画像のリサイズを一括変換でスピーディに!縮小専用(縮専)の使い方
ブログ用に使う画像がたくさんあるときの加工って、どうやってます?
わたくしごとですが、最近はブログで画像を使うことが多いです。
PCソフトやツールの使い方説明記事なども書いたりするので、
画面のキャプチャを撮って切り抜きしたり、リサイズしたりします。
この画像の数が多い場合、加工がけっこう面倒なんですよね。
また、Jtrimなどの無料ツールのリサイズ機能を使うと、小さくしたときに画像が粗くなって文字が読みにくくなってしまったり・・・。
と、そんな時に便利なのが、
20枚、30枚と画像があっても、
横幅を指定すれば一括で同じ横幅にリサイズできます。
しかも、小さくリサイズしても、
画質もそこそこキレイなまま。
ということで、今回はたくさんの画像を一定のルールに沿ってリサイズできる無料画像加工ツール、縮小専用(縮専)の使い方についてご紹介します。
こちらからダウンロードできます。
>> 縮専をダウンロードする
Vectorか窓の杜で無料ダウンロードできます。
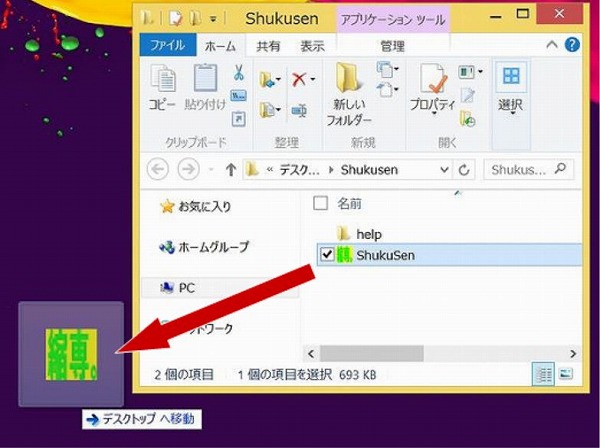
「Shukusen150」というファイルが圧縮されてダウンロードされますので、
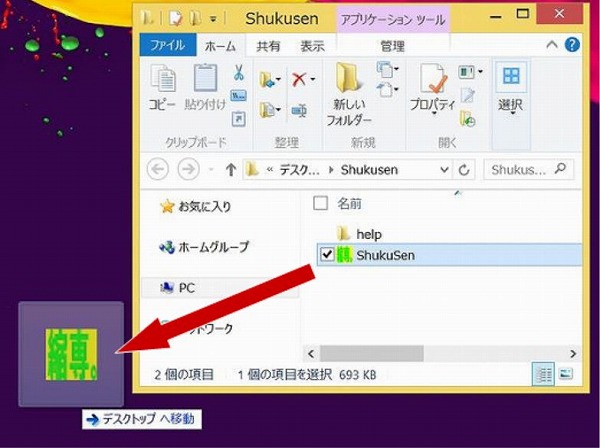
解凍して中身をデスクトップに移動させましょう。

タスクバーに追加しておくと、
ワンクリックで呼び出せて便利です。

起動するとこんな感じのソフトが立ち上がります。

簡単に機能をチェックしておきましょう。
1280 × 1280
1024 × 1024
800 × 800
640 × 640
400 × 400
320 × 320
160 × 160
任意
便利なのが一番最後の「任意」です。
例えば、私のブログは横幅が600pxちょいなので、
横幅600pxで指定しておきます。
600pxよりも小さいサイズのものは、
変更されずそのままの状態になります。
あらかじめ自分のブログの最大の横幅を図っておいて、
サイズ指定でリサイズすることで画像を大きく見せられます。
縦が長い画像もリサイズする場合は、
右の縦幅を1200など長めに設定しておきます。
画像くっきり(鮮明化)
彩度を上げて保存
モノクロで保存
プログレッシブで保存
簡単HTML出力
JPEG量子化率を指定
ファイルサイズを指定
ただリサイズを行いたいだけの場合、
この項目で使う機会が多いのは
けっこう大きな画像をリサイズする時は、
ここのデータ量が少ないと粗くなってしまいます。
リサイズした後に、
「ちょっと画質の劣化が激しいな」
と感じたら、この数値を少し上げてみましょう。
ネットにアップする用の画像であれば、
150KByteくらいで指定しておけば、
まぁまぁ見れる状態でリサイズしてくれます。
ファイルの前に○をつけて保存
フォルダを作ってその中に保存
おすすめはフォルダを作る方です。
特にブログ用の画像を加工する場合にこちらを選んでおくと便利です。
リサイズ画像を選択する時に使う画像をすべて選んでおけば、リサイズ後のフォルダ内に入っているすべてのファイルをアップロードすればOKになるので、選びまちがいや漏れが少なくなります。
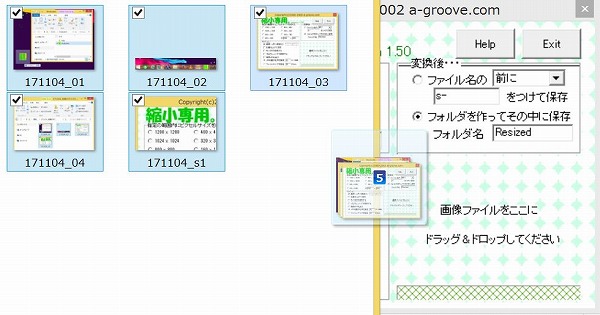
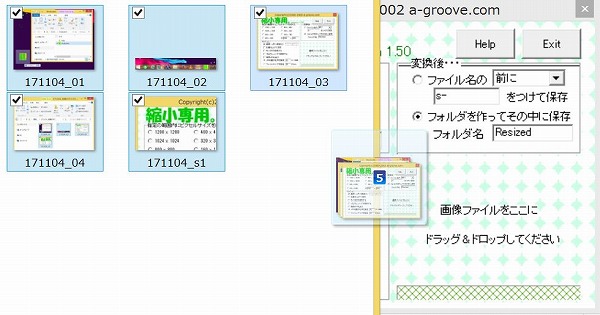
こちらのスペースにドラッグ&ドロップします。
「ぽいっ」とここに画像をまとめて投げ込めば、
一括で画像をリサイズしてくれます。
試しにこちらの記事で活用した縮専の使い方手順を追って紹介します。
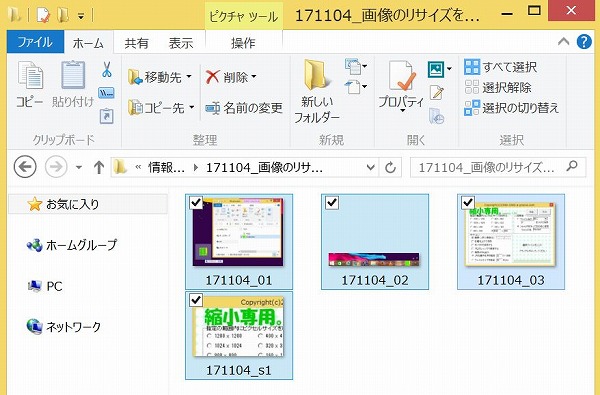
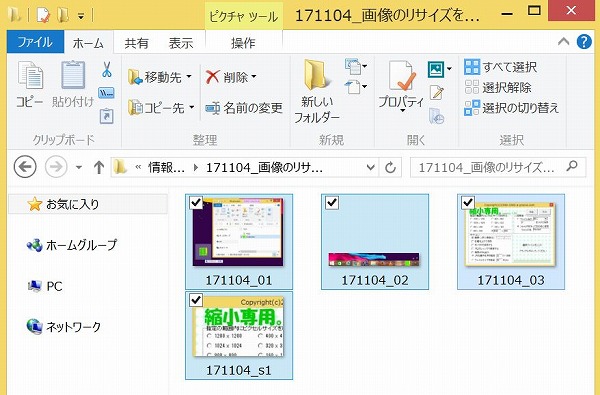
まず、リサイズしたい画像を1つのフォルダにまとめます。
フォルダ内で「Ctrl + A」でファイルを全選択します。

ファイル群を縮専の右下のところにドラッグ&ドロップします。

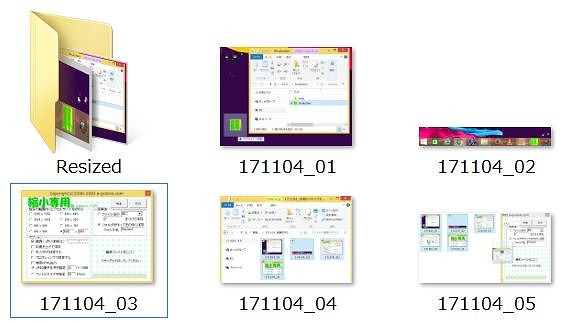
「Resized」のフルだができて、
この中にリサイズ済みの画像が生成されました。

後は、リサイズ済みフォルダ内の画像を保存するなり、
WordPressのメディアライブラリに追加するなりすればOKです。
細かい部分ではありますが、限りある時間を使ってコンテンツを作成していますので、記事の作成スピードは1分でも1秒でもいいから早くしたいもの。
画像をたくさん使う記事だと、
という作業だけでも数分の時間が無駄になりますし、だいいち手間です。
縮専を使えば、画像はとにかく同じフォルダに用意しておいて、
最後に一括でサイズをそろえられるので、記事作成の時間が少し短縮できます。
ちなみに、私の場合は記事を作成する際に、
テキストに起こす段階から画像に番号を振って、
あらかじめテキストに画像のリンクを作成しています。
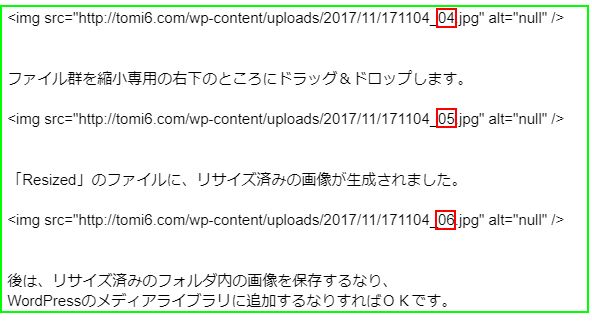
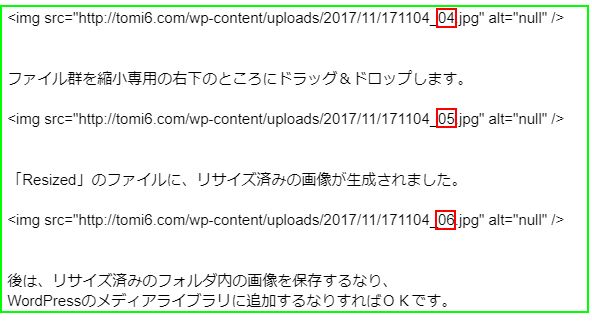
例えば以下の画像は、この記事の下書きです。

文章をおこしながら画像を入れる場所にリンクをコピペしておき、 の分だけ使用する番号に修正しつつ画像を下書きの段階で入れていってしまえば、後で画像を挿入する手間も省けますし、間違いも減らせます。
の分だけ使用する番号に修正しつつ画像を下書きの段階で入れていってしまえば、後で画像を挿入する手間も省けますし、間違いも減らせます。
記事をアップした後に、画像がキチンと反映されていない場合は、alt属性に入れている”null”のテキストが表示されますので、プレビューページで”null”を最初に「CTRL + F」で検索すれば、正常に画像をすべてアップできたかのチェックもできます。
(画像のSEO対策としてちゃんとALTにキーワードを設定している場合は使えませんが。。)
後は記事公開前の誤字チェックの時に、画像の挿入内容自体が間違っていないかもチェックします。
このように、まとめてできる、もしくはついでにできる作業は、ツールを使ったりやり方を考えたりして効率化していくことで、記事を書くスピードを早くしていくとともに、間違いを減らしていくことが可能となります。
縮専はWEB上にアップする画像用だけでなく、たくさんの写真を友達に渡したいけどデータ容量が大きすぎる時などにも使えますので、ぜひうまく活用してみてください。
今回は以上です。
最後までお読みいただきましてありがとうございました。
わたくしごとですが、最近はブログで画像を使うことが多いです。
PCソフトやツールの使い方説明記事なども書いたりするので、
画面のキャプチャを撮って切り抜きしたり、リサイズしたりします。
この画像の数が多い場合、加工がけっこう面倒なんですよね。
また、Jtrimなどの無料ツールのリサイズ機能を使うと、小さくしたときに画像が粗くなって文字が読みにくくなってしまったり・・・。
と、そんな時に便利なのが、
縮小専用(通称:縮専)
という、縮小リサイズ専用の無料ソフトです。20枚、30枚と画像があっても、
横幅を指定すれば一括で同じ横幅にリサイズできます。
しかも、小さくリサイズしても、
画質もそこそこキレイなまま。
ということで、今回はたくさんの画像を一定のルールに沿ってリサイズできる無料画像加工ツール、縮小専用(縮専)の使い方についてご紹介します。
目次
縮小専用の使い方
まずはソフトをダウンロード
まずは縮小専用(以下、縮専)をダウンロードしましょう。こちらからダウンロードできます。
>> 縮専をダウンロードする
Vectorか窓の杜で無料ダウンロードできます。
「Shukusen150」というファイルが圧縮されてダウンロードされますので、
解凍して中身をデスクトップに移動させましょう。

タスクバーに追加しておくと、
ワンクリックで呼び出せて便利です。

起動するとこんな感じのソフトが立ち上がります。

簡単に機能をチェックしておきましょう。
機能紹介
指定の範囲内にピクセルサイズを収める(左上)
用意されているのが以下のサイズ例えば、私のブログは横幅が600pxちょいなので、
横幅600pxで指定しておきます。
600pxよりも小さいサイズのものは、
変更されずそのままの状態になります。
あらかじめ自分のブログの最大の横幅を図っておいて、
サイズ指定でリサイズすることで画像を大きく見せられます。
縦が長い画像もリサイズする場合は、
右の縦幅を1200など長めに設定しておきます。
オプション(左下)
オプションで使える機能は以下の通り。この項目で使う機会が多いのは
ファイルサイズを指定
のところですね。けっこう大きな画像をリサイズする時は、
ここのデータ量が少ないと粗くなってしまいます。
リサイズした後に、
「ちょっと画質の劣化が激しいな」
と感じたら、この数値を少し上げてみましょう。
ネットにアップする用の画像であれば、
150KByteくらいで指定しておけば、
まぁまぁ見れる状態でリサイズしてくれます。
変換後(右上)
画像変換後にどのように保存するかを以下の2拓で選べます。特にブログ用の画像を加工する場合にこちらを選んでおくと便利です。
リサイズ画像を選択する時に使う画像をすべて選んでおけば、リサイズ後のフォルダ内に入っているすべてのファイルをアップロードすればOKになるので、選びまちがいや漏れが少なくなります。
画像ファイルをここにドラッグ&ドロップ(左下)
実際にリサイズする画像を複数選択して、こちらのスペースにドラッグ&ドロップします。
「ぽいっ」とここに画像をまとめて投げ込めば、
一括で画像をリサイズしてくれます。
使い方
では具体的な使い方を見てみましょう。試しにこちらの記事で活用した縮専の使い方手順を追って紹介します。
まず、リサイズしたい画像を1つのフォルダにまとめます。
フォルダ内で「Ctrl + A」でファイルを全選択します。

ファイル群を縮専の右下のところにドラッグ&ドロップします。

「Resized」のフルだができて、
この中にリサイズ済みの画像が生成されました。

後は、リサイズ済みフォルダ内の画像を保存するなり、
WordPressのメディアライブラリに追加するなりすればOKです。
まとめ
今回は、画像を一括でキレイに横幅を同じサイズでそろえてリサイズできる便利ツール、縮専の使い方と機能について紹介しました。細かい部分ではありますが、限りある時間を使ってコンテンツを作成していますので、記事の作成スピードは1分でも1秒でもいいから早くしたいもの。
画像をたくさん使う記事だと、
- 1つずつリサイズ → ファイルをつけて名前を保存
縮専を使えば、画像はとにかく同じフォルダに用意しておいて、
最後に一括でサイズをそろえられるので、記事作成の時間が少し短縮できます。
ちなみに、私の場合は記事を作成する際に、
テキストに起こす段階から画像に番号を振って、
あらかじめテキストに画像のリンクを作成しています。
例えば以下の画像は、この記事の下書きです。

文章をおこしながら画像を入れる場所にリンクをコピペしておき、
 の分だけ使用する番号に修正しつつ画像を下書きの段階で入れていってしまえば、後で画像を挿入する手間も省けますし、間違いも減らせます。
の分だけ使用する番号に修正しつつ画像を下書きの段階で入れていってしまえば、後で画像を挿入する手間も省けますし、間違いも減らせます。記事をアップした後に、画像がキチンと反映されていない場合は、alt属性に入れている”null”のテキストが表示されますので、プレビューページで”null”を最初に「CTRL + F」で検索すれば、正常に画像をすべてアップできたかのチェックもできます。
(画像のSEO対策としてちゃんとALTにキーワードを設定している場合は使えませんが。。)
後は記事公開前の誤字チェックの時に、画像の挿入内容自体が間違っていないかもチェックします。
このように、まとめてできる、もしくはついでにできる作業は、ツールを使ったりやり方を考えたりして効率化していくことで、記事を書くスピードを早くしていくとともに、間違いを減らしていくことが可能となります。
縮専はWEB上にアップする画像用だけでなく、たくさんの写真を友達に渡したいけどデータ容量が大きすぎる時などにも使えますので、ぜひうまく活用してみてください。
今回は以上です。
最後までお読みいただきましてありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- Jtrimの簡単な使い方!文字入れやぼかしの方法など
- チャットワークにログインしよう!PCからの登録方法
- Gmailの作成方法と簡単な使い方
- 外注した記事作成を早く仕上げるコツ!秀丸で覚えておくべき3つの正規表現とは?
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓







最近のコメント