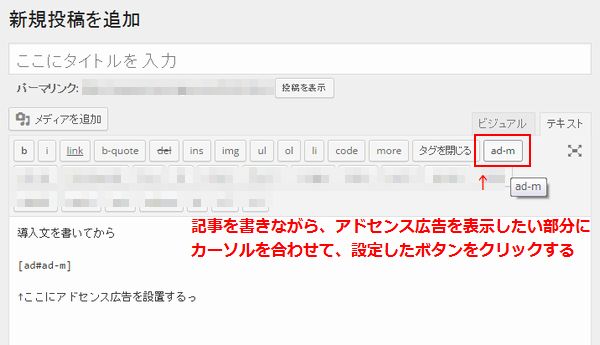
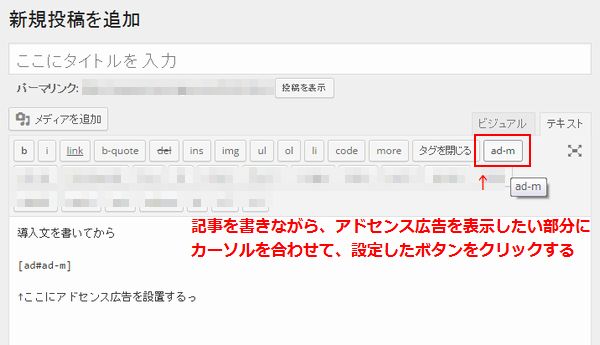
1度設定しておけば、WordPressで記事を書いている最中に、
「あ、記事中のココにアドセンス入れたいな」
と思った時に、ボタン1つで広告を挿入できます。

「Ad Unit」からアドセンス広告のタグを削除して更新すればOKです。
[ad#]だけ残るということもありません。
管理画面上には残るのでちょっと気持ち悪いですけどね。
利用したすべてのページに一括で反映されるので便利です(^^
※AdSense Managerのプラグインを停止すると文字が表示されてしまいます。
昔、WordPressを使い始めて間もないとき、このプラグインの存在を知らないで、
アドセンスタグを各記事にべた貼りしてました。
後で、広告掲載位置を変更しようとしたときに、500記事くらいを、
個別記事ごとに更新するハメとなり、泣きそうになったことがあります(笑)
情報を入力することも可能です。
たとえば、アドセンス広告って掲載する場所に、
「スポンサードリンク」の文字を入れないとですよね。
これも、このプラグインを使って一緒に設定できます。
いずれにせよ表記は必須ですので、
まとめて「AdSense Manager」に登録しておきましょう。
以下のタグで3行目の<br>と</div>の間に、
アドセンスの広告タグを挿入すればOKです。
よろしければ、コピペしてお使いください。
注意点や、所感について触れておきます。
AdSense Managerの、というよりは、
検索エンジンからの評価全般についてです。
ブログ運営者にとって怖いのが、Googleからの低品質評価。
俗にいう、ブログの検索順位が圏外に吹っ飛ぶ。
というヤツですね。
以下の3点を認識し、注意することで、
低品質評価を喰らう可能性を下げられます。
Googleさんより推奨されている方法ではありません。
ニュアンスとしては、コンテンツの利便性を犠牲にして、
収益をアップさせる方法がこの方法です。
というのも、コンテンツを読んでいる最中に広告が出るわけですから。
クリックはされやすいですが、ユーザビリティは、若干落ちます。
「少しでもGoogleさんから低品質のスコア(評価)を受けたくない!!」
という人は、この方法はヤメて、サイドメニューなどに
アドセンス広告を設置しておく方が無難でしょう。
ただ、私はこの広告配置を使うこともあります(^^;
やはり、収益的にはでかいので・・。

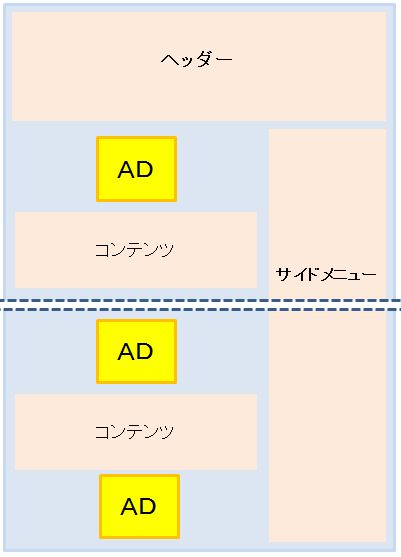
つまり、記事の導入部分の上の方に、
最初のレクタングル広告を設置する方法ですね。
これはやめた方が良いです。
サイトを訪れたユーザーに対して、いきなり広告というのは、
Googleさんにとってマイナスポイントです。
後、注意すべきなのが賢威6.2など、
レスポンシブデザインのテンプレートを利用している場合です。
Googleの規約で、スマホ用サイトで300×250サイズの広告を
ファーストビューに露出するのは、明確にアウトです。
車の運転で言えば、絶えずスピード違反をしながら走ってるのと一緒です。
見つかったら怒られるか、いきなり警告が来る可能性もあります。
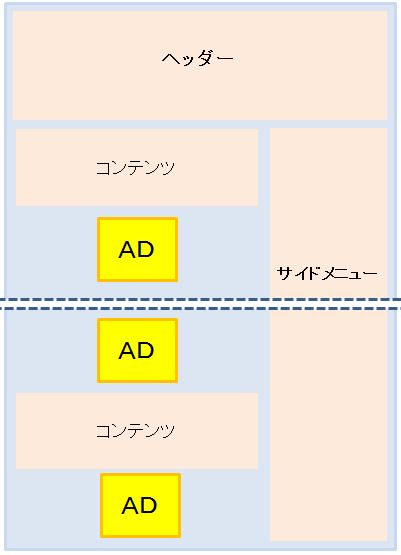
できれば、以下のような広告配置にしましょう。

導入部分の下へ設置すれば、かなり安全になります。
「○○の続きを読む」などのmoreタグを使っている場合は、
テンプレートに記述すればOKですし、
今回のAdSense Managerを利用すれば、
記事の導入部分の下へ、アドセンス広告設置が可能となります。
あ、画像まんなかのはしょった部分は、テキストコンテンツが入ります。
間違ってもアドセンス広告を連続して表示させないようにしましょう~。
Googleさんは広告だらけのブログやサイトを嫌います。
なので、たとえばですけど、記事コンテンツの文字数が、
600~1000文字くらいしかないのに広告が3つもあったら、
明らかに広告(発リンク)が多すぎです。
この辺は自分の経験則的なお話となるのですが、
広告枠1つにつき、600文字程度
を目安にしています。
このルールにのっとった場合、そもそも記事上下に2つ広告が入るので、
1200文字以下の記事は作成しないようにしています。
で、記事を読んでいる最中部分にも広告を貼るのだったら、
1800文字を超える場合のみ、広告を設置しています。
1800文字を超えない文字数の場合は、
上下のレクタングル広告のみにしています。
昔はちょこちょこ、ブログが検索圏外に飛んだりしてたのですが、
これを心がけるようにしてから、検索順位が安定した気がします。
気がするだけですので、確証はありません(^^;
あくまで目安なので、それよりも大事なのは、コンテンツの質であったり、
記事内容に対する読者の需要ですからね。
アドセンスを記事中に表示するプラグイン、
「AdSense Manager」
について紹介しました。
AddQuicktagとコンボで利用すれば、記事を書きながら、
好きなところで広告を露出できるので非常に便利です。
広告を剥がしたい時も、一括で設定できるのも大きなメリットですね。
実際に、私もこの方法でアドセンス広告を表示していますが、
ここ1年ほどは問題なく掲載できています。
ただし、記事中の広告は、コンテンツとしては、
利便性を若干損なうもの、という認識は持っておきましょう。
コンテンツ部分に広告が増える分、
Googleさんから低品質評価を喰らう確率は高まります。
そのフォローとして(?)コンテンツの質を上げたり、
より読者にとって有益な情報を発信できるようこころがけましょう。
ある程度の記事数(目安として50記事程度)になるまで、
広告を少なめに設置するというのも一つのテです。
ちなみに、気になる収益性ですが、私のブログたちの場合、
記事中のレクタングルが生み出す収益は、
これは、ブログの内容や方向性によって全然違いますので、
いろいろと試してみると良いでしょう。
今回は以上となります。
最後までお読みいただき、ありがとうございました。
ある程度ブログに記事が溜まってきて、アクセスが来た場合。
アフィリリンクをべたべた貼ってないのであれば、
是非とも検討したいのがGoogleアドセンス広告の設置。
何せ、一度設置すれば、ある程度の収益が見込めるので、
こんなに楽な広告収益を上げる方法はありません。
しかし、ここで気になってくるのが、
どこに広告を貼ろうかというお話。
WordPressブログなどであれば、
テンプレートをちょっといじることで、
記事上や、記事下に広告枠を設置できます。
ただし、Googleアドセンスは、
1つのブログに対して広告枠を最大3つ設置できます。
(検索窓や、リンクユニットは除く)
・記事上
・記事下
あと、1つ余っているけど、どこに置こうかな。
と、考えた時に、読者が記事を読んでいる最中(記事中)に、・記事下
あと、1つ余っているけど、どこに置こうかな。
アドセンス広告を表示させる方法があります。
今回は、WordPressブログを運営している時に、
アドセンス広告を記事の途中に表示するプラグイン、
AdSense Manager
について紹介します。
目次
AdSense Managerの設置方法
まず、このプラグインの導入方法についてみていきましょう。WordPress管理画面のメニュー「プラグイン」をクリック。
それから「プラグイン」の文字の隣にある「新規追加」をクリックします。

「AdSense Manager」でプラグインを検索します。
コピペして管理画面から検索してください。

「今すぐインストール」でプラグインを有効化します。
(説明用に先ほどと違うバージョンのWPイメージになっています)

↓

プラグインを有効化すると、メニューの「投稿」のサブメニューに、
「Ad Units」という項目が出てくるようになります。
これが出てきたらプラグインのインストールに成功しています。

Googleアドセンスの広告タグを「AdSense Manager」に入力する
次に新たなGoogleアドセンスの広告タグを用意します。広告タグは、アドセンスの管理画面から用意してください。
ここでは、アドセンスの広告タグの手順説明は省きます。
タグを作成したら、さっそくプラグインに導入しましょう。
先ほどの「Ad Units」をクリックします。

「Create Ads」の下にあるボックスに、
先ほど取得したアドセンスの広告タグをコピペします。
ちゃんと欠けてる部分がないかを確認して、
OKであれば「import」ボタンをクリック。

そうすると、「Show Ads」がクリックできるようになります。
そしたら「Edit」をクリックしましょう。

「Display Options」という項目が、
デフォルトだと、「Use Default」になっています。
これをすべて、プルダウンで「Yes」を選択します。
上記作業が完了したら、「Save Changes」をクリックして保存します。

「Ad Unit」名は、デフォルトだと「co-1」となっています。
必要であれば、好みの名前に変更しましょう。
これで設定は完了です。
あとは、以下の内容を記述すれば設定した内容が、
記事の任意でアドセンス広告を展開できます。
[ad#”Ad Unit名”]
※Ad Unit名は、プラグインで設定した名称です。※カギカッコは半角なので注意しましょう。全角だと出ません。
※「Ad Unit」名の前に「ad#」を入れておく必要あります。
作った「Ad Unit」をWordPressプラグイン「AddQuicktag」に設定しておこう
別のブラグインとなりますが、作成した「Ad Unit」は、「AddQuicktag」に設定しておきましょう~。
毎回、コピペするのも面倒ですからね(^^;
1度設定しておけば、WordPressで記事を書いている最中に、
「あ、記事中のココにアドセンス入れたいな」
と思った時に、ボタン1つで広告を挿入できます。

後で広告を消したい時はどうすればいいの?
ちなみに、後で非表示にしたい時は、「Ad Unit」からアドセンス広告のタグを削除して更新すればOKです。
[ad#]だけ残るということもありません。
管理画面上には残るのでちょっと気持ち悪いですけどね。
利用したすべてのページに一括で反映されるので便利です(^^
※AdSense Managerのプラグインを停止すると文字が表示されてしまいます。
昔、WordPressを使い始めて間もないとき、このプラグインの存在を知らないで、
アドセンスタグを各記事にべた貼りしてました。
後で、広告掲載位置を変更しようとしたときに、500記事くらいを、
個別記事ごとに更新するハメとなり、泣きそうになったことがあります(笑)
「スポンサードリンク」の表記も忘れずに!
「AdSense Manager」は、アドセンスの広告タグ以外の情報を入力することも可能です。
たとえば、アドセンス広告って掲載する場所に、
「スポンサードリンク」の文字を入れないとですよね。
これも、このプラグインを使って一緒に設定できます。
いずれにせよ表記は必須ですので、
まとめて「AdSense Manager」に登録しておきましょう。
以下のタグで3行目の<br>と</div>の間に、
アドセンスの広告タグを挿入すればOKです。
よろしければ、コピペしてお使いください。
<div align=”center”><span style=”font-size: x-small;”>スポンサードリンク</span>
<br>
<br></div>
<br></div>
AdSense Managerを利用する時の注意点
最後に、「AdSense Manager」プラグインを利用する際の、注意点や、所感について触れておきます。
AdSense Managerの、というよりは、
検索エンジンからの評価全般についてです。
ブログ運営者にとって怖いのが、Googleからの低品質評価。
俗にいう、ブログの検索順位が圏外に吹っ飛ぶ。
というヤツですね。
以下の3点を認識し、注意することで、
低品質評価を喰らう可能性を下げられます。
記事中の広告はGoogleさんからの評価を下げる可能性がある
まず、そもそもの話として、記事中での広告表示は、Googleさんより推奨されている方法ではありません。
ニュアンスとしては、コンテンツの利便性を犠牲にして、
収益をアップさせる方法がこの方法です。
というのも、コンテンツを読んでいる最中に広告が出るわけですから。
クリックはされやすいですが、ユーザビリティは、若干落ちます。
「少しでもGoogleさんから低品質のスコア(評価)を受けたくない!!」
という人は、この方法はヤメて、サイドメニューなどに
アドセンス広告を設置しておく方が無難でしょう。
ただ、私はこの広告配置を使うこともあります(^^;
やはり、収益的にはでかいので・・。
ファーストビューに広告が入らないようにする
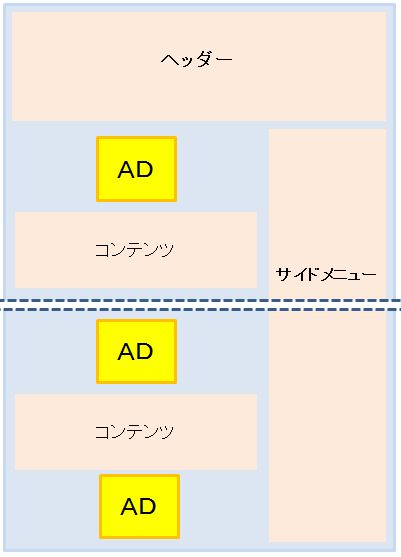
よく見かけるのが以下のような広告配置です。
つまり、記事の導入部分の上の方に、
最初のレクタングル広告を設置する方法ですね。
これはやめた方が良いです。
サイトを訪れたユーザーに対して、いきなり広告というのは、
Googleさんにとってマイナスポイントです。
後、注意すべきなのが賢威6.2など、
レスポンシブデザインのテンプレートを利用している場合です。
Googleの規約で、スマホ用サイトで300×250サイズの広告を
ファーストビューに露出するのは、明確にアウトです。
車の運転で言えば、絶えずスピード違反をしながら走ってるのと一緒です。
見つかったら怒られるか、いきなり警告が来る可能性もあります。
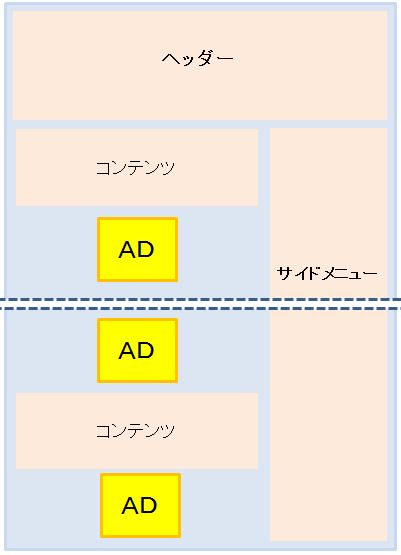
できれば、以下のような広告配置にしましょう。

導入部分の下へ設置すれば、かなり安全になります。
「○○の続きを読む」などのmoreタグを使っている場合は、
テンプレートに記述すればOKですし、
今回のAdSense Managerを利用すれば、
記事の導入部分の下へ、アドセンス広告設置が可能となります。
あ、画像まんなかのはしょった部分は、テキストコンテンツが入ります。
間違ってもアドセンス広告を連続して表示させないようにしましょう~。
記事の文字数を意識する
そもそもの話なのですが、Googleさんは広告だらけのブログやサイトを嫌います。
なので、たとえばですけど、記事コンテンツの文字数が、
600~1000文字くらいしかないのに広告が3つもあったら、
明らかに広告(発リンク)が多すぎです。
この辺は自分の経験則的なお話となるのですが、
広告枠1つにつき、600文字程度
を目安にしています。
このルールにのっとった場合、そもそも記事上下に2つ広告が入るので、
1200文字以下の記事は作成しないようにしています。
で、記事を読んでいる最中部分にも広告を貼るのだったら、
1800文字を超える場合のみ、広告を設置しています。
1800文字を超えない文字数の場合は、
上下のレクタングル広告のみにしています。
昔はちょこちょこ、ブログが検索圏外に飛んだりしてたのですが、
これを心がけるようにしてから、検索順位が安定した気がします。
気がするだけですので、確証はありません(^^;
あくまで目安なので、それよりも大事なのは、コンテンツの質であったり、
記事内容に対する読者の需要ですからね。
まとめ
今回は、WordPressブログで、アドセンスを記事中に表示するプラグイン、
「AdSense Manager」
について紹介しました。
AddQuicktagとコンボで利用すれば、記事を書きながら、
好きなところで広告を露出できるので非常に便利です。
広告を剥がしたい時も、一括で設定できるのも大きなメリットですね。
実際に、私もこの方法でアドセンス広告を表示していますが、
ここ1年ほどは問題なく掲載できています。
ただし、記事中の広告は、コンテンツとしては、
利便性を若干損なうもの、という認識は持っておきましょう。
コンテンツ部分に広告が増える分、
Googleさんから低品質評価を喰らう確率は高まります。
そのフォローとして(?)コンテンツの質を上げたり、
より読者にとって有益な情報を発信できるようこころがけましょう。
ある程度の記事数(目安として50記事程度)になるまで、
広告を少なめに設置するというのも一つのテです。
ちなみに、気になる収益性ですが、私のブログたちの場合、
記事中のレクタングルが生み出す収益は、
記事下レクタングルの、おおよそ1.5倍 ~ 2倍ほど
となっています。これは、ブログの内容や方向性によって全然違いますので、
いろいろと試してみると良いでしょう。
今回は以上となります。
最後までお読みいただき、ありがとうございました。
タグ:プラグイン
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- プラグイン「Quick AdSense」でアドセンス広告が表示されない時の原因と対処方法
- アドセンスを記事中設置や自動挿入できるプラグイン「WP QUADS」の使い方と設定方法
- AddQuicktagの使い方と設定方法!おすすめの定型文やアドセンスでの使い方も!
- Adsense Managerが表示されない!使えないと思った時にまずチェックすべきはココ!”Fatal error”などのエラーが出た場合の対処法も
- Quick Adsenseの使い方と設定方法!表示されない時の対処法やスポンサーリンクの表記方法も
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓







最近のコメント