Jtrimの簡単な使い方!文字入れやぼかしの方法など
記事を書くときに、画像を編集したい時ってありますよね。
たとえば自分で撮影した写真を加工したり、
特定の部分を消したり目立たせたり。
そんな時に便利なのがJtirmです。
無料で使える画像編集ソフトで、
当ブログ管理人も重宝しています(^^
今回は、このJtrimの簡単な使い方について紹介します。
まだお持ちでない方はこちらからダウンロードしてください。
本記事の目次はこちら。
切り取り
リサイズ
文字入れ
ぼかし
それでは、まずは切り取り機能の使い方からみていきましょう。
Jtrimに取り込んだ画像の中から、
切り取りたい部分をマウスで範囲指定します。
あとは「Ctrl+C」でコピーして、

「Ctrl+V」で貼り付け。

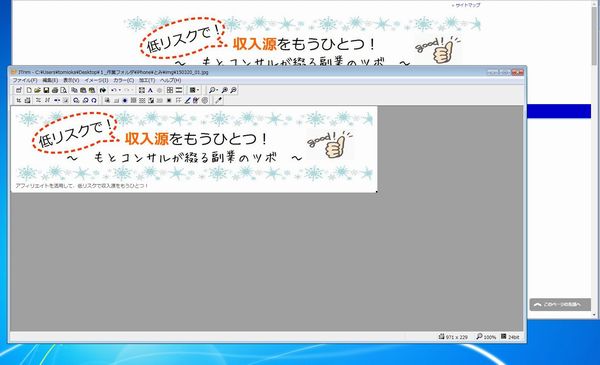
これで、欲しいところだけの切り取りが完了です。
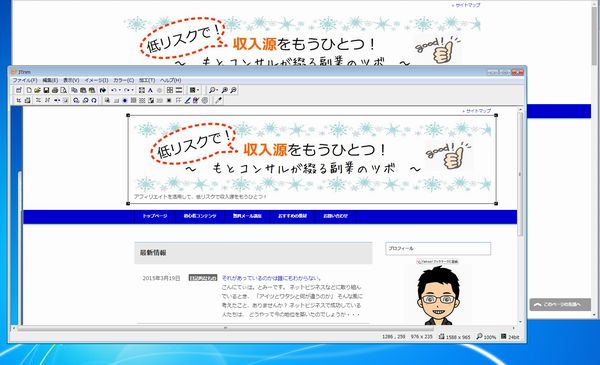
まったく同じサイズで違う内容を切り取ってますよね。
Jtimでは、切り取った座標を1回だけ覚えさせておくことが可能です。
その場合は、マウスでの範囲していではなく、
ソフトについている「切り取り」のコマンドを使います。
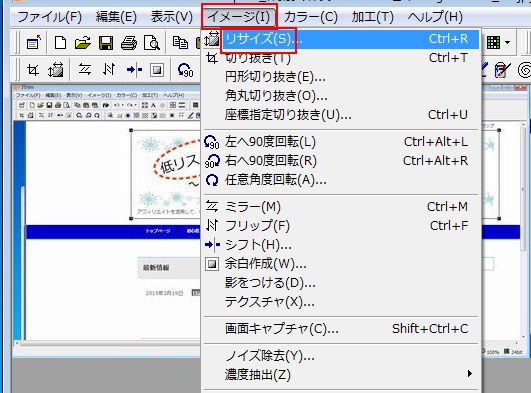
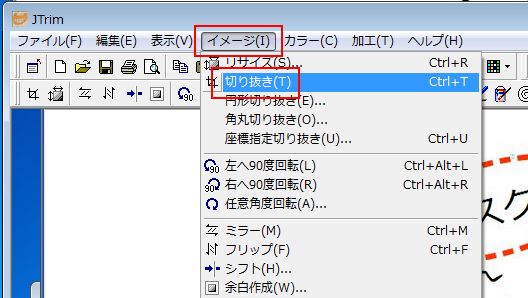
ソフトのメニューにある、「イメージ」から
「切り取り」を選択します。

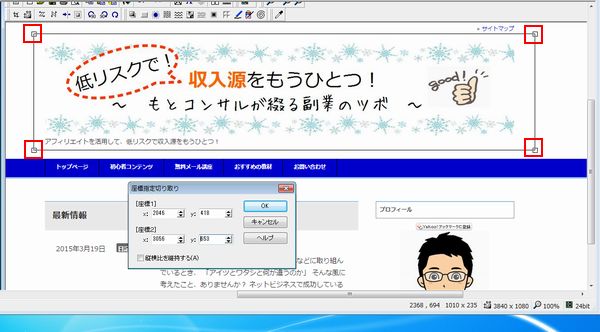
切り取りたい部分の範囲を指定します。
ここで注意なのが、下の図の、指定した範囲以外のところを持つと、
選択した画像を移動させるコマンドになってしまいます。
なので、どこを切り取るかについては、
選んだ長方形の端っこ4隅を引っ張るようにして、
切り取りたい部分を選択するようにしましょう。
切り取りたい部分を選択できたら、「OK」をクリックします。
これで、指定した部分を切り取ることができます。

微調整については、ダイヤログボックスで、
ピクセルを指定しての切り抜きもできます。
この方法で切り取ると、次回切り取りのコマンドを選択した時に、
前回とまったく同じ座標を切り取ってくれるので便利です(^^
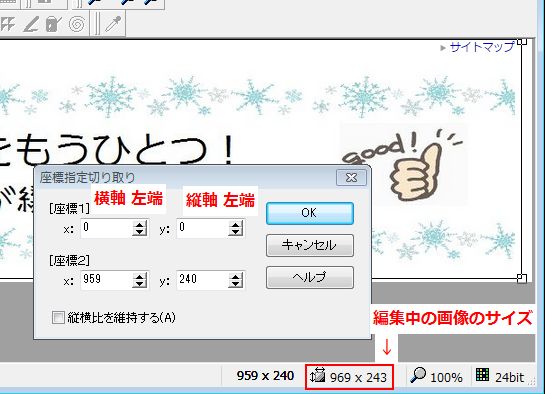
画像を切り取った後に、微調整したい時ってありますよね。
そんな場合は、この座標のツールを使いましょう。
[座標1]が左上の座標で、
[座標2]が左下の座標となります。
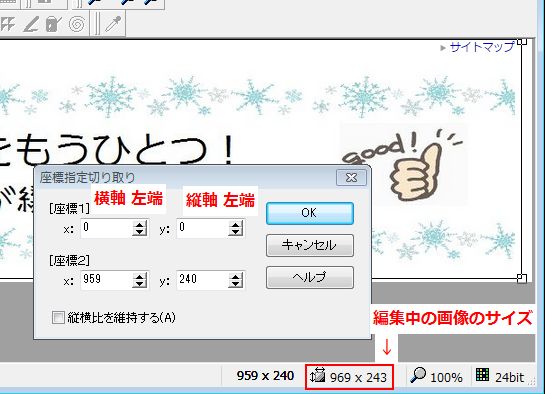
つまり、切り取った一番左上は、横軸xが0、縦軸yも0となります。
読み込んだ画像サイズは、左下にサイズが記載されています。

たとえばこの画像のサイズは、横969px、縦243pxの画像サイズです。
例として、右側を10px、下側を3px削りたい場合は、
[座標2]にもともとの大きさから、
削りたいpxを引いた数値を入力すればOKです。
この方法を使えば、
「線に合わせてあと1px削りたい!」
という場合なども対応できます。
次はリサイズの方法です。
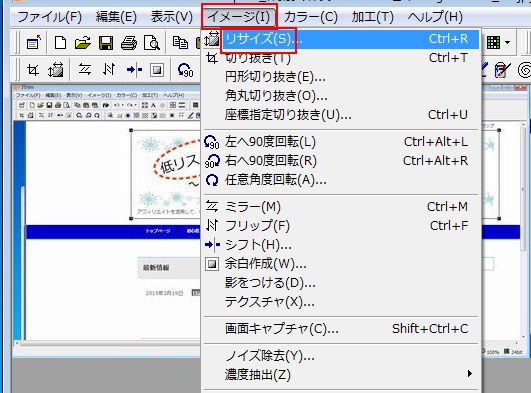
先ほどと同じ「イメージ」から、プルダウンで
「リサイズ」を選択してクリックします。

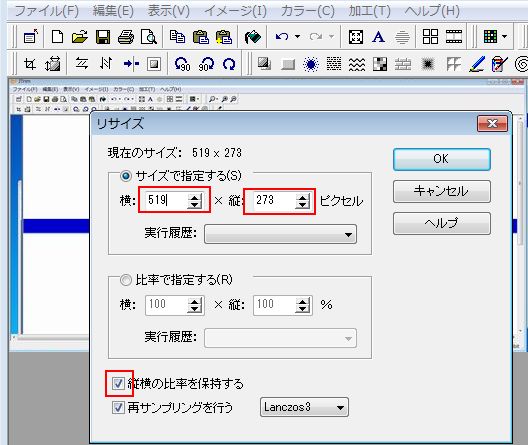
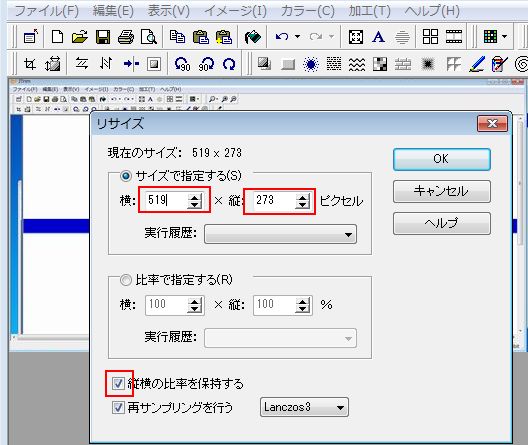
ダイヤログボックスが出てくるので、下のほうにある
「縦横の比率を保持する」
にチェックが入っているかを確認します。

これにチェックが入ってないと、強引にリサイズしてしまうので、
画像が横伸びになったり、縦伸びになったりしていまします。
それでもかまわないので、サイズを合わせたい。
という場合は、このチェックを外してください。
あとは、「サイズを指定する」の部分で、
横か、縦の、どちらかの数値を希望のサイズで入力すればOKです。

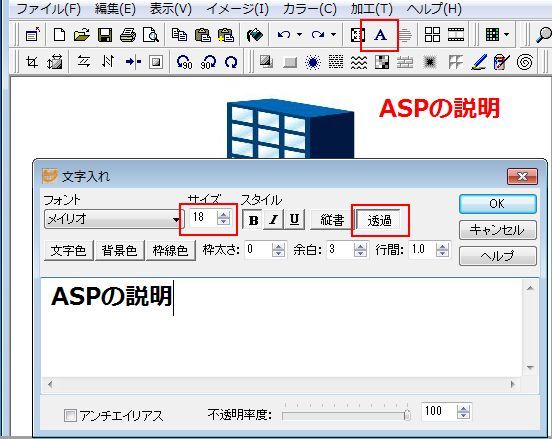
すると、文字入れのダイヤログがでるので、
ここに挿入した文字を入力します。
・フォント
・文字のサイズ
・文字の色
・背景色
・枠線の色
・透過にするか否か
などなど、さまざまな調整ができます。
入力した文字はマウスの左クリックで、
好きなところにもっていくことができます。
位置が確定したら、「OK」を押すと場所が決定します。
ちなみに、一度決定したらもう動かすことはできません。
やり直したい場合は、「Ctrl+Z」で、
動作を1つ前の段階に戻すことができます。
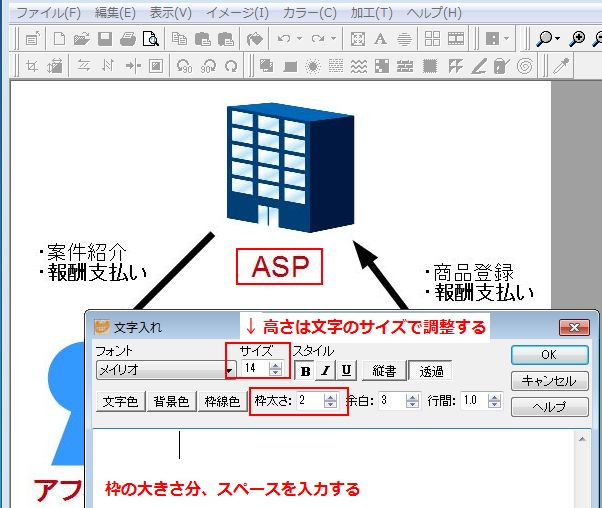
文字の囲みを作ることができます。
同じく、「A」をクリックして、
文字入れのダイヤログを呼び出します。
「透過」をクリックして、枠太さを1以上に設定します。
その状態でスペースを何回か押すと、
すでにある文字を枠で囲うことができます。

囲いたい文字とサイズが合わない時は、
文字サイズを調整したり、改行を入れて調整します。
マニュアルや資料を作る時などに便利な方法です(^^
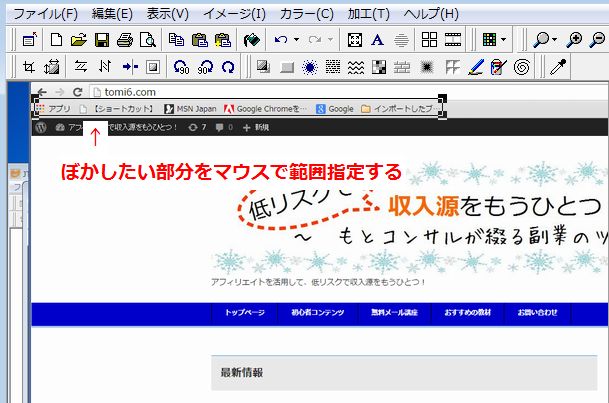
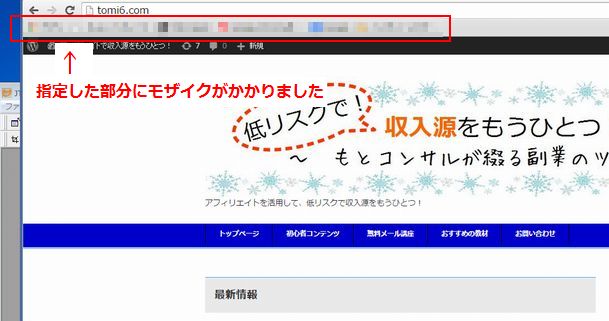
まずぼかしたいところを、
マウスの左クリックで範囲指定します。

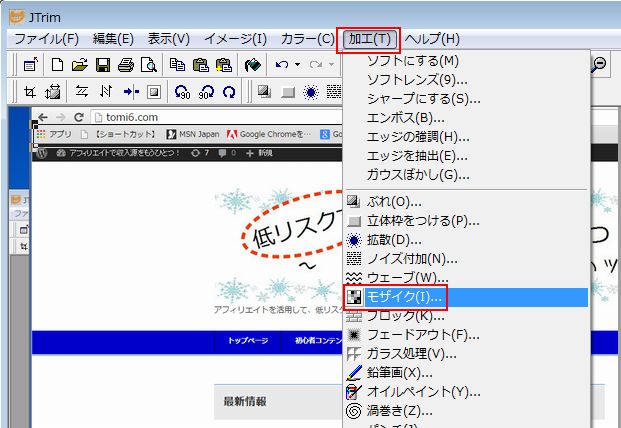
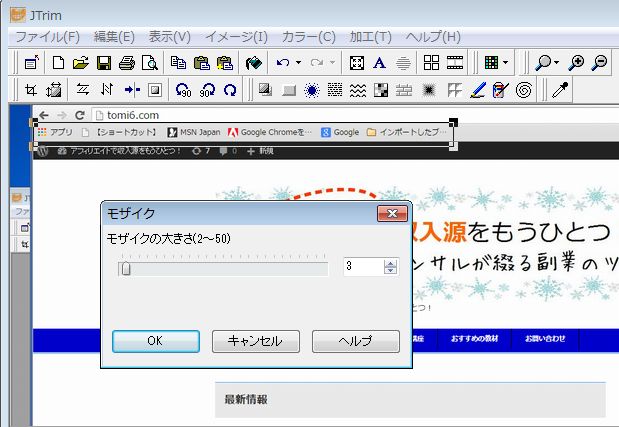
メニューの「加工」から「モザイク」を選択します。

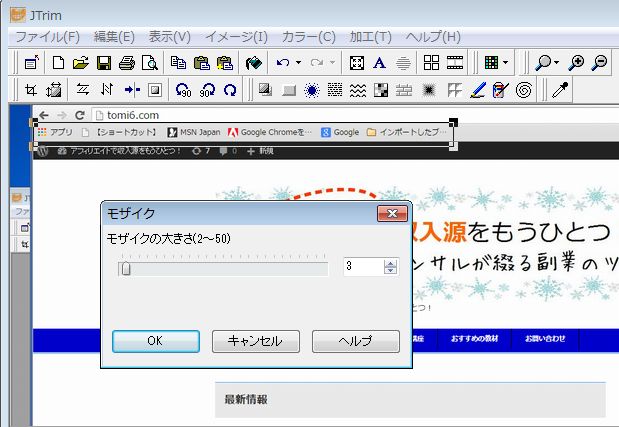
モザイクの粗さの数値を入力します。

次に、モザイクでぼかす粗さを指定します。
数字が低い方が細かくぼかし、
逆に数字が大きいと粗くぼかします。
2~4くらいだと、ぼかしても文字とかは読めてしまうし、
10以上だと、粗すぎて何がなんだかわかりません。
5~6あたりでお好みのぼかしを入れると良いでしょう。
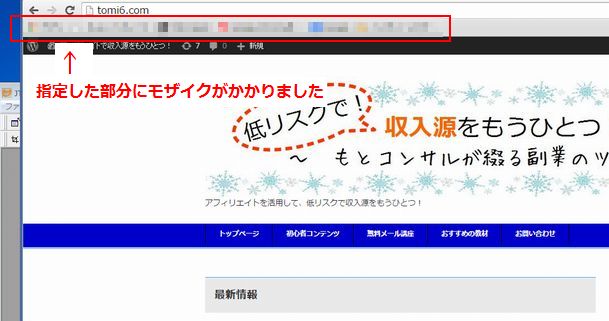
こちらは5でぼかした場合です。

これくらいの粗さにすれば、
何が書いてあったのかはわからなくなりますね(^^
「Jtrim」の簡単な使い方について紹介しました。
無料ながらに、なかなか使える機能が多いので、
わりと重宝しています。
簡単な資料用の画像を作るのであれば、
このソフトがあれば十分ですね(^^
ただ、難を言うと、
レイヤー処理ができない (画像と画像を重ねること)
透過のPNGデータを作れない (背景を透過にしてある画像のこと)
などのデメリットもあります。
まぁ、無料ですしね(^^;
ちょっと文字入れしたい。
画像をリサイズしたい。
などの用途なら、こちらのソフトを利用すると便利ですよ。
今回は以上です。
ご参考になりましたら幸いです(^^ゞ
最後までお読みいただきましてありがとうございました。
たとえば自分で撮影した写真を加工したり、
特定の部分を消したり目立たせたり。
そんな時に便利なのがJtirmです。
無料で使える画像編集ソフトで、
当ブログ管理人も重宝しています(^^
今回は、このJtrimの簡単な使い方について紹介します。
まだお持ちでない方はこちらからダウンロードしてください。
本記事の目次はこちら。
切り取り
リサイズ
文字入れ
ぼかし
それでは、まずは切り取り機能の使い方からみていきましょう。
目次
切り取り機能を使う時のコツ
Jtrimで画像の切り取りをする方法は2つあります。指定した部分を切り取る
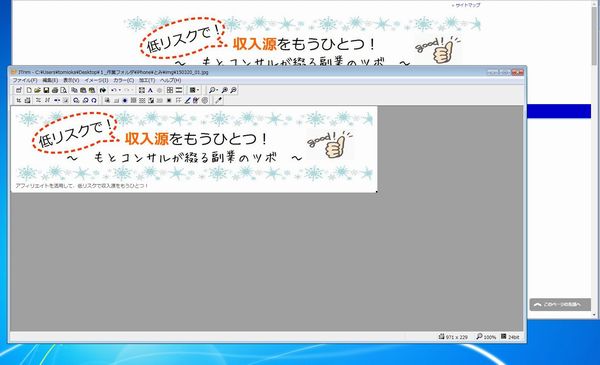
切り取りで一番簡単な方法がコレ。Jtrimに取り込んだ画像の中から、
切り取りたい部分をマウスで範囲指定します。
あとは「Ctrl+C」でコピーして、

「Ctrl+V」で貼り付け。

これで、欲しいところだけの切り取りが完了です。
連続して同じ場所を切り取る
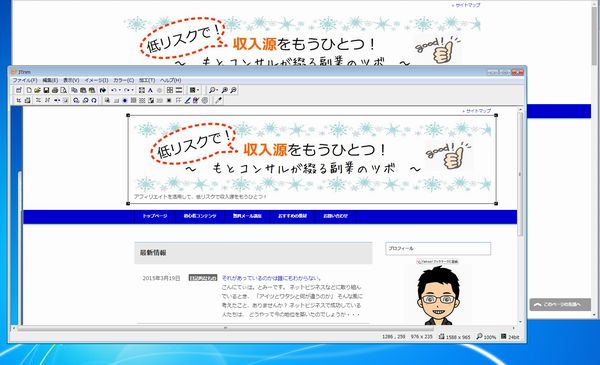
先ほどの説明に使った切り取り画像もそうですが、まったく同じサイズで違う内容を切り取ってますよね。
Jtimでは、切り取った座標を1回だけ覚えさせておくことが可能です。
その場合は、マウスでの範囲していではなく、
ソフトについている「切り取り」のコマンドを使います。
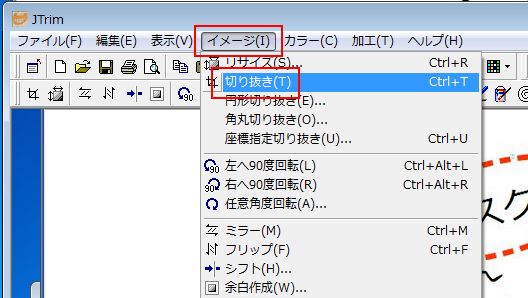
ソフトのメニューにある、「イメージ」から
「切り取り」を選択します。

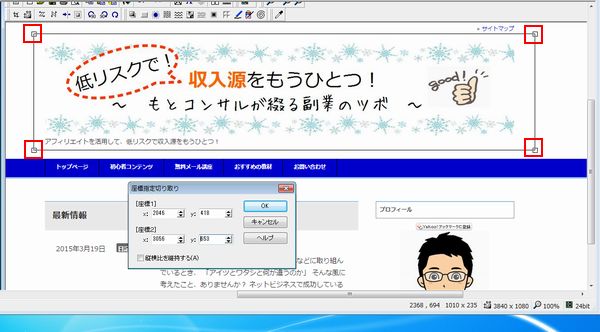
切り取りたい部分の範囲を指定します。
ここで注意なのが、下の図の、指定した範囲以外のところを持つと、
選択した画像を移動させるコマンドになってしまいます。
なので、どこを切り取るかについては、
選んだ長方形の端っこ4隅を引っ張るようにして、
切り取りたい部分を選択するようにしましょう。
切り取りたい部分を選択できたら、「OK」をクリックします。
これで、指定した部分を切り取ることができます。

微調整については、ダイヤログボックスで、
ピクセルを指定しての切り抜きもできます。
この方法で切り取ると、次回切り取りのコマンドを選択した時に、
前回とまったく同じ座標を切り取ってくれるので便利です(^^
座標を指定して切り取る
座標指定の切り抜きについて、もう少し言及しておきます。画像を切り取った後に、微調整したい時ってありますよね。
そんな場合は、この座標のツールを使いましょう。
[座標1]が左上の座標で、
[座標2]が左下の座標となります。
つまり、切り取った一番左上は、横軸xが0、縦軸yも0となります。
読み込んだ画像サイズは、左下にサイズが記載されています。

たとえばこの画像のサイズは、横969px、縦243pxの画像サイズです。
例として、右側を10px、下側を3px削りたい場合は、
[座標2]にもともとの大きさから、
削りたいpxを引いた数値を入力すればOKです。
この方法を使えば、
「線に合わせてあと1px削りたい!」
という場合なども対応できます。
画像のリサイズ
次はリサイズの方法です。
先ほどと同じ「イメージ」から、プルダウンで
「リサイズ」を選択してクリックします。

ダイヤログボックスが出てくるので、下のほうにある
「縦横の比率を保持する」
にチェックが入っているかを確認します。

これにチェックが入ってないと、強引にリサイズしてしまうので、
画像が横伸びになったり、縦伸びになったりしていまします。
それでもかまわないので、サイズを合わせたい。
という場合は、このチェックを外してください。
あとは、「サイズを指定する」の部分で、
横か、縦の、どちらかの数値を希望のサイズで入力すればOKです。
Jtrimでの文字入れ方法
次はJtrimを使った文字の挿入方法です。ベーシックな使い方
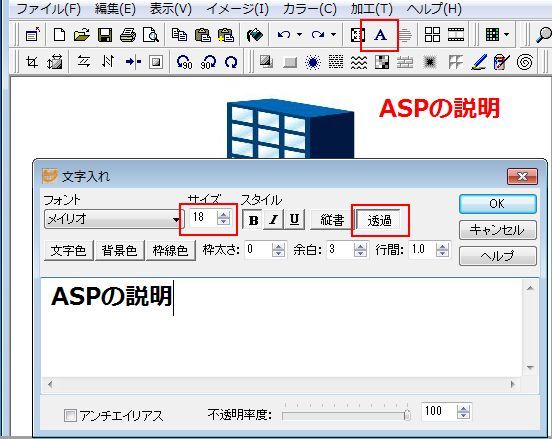
上にあるメニューから「A」のマークをクリックします。
すると、文字入れのダイヤログがでるので、
ここに挿入した文字を入力します。
・フォント
・文字のサイズ
・文字の色
・背景色
・枠線の色
・透過にするか否か
などなど、さまざまな調整ができます。
入力した文字はマウスの左クリックで、
好きなところにもっていくことができます。
位置が確定したら、「OK」を押すと場所が決定します。
ちなみに、一度決定したらもう動かすことはできません。
やり直したい場合は、「Ctrl+Z」で、
動作を1つ前の段階に戻すことができます。
文字入れを使った囲み作成
Jtrimの文字入れ機能の応用で、文字の囲みを作ることができます。
同じく、「A」をクリックして、
文字入れのダイヤログを呼び出します。
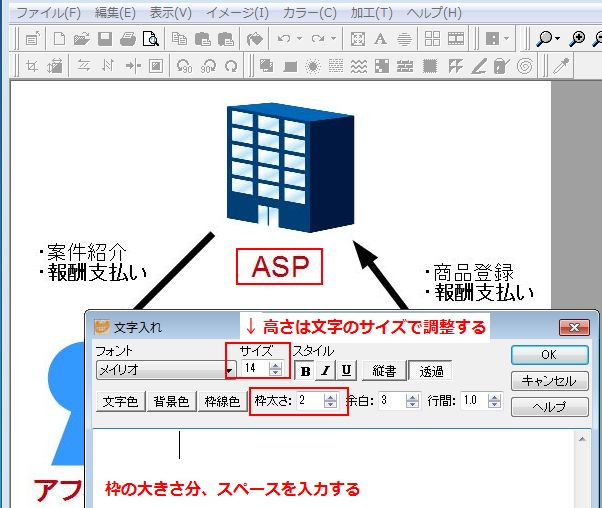
「透過」をクリックして、枠太さを1以上に設定します。
その状態でスペースを何回か押すと、
すでにある文字を枠で囲うことができます。

囲いたい文字とサイズが合わない時は、
文字サイズを調整したり、改行を入れて調整します。
マニュアルや資料を作る時などに便利な方法です(^^
ぼかし
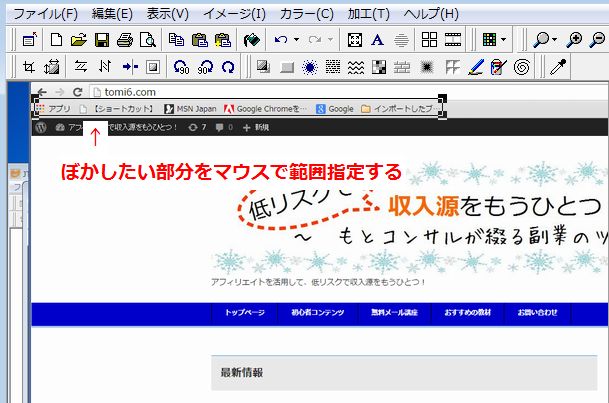
最後にぼかしの機能について説明します。まずぼかしたいところを、
マウスの左クリックで範囲指定します。

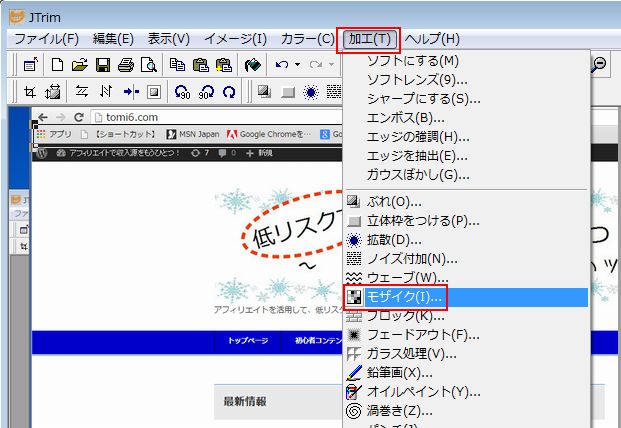
メニューの「加工」から「モザイク」を選択します。

モザイクの粗さの数値を入力します。

次に、モザイクでぼかす粗さを指定します。
数字が低い方が細かくぼかし、
逆に数字が大きいと粗くぼかします。
2~4くらいだと、ぼかしても文字とかは読めてしまうし、
10以上だと、粗すぎて何がなんだかわかりません。
5~6あたりでお好みのぼかしを入れると良いでしょう。
こちらは5でぼかした場合です。

これくらいの粗さにすれば、
何が書いてあったのかはわからなくなりますね(^^
まとめ
今回は、無料画像編集ソフト、「Jtrim」の簡単な使い方について紹介しました。
無料ながらに、なかなか使える機能が多いので、
わりと重宝しています。
簡単な資料用の画像を作るのであれば、
このソフトがあれば十分ですね(^^
ただ、難を言うと、
などのデメリットもあります。
まぁ、無料ですしね(^^;
ちょっと文字入れしたい。
画像をリサイズしたい。
などの用途なら、こちらのソフトを利用すると便利ですよ。
今回は以上です。
ご参考になりましたら幸いです(^^ゞ
最後までお読みいただきましてありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- None Found
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓







最近のコメント