WordPressで目次を自動表示!Table of contents plusの使い方と設定方法!表示されない場合の原因は?
WordPressブログを運営している時に目次を自動で表示できるプラグイン、
Table of contents plus。
プラグインをインストールして設定するだけで、簡単に見やすい目次をすべての記事に自動で入れることが可能となります。
目次があるとユーザビリティも上がりますし、設置した目次は記事で展開する小見出しへの内部リンクにもなっています。
と、いうことは、SEO上でも良い影響を与えられるということ!
現在、入れていない状態であれば、即、入れたほうが良いです。
WordPressブログを立ち上げたら、真っ先に入れておきたいプラグインのうちの一つですね。
今回は、そんな便利なプラグイン「Table of contents plus」の使い方や設定方法、並びにインストールしたのにちゃんと表示されない原因について紹介します。
ちなみに、こちらが実際に「Table of contents plus」を使った時の目次です。
↓
まずは、お使いのWordPressにプラグインをインストールしましょう。
これで「Table of contents plus」のインストールが完了しました。
次に設定方法をみてきましょう。
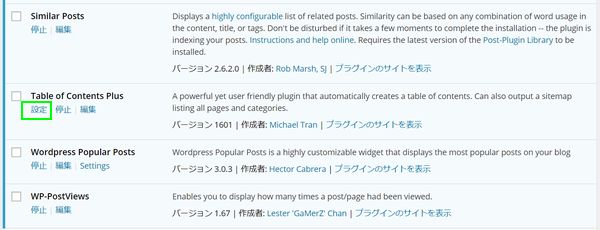
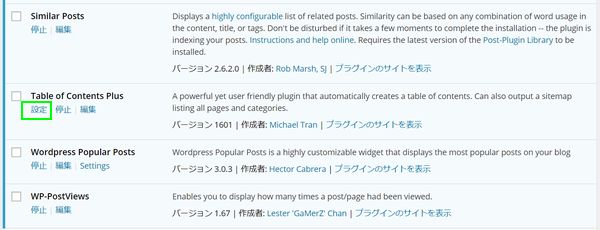
このプラグインの「設定」をクリックします。

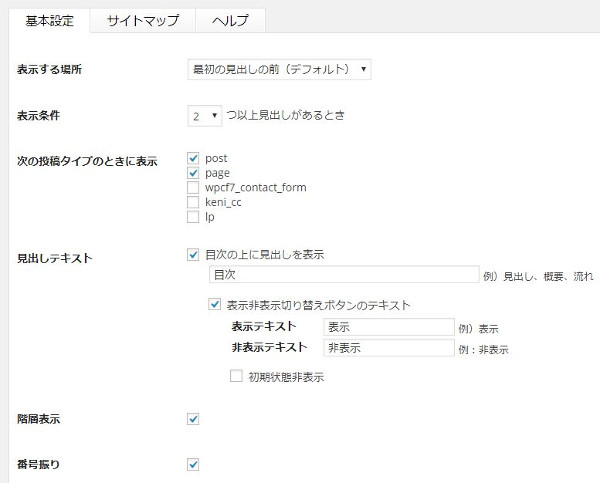
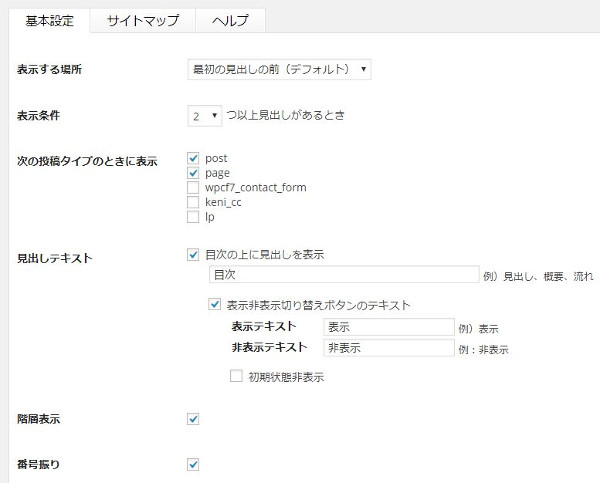
それぞれの項目をチェックしていきましょう。
表示する場所
これはデフォルトの「最初の見出しの前」でOKです。
タイトルがあって、導入文があって、最初にくる見出しの前ですね。
位置的にもここがベストです。
表示条件
次に、見出しを表示する条件です。
デフォルトでは「4つ以上の見出しがあるとき」となっています。
ここは、普段あなたが作る見出しの個数に応じて調整しましょう。
次の投稿タイプのときに表示
次に、どのタイプの記事の場合にTable of contents plusの機能を使うかについてです。
デフォルトだと「page」となっていますが、これは通常「固定ページ」のこと。
なので、通常記事に入れたいときは「post」にもチェックを入れておきましょう。
見出しテキスト
見出しテキストは、実際に表示されるときになんと表現するかですね。
デフォルトでは「Contents」となっており、そのままでもかまわないのですが、わかりやすく日本語にしたほうが親切です。
ちなみに私は「目次」としています。
管理画面の例にも出ている
見出し
概要
流れ
などでもいいですね。
(^^ゞ
表示非表示切り替えボタンのテキスト
標準機能で、この見出しはユーザーの意思で隠したり再表示したりできます。
その機能をユーザー使う時になんと見せるのかが、ここでの設定項目です。
デフォルトでは以下のようになっています。
表示テキスト:show
非表示テキスト:hide
まぁ、これもこのままでもいいのですが・・・。
日本人向けの情報ならば日本語にしておきたいところ。
表示テキスト:表示
非表示テキスト:非表示
としておくのがおすすめです。
番号振り
階層表示
については、チェックをいれたままでOKです。
「見出しに番号をつけたくない」
「大きな見出しだけを表示したい」
という場合は、チェックを外してしまってもOKです。
基本的な設定はこれで以上です。

あとは「デザイン」の項目で見え方やサイズを調整できます。
この辺は好みに応じていじりたい人は変えてみてもOKです。
横幅
回り込み
文字サイズ
デザイン
設定がが完了したら、自分のブログの記事をチェックしてみて、ちゃんと設定どおりにTable of contents plusの目次が表示されているかを確認しましょう。
問題なく表示されていれば、これで設定は完了です。
「ちゃんと設定したのに表示されない!」
という場合の原因についてみていきましょう。
インストールして有効化したのにTable of contents plusが表示されない原因の多くは以下の3つのパターンです。
の「○つ以上」がデフォルトだと4つになっています。
対して、自分の記事が文章中に2つの見出ししか使ってなかったら、当然、Table of contents plusの見出しもちゃんと出てくれません。
そんな場合は、条件を低くして、
などの設定をして保存をし、もう一度記事をチェックしてみましょう。
見出しの個数が原因だった場合は、これで正常に目次が出るようになります。
先ほどの設定方法の項目でも説明がありましたが、デフォルトだと「page」の項目にしかチェックが入っていません。
WordPressの通常投稿による記事は「post」の属性になります。
もう一度Table of contents plusの設定画面で、「post」の方にもチェックが入っているかを確認しましょう。
チェックが漏れていたら、再度「post」にもチェックを入れて設定を更新し、記事をチェックして目次が出ていればOKです。
実はコレ、設定自体は完了しています。
これは今回に限った話ではないのですが、設定などをちょこちょこ変更したりすると、パソコンに古いデータがキャッシュとして残ってしまっている場合があります。
F5を連打するかしばらくすれば正常に表示されますが、一番てっとり早い方法はGoogleクローム(ブラウザ)のシークレットウィンドウで確認する方法です。
つまり、ちゃんと設定できているということですね。
Table of contents plusは、インストールして簡単な設定をするだけで、投稿したすべての記事の見出しを自動生成してくれる、めちゃめちゃ便利なプラグインです。
設定しておくだけで記事の見栄えも変わってきますし、ユーザーの利便性も高まります。
しかも、各目次による記事内リンクによりSEO効果まで期待できるとなれば、これを使わない手はありません。
手間もほどんどかからないですし、新しいWordPressブログを立ち上げたらこのプラグインは真っ先に入れるようにしましょう。
今回は以上です。
ご参考になりましたら幸いです。
(*゚ー゚*)ノ
Table of contents plus。
プラグインをインストールして設定するだけで、簡単に見やすい目次をすべての記事に自動で入れることが可能となります。
目次があるとユーザビリティも上がりますし、設置した目次は記事で展開する小見出しへの内部リンクにもなっています。
と、いうことは、SEO上でも良い影響を与えられるということ!
現在、入れていない状態であれば、即、入れたほうが良いです。
WordPressブログを立ち上げたら、真っ先に入れておきたいプラグインのうちの一つですね。
今回は、そんな便利なプラグイン「Table of contents plus」の使い方や設定方法、並びにインストールしたのにちゃんと表示されない原因について紹介します。
ちなみに、こちらが実際に「Table of contents plus」を使った時の目次です。
↓
目次
Table of contents plusの使い方
では、さっそくTable of contents plusの具体的な使い方をみていきましょう。まずは、お使いのWordPressにプラグインをインストールしましょう。
Table of contents plusのインストール方法
1.
Table of contents plus
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
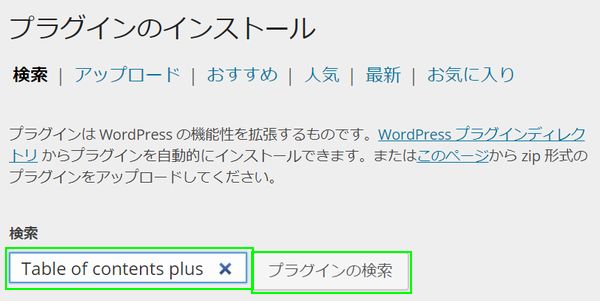
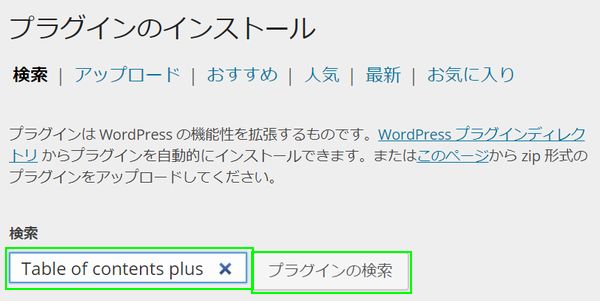
プラグインのインストールページを開いたら、上の方にある検索窓に先ほどコピーしたプラグイン名「Table of contents plus」のテキストを張り付けて、すぐ右の「検索」をクリックします。

3.
検索でヒットしたプラグインで、検索したテキストと完全一致しているプラグインであるかを確認して、「今すぐインストール」をクリックします。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

1.
Table of contents plus
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
プラグインのインストールページを開いたら、上の方にある検索窓に先ほどコピーしたプラグイン名「Table of contents plus」のテキストを張り付けて、すぐ右の「検索」をクリックします。

3.
検索でヒットしたプラグインで、検索したテキストと完全一致しているプラグインであるかを確認して、「今すぐインストール」をクリックします。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

これで「Table of contents plus」のインストールが完了しました。
次に設定方法をみてきましょう。
設定方法
WordPress管理画面のメニュー「プラグイン」の一覧を見ると、先ほどインストールした「Table of contents plus」がプラグインの一覧に追加されています。このプラグインの「設定」をクリックします。

それぞれの項目をチェックしていきましょう。
表示する場所
これはデフォルトの「最初の見出しの前」でOKです。
タイトルがあって、導入文があって、最初にくる見出しの前ですね。
位置的にもここがベストです。
表示条件
次に、見出しを表示する条件です。
デフォルトでは「4つ以上の見出しがあるとき」となっています。
ここは、普段あなたが作る見出しの個数に応じて調整しましょう。
次の投稿タイプのときに表示
次に、どのタイプの記事の場合にTable of contents plusの機能を使うかについてです。
デフォルトだと「page」となっていますが、これは通常「固定ページ」のこと。
なので、通常記事に入れたいときは「post」にもチェックを入れておきましょう。
見出しテキスト
見出しテキストは、実際に表示されるときになんと表現するかですね。
デフォルトでは「Contents」となっており、そのままでもかまわないのですが、わかりやすく日本語にしたほうが親切です。
ちなみに私は「目次」としています。
管理画面の例にも出ている
(^^ゞ
表示非表示切り替えボタンのテキスト
標準機能で、この見出しはユーザーの意思で隠したり再表示したりできます。
その機能をユーザー使う時になんと見せるのかが、ここでの設定項目です。
デフォルトでは以下のようになっています。
日本人向けの情報ならば日本語にしておきたいところ。
「見出しに番号をつけたくない」
「大きな見出しだけを表示したい」
という場合は、チェックを外してしまってもOKです。
基本的な設定はこれで以上です。

あとは「デザイン」の項目で見え方やサイズを調整できます。
この辺は好みに応じていじりたい人は変えてみてもOKです。
問題なく表示されていれば、これで設定は完了です。
表示されない場合
さて、ここでは、「ちゃんと設定したのに表示されない!」
という場合の原因についてみていきましょう。
インストールして有効化したのにTable of contents plusが表示されない原因の多くは以下の3つのパターンです。
表示条件の設定
設定画面の上の方にある、表示条件の設定ですが、- ○つ以上見出しがあるとき
対して、自分の記事が文章中に2つの見出ししか使ってなかったら、当然、Table of contents plusの見出しもちゃんと出てくれません。
そんな場合は、条件を低くして、
- 2つ以上見出しがあるとき
見出しの個数が原因だった場合は、これで正常に目次が出るようになります。
投稿タイプの設定漏れ
次によくあるのが、「次の投稿タイプのときに表示」の設定漏れですね。先ほどの設定方法の項目でも説明がありましたが、デフォルトだと「page」の項目にしかチェックが入っていません。
WordPressの通常投稿による記事は「post」の属性になります。
もう一度Table of contents plusの設定画面で、「post」の方にもチェックが入っているかを確認しましょう。
チェックが漏れていたら、再度「post」にもチェックを入れて設定を更新し、記事をチェックして目次が出ていればOKです。
設定が完璧なのに表示されない場合
最後に、設定がすべて完璧にできているのに、指定箇所に目次が表示されない場合です。実はコレ、設定自体は完了しています。
これは今回に限った話ではないのですが、設定などをちょこちょこ変更したりすると、パソコンに古いデータがキャッシュとして残ってしまっている場合があります。
F5を連打するかしばらくすれば正常に表示されますが、一番てっとり早い方法はGoogleクローム(ブラウザ)のシークレットウィンドウで確認する方法です。
Googleクロームのシークレットウィンドウで確認する方法
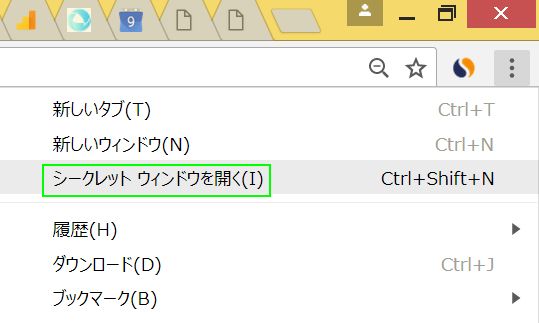
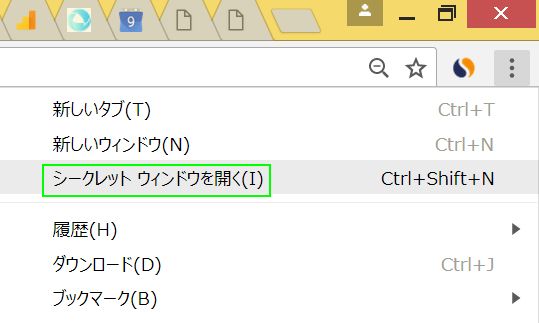
Googleクロームの一番右上にある縦に3つ点々がある部分をクリックして、メニューから
「シークレットウィンドウを開く」
を選択しましょう。
そうすると、新しいブラウザが開くので、そこで対象の確認したページのURLを入力します。

この状態でちゃんと目次が出ているのであれば、出ていないのはあなたのPC環境のためなので、他の人が見た場合はちゃんと表示されているので放っておいて大丈夫です。Googleクロームの一番右上にある縦に3つ点々がある部分をクリックして、メニューから
「シークレットウィンドウを開く」
を選択しましょう。
そうすると、新しいブラウザが開くので、そこで対象の確認したページのURLを入力します。

つまり、ちゃんと設定できているということですね。
まとめ
今回はWordPressで目次を自動表示できる便利なプラグイン、「Table of contents plus」の使い方や設定方法、うまく表示されない場合の原因や対処方法について紹介しました。Table of contents plusは、インストールして簡単な設定をするだけで、投稿したすべての記事の見出しを自動生成してくれる、めちゃめちゃ便利なプラグインです。
設定しておくだけで記事の見栄えも変わってきますし、ユーザーの利便性も高まります。
しかも、各目次による記事内リンクによりSEO効果まで期待できるとなれば、これを使わない手はありません。
手間もほどんどかからないですし、新しいWordPressブログを立ち上げたらこのプラグインは真っ先に入れるようにしましょう。
今回は以上です。
ご参考になりましたら幸いです。
(*゚ー゚*)ノ
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- プラグイン「Quick AdSense」でアドセンス広告が表示されない時の原因と対処方法
- 関連記事を表示させるWordPressプラグイン「YARPP」の設定方法と使い方
- AddQuicktagの使い方と設定方法!おすすめの定型文やアドセンスでの使い方も!
- Pz-LinkCardの設定方法と使い方!表示されない場合の解決策やおすすめのカスタマイズも紹介
- アドセンスを記事中設置や自動挿入できるプラグイン「WP QUADS」の使い方と設定方法
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓







最近のコメント