WordPressの固定ページ追加方法!プライバシーポリシーとお問合せページを作成しよう

今回はWordPressの固定ページ追加方法について解説します。
WordPressはブログスタイルの運営が可能です。1ページ1ページhtmlでページを作っていくのではなく、WordPressの管理画面の新規投稿から新しい記事を投稿することで、いくつでも記事を増やしていくことができるタイプですね。
基本的には新しい記事を追加すると新しい記事が一番上に出て、古い記事がアーカイブされていく、つまり下の方に下がっていきます。
そして、WordPressではこの個別記事とは別に、常時設置しておくページを個別に作成できます。
つまり、メニューなどからいつでも見れるように設置しておくページです。
具体的には、
今回の動画では、WordPressで新たな固定ページを作成する方法についてみていきましょう。
アドセンスをブログに掲載する時に必須となる、プライバシーポリシーページとお問合せページを実際に作っていく作業を動画にまとめました。
目次
WordPressの固定ページ追加方法の動画講義
WordPressの固定ページ追加手順
実際に、WordPressに固定ページを追加する手順を解説します。今回は、固定ページの追加サンプルとして、アドセンス広告を掲載する時に設置が必須となる、プライバシーポリシーページを追加していきます。
プライバシーポリシーページの固定ページを作成
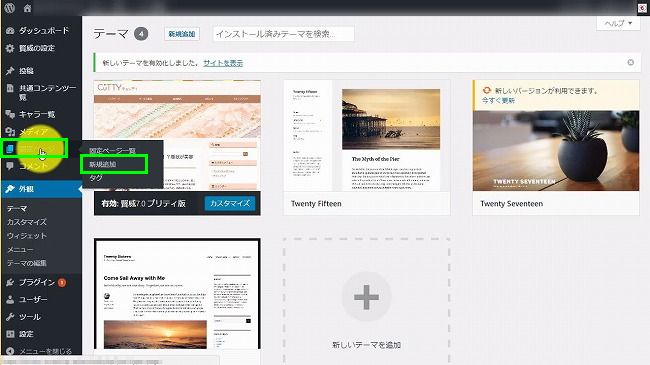
WordPressの管理画面にログインします。左のメニュー中段にある、「固定ページ」→「新規追加」をクリックします。

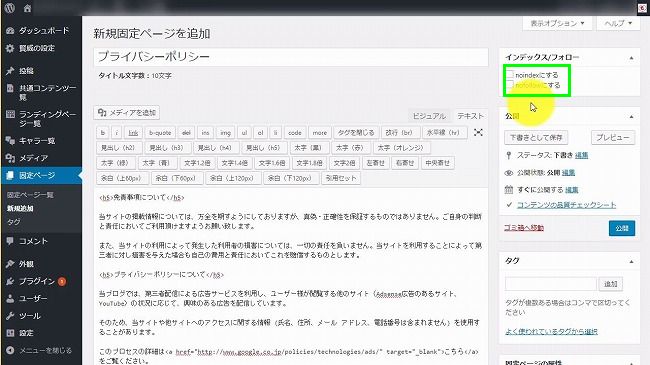
「新規ページを追加」のすぐ下のボックスに、今回の記事タイトルとなる「プライバシーポリシー」の文字を追加します。
本文の方には、アドセンス用のプライバシーポリシーの文章を入力します。
「何を書いてよいかわからない。」
という場合は、サンプル文を用意しましたので、こちらをご参考ください。
URLになってる部分を「こちら」の部分で対象のページにリンクを貼ってもOKです。
当ブログでは、第三者配信による広告サービスを利用し、ユーザー様が閲覧する他のサイト(Adsense広告のあるサイト、YouTube)の状況に応じて、興味のある広告を配信しています。記事本文の作成が完了したら、WordPress管理画面の右上にある、
そのため、当サイトや他サイトへのアクセスに関する情報 (氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
このプロセスの詳細はこちら(http://www.google.co.jp/policies/technologies/ads/)をご覧ください。
当サイトや他サイトへのアクセスに関する情報 (氏名、住所、メール アドレス、電話番号は含まれません) を使用されないようにする方法については、こちら(https://support.google.com/adsense/answer/113771?ref_topic=23402)をご確認の上、設定変更をお願いします。
詳しくは、Adsense広告の、公式プライバシーポリシーをご覧ください。
http://www.google.com/intl/ja/privacy.html

問題なければこちらの内容で記事の「公開」ボタンをクリックします。
続きてお問合せページも作成していきましょう。
お問合せページを固定ページで作成する
ブログを運営していくにあたって、もう一つ必要になるのがお問合せページです。先ほどと同じように、WordPress管理画面の左中段にある「固定ページ」から「新規作成」をクリックします。
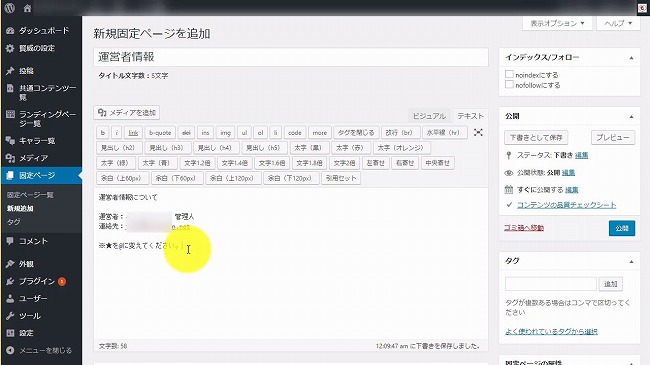
タイトルに「運営者情報」と入力します。
次に運営者情報を本文に入力していきます。
以下、サンプル文章です。
運営者情報について
運営者:○○.net管理人
連絡先:○○★net
※★を@に変えてください。
運営者情報の方に、ブログ名+管理人と入力します。
連絡先には、連絡がつくemailのアドレスを入力します。
ここで@を使用すると、いたずらメールやスパムメールが届きやすくなってしまいます。なので、無駄な連絡先やスパムメールを減らすためにも、そのまま書かないで@を★などで代用するのがおすすめです。
アドレスに少し手を加えた場合は、しっかりと中以外にも、
- ★を@に変えてください。

今回は直接アドレス書いてしまうケースを紹介しましたが、Contact Form 7などのプラグインを使用してお問合せページを作成するのでもOKです。
問題なければこちらの固定ページについても、「公開」ボタンをクリックします。
これで、プライバシーポリシーとお問合せ先ページの固定ページ2ページが完成となります。
まとめ
今回は、WordPressの固定ページ追加方法について紹介しました。WordPressブログは、基本的には「投稿」「新規追加」からどんどん新しい記事を更新していきますが、管理画面にある「固定ページ」から新しいページを作ることで、常時設置しておくべき情報ページを作ることができます。
固定ページから作成した記事は通常の新規投稿ページには掲載されないため、ヘッダーメニューはフッターメニュー、ウェジットなどを使ってブログの好きなところに設置するようにしましょう。
今回は以上です。
最後までお読みいただきましてありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- WordPressにフッターを追加する方法!固定ページをフッターメニューに追加しよう
- WordPressのメニュー設定方法!メニューが表示されない場合はココを見よう!階層表示やメニューを追加する方法も
- WordPressでサイトマップを作成しよう!自動生成プラグイン「PS Auto Sitemap」と「Google XML Sitemaps」の使い方と設定方法
- WordPressで目次を自動表示!Table of contents plusの使い方と設定方法!表示されない場合の原因は?
- All in One SEO Packの使い方と設定方法!ディスクリプションの書き方のコツ
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓







最近のコメント