WordPressブログの高速化プラグイン「BJ Lazy Load」の設定方法!導入するだけでブログの読み込みスピードアップ
WordPressブログを運営している時に、
アナリティクスを見ていると愕然としませんか?
何にって、「直帰率」ですね。
もちろん、これは、
を示しているので、これが高いからといって不安に思う必要はありません。
なぜなら、検索経由などからアクセスされて、
そのページをしっかり熟読してくれているなら問題ないからですね。
とはいえ、この離脱するユーザーの中には、コンテンツを読むこともなくすぐにブラウザの戻るボタンで直帰してしまっているユーザーもいます。
その最たる理由は・・・
・・・・・・・
そうなんです。
ユーザーさんというのは非常にせっかちで、ちょっと表示が遅いからという理由でも、たくさんの人が記事を読まずに離脱してしまったりします。
コンテンツが悪いというならいざ知らず、せっかく来てくれたのに読んでももらえないというのは心外ですよね。
そんな時に重要なってくるのが、ブログの表示スピードです。
とにかくユーザーさんはブログから離脱したがるので、
いかに読みやすく
いかにわかりやすく
いかにストレスなく
ブログを活用してもらうかを考えるのも、
ブログ運営の大事な要素の一つです。
ブログの閲覧スピードを早くする
というと思いつくのはキャッシュ系のプラグインですが、キャッシュ系のプラグインは扱いが難しかったり、他のプラグインと干渉をおこしてWordPressがバグってしまうこともあります。
そこで今回は、初心者の人でも入れておくだけでブログの閲覧スピードを早くすることができるプラグイン、
BJ Lazy Load
を紹介します。
使っている機械に搭載されているブラウザを通してページを表示します。
その際にテキストであればそんなに容量を食わずに表示できます。
しかし、表示速度を重くさせる原因の一つが画像です。
画像はテキストの何百倍ものデータ容量があるので、
画像を使えば使うほどブログの表示速度は遅くなってしまいます。
今回紹介する「BJ Lazy Load」は、
つまり、ユーザーに見える部分以外の画像読み込みを遅らせることで、
結果的に画像の表示速度をあげることができます。
これで「BJ Lazy Load」のインストールが完了しました。
基本、インストールしておくだけで動作します。
設定もデフォルトでOKですが、
設定項目についてもチェックしておきましょう。
BJ Lazy Loadの設定項目
オフにするとBJ Lazy Loadのプラグインを停止した状態と同じになります。
これが一番やってほしい機能ですね。
画像は一瞬で読み込めるので特に設定の必要はありません。
デフォルトで200pixになっていますが、これぐらいでよいかな、と思います。
使ってみて、
「ちょっと画像が見えないのが気になる」
という場合は、400、600などに調整してみましょう。
という設定項目です。
特に個別に設定が必要なところはないですね。
気になる人は「Threshold」の値を少しいじるくらいでしょうか。

という点ですよね。
当ブログにて、ビフォアー、アフターで測定しましたのでご参考ください。
なお、使ったツールは以下の2つです。
どちらもウェブ上で無料で使えます。
昔からメジャーだったのは「GTmetrix」というサイトだったのですが、Googleさんもサイトスピードを計るサービスを開始したようですのでこちらでも測定してみました。
>> GTmetrix
>> PageSpeed Insights(Google)
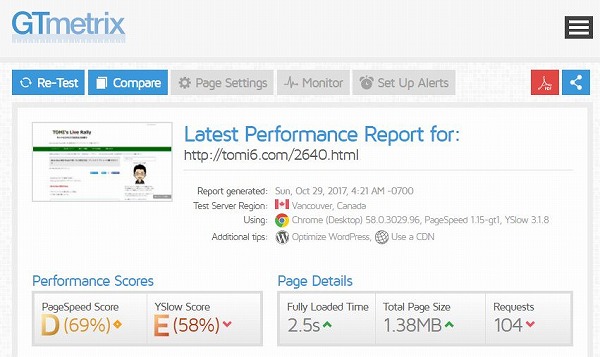
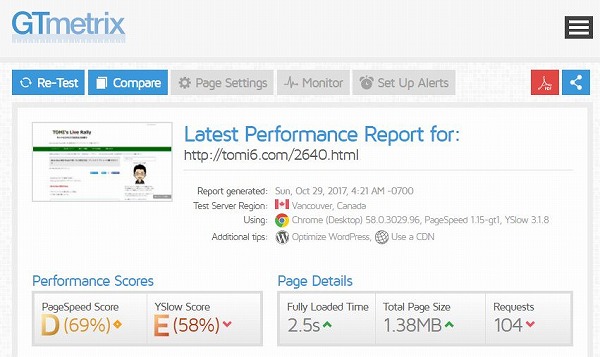
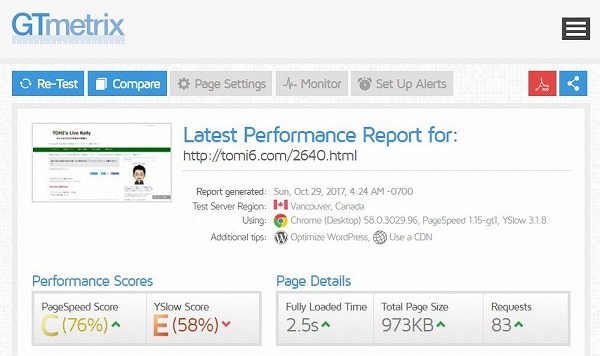
GTmetrix

ページスピードの項目が「D」になっていますね。
読み込みスピードは2.5秒であればまずますと言えます。
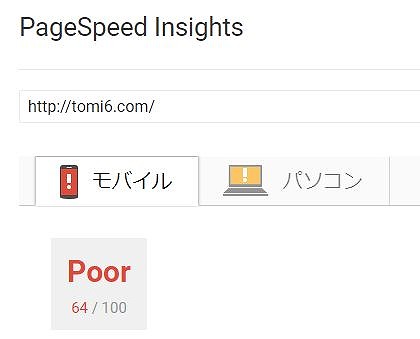
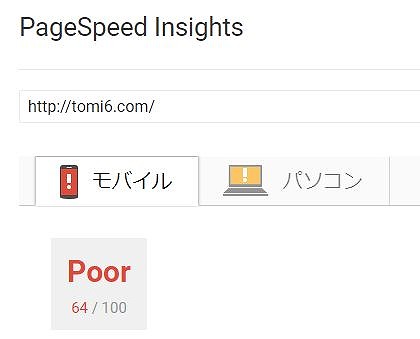
PageSpeed Insights(Google)
続いてGoogleさんのページスピードチェッカーもみてみましょう。
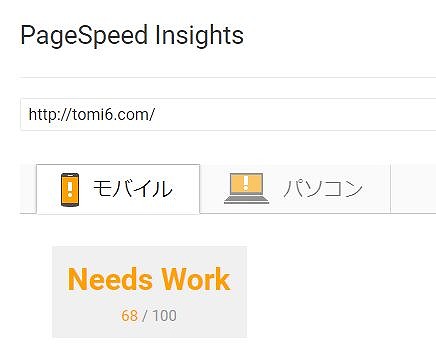
スマホ

スマホの方は「Poor」と出てしまいました。
ちょっと遅いようですね。
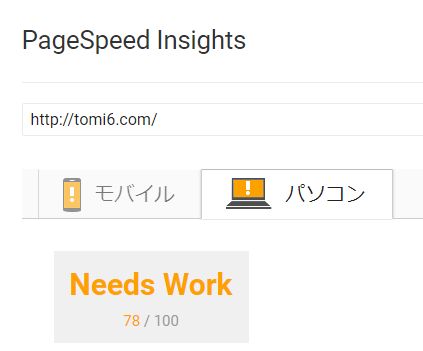
PC

PCの方は「Need Work」
もうちょっと何とかした方がいいよ。
といったニュアンスでしょうか。
数値はどのような変化を見せるのでしょうか。
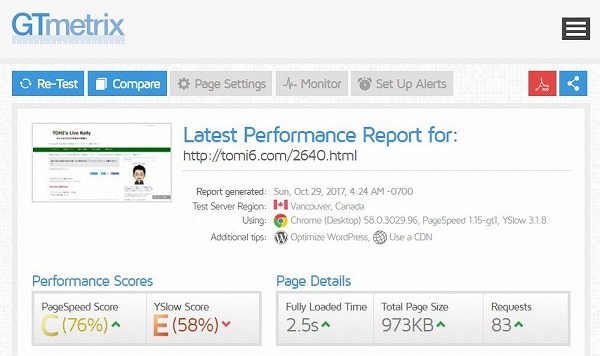
GTmetrix

まずはGTmetrixの方から。
先ほど「D」のスコアだったページスピードのスコアが、
「C」に改善されていますね。
数値としては69%から76%に改善しています。
ページの読み込みスピードは2.5秒で変わりませんが、
ページの容量も1.38MBから1MB以下に減っています。
PageSpeed Insights(Google)
Googleさんの方はどうでしょうか。
スマホ

モバイルの方は64から68に改善しました。
「Poor」から「Needs Work」に昇格しましたね。
PC

PCの方は71から78に改善しました。
こうやって比べてみると若干ですが上がっていますね。
何にせよ、入れておくだけでブログの閲覧スピードが上がってくれるなら、
入れないよりも入れておいた方がいいです。
ブログにアクセスがたくさん集まってくるようになると、
この数値がわずかでもチリツモでけっこうな数の人の離脱を防ぐことが可能になってきます。
なのですが、一点だけ注意点があります。
というのも、Lazy Loadで表示される画像について、
Googlebotが認識やインデックスができない可能性があるという点です。
>> 海外SEO情報ブログ
実際にどんなことが起こりえるかというと、
Googleの画像検索からの流入ユーザーが減る可能性があります。
もちろん、
「別に画像からの流入なんてほぼないから気にしない。」
という場合はまったく問題ありません。
ただし、画像に毎回しっかりALT属性でキーワードを入力してる場合、
その労力が無駄になってしまう可能性があるということですね。
ただ、これにはチェック方法があります。
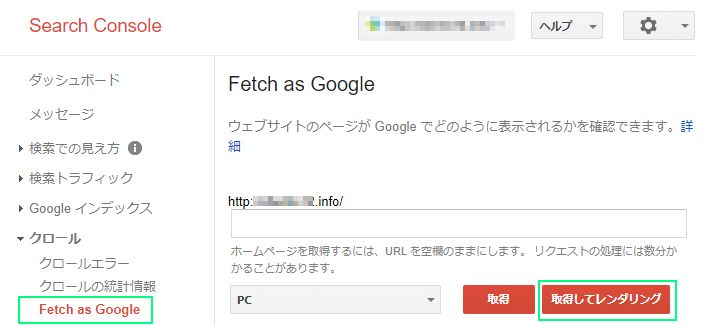
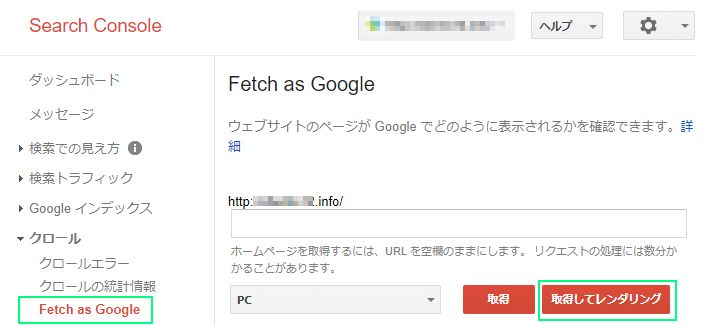
Googleのサーチコンソールの機能で、
「Fetch as Google」
という機能がありますので、
そこで調査対象の記事を登録して、
取得してレンダリング
をクリックすれば、以下の2つの場合の見え方をチェックできます。
Googlebotの見え方
一般ユーザーの見え方

ここで、問題なくGooglebotの方でも画像がでてきれば、
何の懸念もなくBJ Lazy Loadを使うことができます。
また、最終手段としては、プラグインのソースを調整して、
強制的にGooglebot に認識させる方法もあります。
>> wordpressでLazy Load系pluginをGooglebot に認識させる方法
Googleの画像検索からの流入が減る可能性があるという小さなデメリットはあるものの、すぐにチェックできますし、プラグインを導入するだけでブログが高速化するというのはかなりありがたい方法です。
ブログ記事の閲覧スピードは意外と重要で、ブログへのアクセスが増えれば増えるほどその重要性は増していきます。
BJ Lazy Loadは導入するだけでブログの高速化を促すことができるありがたいプラグインですので、まだ導入していない場合はインストールしておくことをおすすめします。
今回は以上です。
最期までお読みいただきましてありがとうございました。
アナリティクスを見ていると愕然としませんか?
何にって、「直帰率」ですね。
もちろん、これは、
- 「1ページのみを見てた後にサイトから離脱する行動の割合」
なぜなら、検索経由などからアクセスされて、
そのページをしっかり熟読してくれているなら問題ないからですね。
とはいえ、この離脱するユーザーの中には、コンテンツを読むこともなくすぐにブラウザの戻るボタンで直帰してしまっているユーザーもいます。
その最たる理由は・・・
ブログの表示速度が遅いから
ですね。・・・・・・・
そうなんです。
ユーザーさんというのは非常にせっかちで、ちょっと表示が遅いからという理由でも、たくさんの人が記事を読まずに離脱してしまったりします。
コンテンツが悪いというならいざ知らず、せっかく来てくれたのに読んでももらえないというのは心外ですよね。
そんな時に重要なってくるのが、ブログの表示スピードです。
とにかくユーザーさんはブログから離脱したがるので、
ブログ運営の大事な要素の一つです。
ブログの閲覧スピードを早くする
というと思いつくのはキャッシュ系のプラグインですが、キャッシュ系のプラグインは扱いが難しかったり、他のプラグインと干渉をおこしてWordPressがバグってしまうこともあります。
そこで今回は、初心者の人でも入れておくだけでブログの閲覧スピードを早くすることができるプラグイン、
BJ Lazy Load
を紹介します。
目次
WordPressのプラグイン「BJ Lazy Load」とは?
ブログの記事を表示される場合、PCやスマホなどでHTMLを読み込んで、使っている機械に搭載されているブラウザを通してページを表示します。
その際にテキストであればそんなに容量を食わずに表示できます。
しかし、表示速度を重くさせる原因の一つが画像です。
画像はテキストの何百倍ものデータ容量があるので、
画像を使えば使うほどブログの表示速度は遅くなってしまいます。
今回紹介する「BJ Lazy Load」は、
ユーザーが画面をスクロールするのに合わせて画像を読み込んでくれるプラグイン
となります。つまり、ユーザーに見える部分以外の画像読み込みを遅らせることで、
結果的に画像の表示速度をあげることができます。
BJ Lazy Loadをインストールしよう
まずはBJ Lazy Loadをインストールしましょう。BJ Lazy Loadのインストール方法
1.
BJ Lazy Load
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
プラグインのインストールページを開いたら、右上の方にある検索窓に先ほどコピーしたプラグイン名「BJ Lazy Load」のテキストを張り付けて、キーボードのエンターキーを押します。

3.
検索でヒットしたプラグインで、BJ Lazy Loadを見つけて、「今すぐインストール」ボタンをクリックします。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

1.
BJ Lazy Load
↑
こちらのテキストをコピーします。
それから、WordPressの管理画面を開いて、左のメニュー「プラグイン」からインストールしてあるプラグインの一覧ページを開いて、上のほうにある「新規追加」をクリックします。

2.
プラグインのインストールページを開いたら、右上の方にある検索窓に先ほどコピーしたプラグイン名「BJ Lazy Load」のテキストを張り付けて、キーボードのエンターキーを押します。

3.
検索でヒットしたプラグインで、BJ Lazy Loadを見つけて、「今すぐインストール」ボタンをクリックします。

「本当にこのプラグインをインストールしていいですか?」
と聞かれるので「OK」を押して、プラグインをインストールしたあと、「プラグインを有効化」をクリックします。

これで「BJ Lazy Load」のインストールが完了しました。
設定方法について
BJ Lazy Loadの使い方については、基本、インストールしておくだけで動作します。
設定もデフォルトでOKですが、
設定項目についてもチェックしておきましょう。
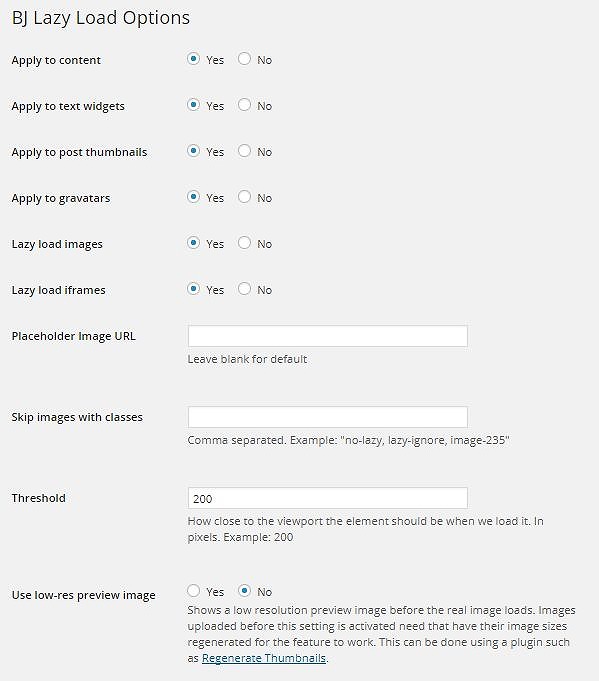
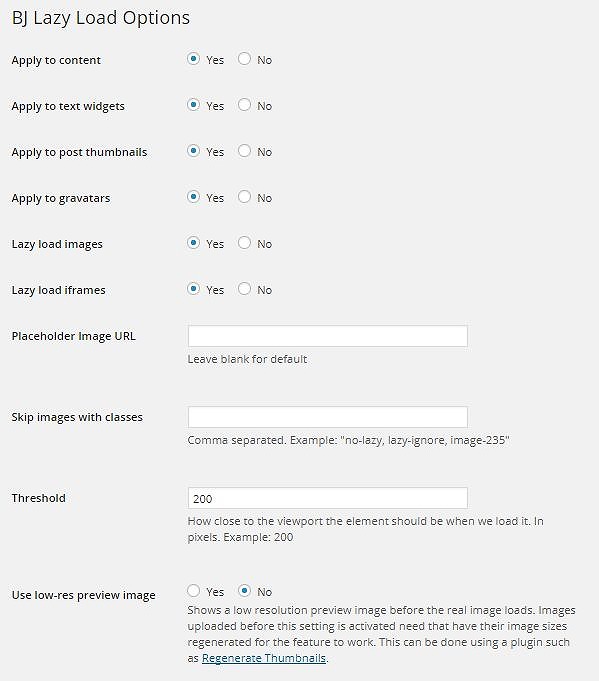
BJ Lazy Loadの設定項目
Apply to content
BJ Lazy Loadをコンテンツに使用するかのチェック項目です。オフにするとBJ Lazy Loadのプラグインを停止した状態と同じになります。
Apply to text widgets
WordPressのウェジットにある画像の遅延読み込み設定です。Apply to post thumbnails
WordPressの記事に設定しているサムネイル画像の遅延読み込み設定です。Apply to gravatars
コメント欄などにつくアバター画像の遅延読み込み設定です。Lazy load images
個別記事の投稿で使っているイメージ画像の遅延読み込み設定です。これが一番やってほしい機能ですね。
Lazy load iframes
動画などの埋め込みに使われるHTML書式のiframe(アイフレーム)の遅延読み込みもやってくれます。Placeholder Image URL
画像を読み込んでいる時に代替ファイルを使いたい時はこちらに登録しておきます。画像は一瞬で読み込めるので特に設定の必要はありません。
Skip images with classes
htmlコマンドのclass名で指定した画像読み込みの場合に遅延読み込み昨日をスキップする項目です。Threshold
画像にどれくらいユーザーが読み進んで近づいた時に画像を読み込ませるかを指定する項目です。デフォルトで200pixになっていますが、これぐらいでよいかな、と思います。
使ってみて、
「ちょっと画像が見えないのが気になる」
という場合は、400、600などに調整してみましょう。
Use low-res preview image
画像読み込み遅延をする際に、粗い画像をいちおう表示しておきますか?という設定項目です。
特に個別に設定が必要なところはないですね。
気になる人は「Threshold」の値を少しいじるくらいでしょうか。

どれくらいブログの読み込みスピードが上がるのか
さて、ここで気になるのが、- 「このプラグインを入れてどれくらい表示速度が上がるの?」
当ブログにて、ビフォアー、アフターで測定しましたのでご参考ください。
なお、使ったツールは以下の2つです。
どちらもウェブ上で無料で使えます。
昔からメジャーだったのは「GTmetrix」というサイトだったのですが、Googleさんもサイトスピードを計るサービスを開始したようですのでこちらでも測定してみました。
>> GTmetrix
>> PageSpeed Insights(Google)
BJ Lazy Loadを入れる前(Brfore)
まず、BJ Lazy Loadを入れる前の数値です。GTmetrix

ページスピードの項目が「D」になっていますね。
読み込みスピードは2.5秒であればまずますと言えます。
PageSpeed Insights(Google)
続いてGoogleさんのページスピードチェッカーもみてみましょう。
スマホ

スマホの方は「Poor」と出てしまいました。
ちょっと遅いようですね。
PC

PCの方は「Need Work」
もうちょっと何とかした方がいいよ。
といったニュアンスでしょうか。
BJ Lazy Loadを入れた後(After)
さて、さっそくBJ Lazy Loadのプラグインを導入しました。数値はどのような変化を見せるのでしょうか。
GTmetrix

まずはGTmetrixの方から。
先ほど「D」のスコアだったページスピードのスコアが、
「C」に改善されていますね。
数値としては69%から76%に改善しています。
ページの読み込みスピードは2.5秒で変わりませんが、
ページの容量も1.38MBから1MB以下に減っています。
PageSpeed Insights(Google)
Googleさんの方はどうでしょうか。
スマホ

モバイルの方は64から68に改善しました。
「Poor」から「Needs Work」に昇格しましたね。
PC

PCの方は71から78に改善しました。
結果
GTmetrix |
PageSpeed Insights (Google) |
||||
| PageSpeed Score | YSlow Score | Fully Loaded Time | スマホ | PC | |
| 導入前 | D (69%) | E (58%) | 2.5s | 64/100 (Poor) |
71/100 (Need Work) |
| 導入後 | C (76%) | E (58%) | 2.5s | 68/100 (Need Work) |
78/100 (Need Work) |
何にせよ、入れておくだけでブログの閲覧スピードが上がってくれるなら、
入れないよりも入れておいた方がいいです。
ブログにアクセスがたくさん集まってくるようになると、
この数値がわずかでもチリツモでけっこうな数の人の離脱を防ぐことが可能になってきます。
BJ Lazy Loadのデメリット
プラグインを入れておくだけでブログの閲覧スピードが上がるとなればぜひとも導入を…。なのですが、一点だけ注意点があります。
というのも、Lazy Loadで表示される画像について、
Googlebotが認識やインデックスができない可能性があるという点です。
>> 海外SEO情報ブログ
実際にどんなことが起こりえるかというと、
Googleの画像検索からの流入ユーザーが減る可能性があります。
もちろん、
「別に画像からの流入なんてほぼないから気にしない。」
という場合はまったく問題ありません。
ただし、画像に毎回しっかりALT属性でキーワードを入力してる場合、
その労力が無駄になってしまう可能性があるということですね。
ただ、これにはチェック方法があります。
Googleのサーチコンソールの機能で、
「Fetch as Google」
という機能がありますので、
そこで調査対象の記事を登録して、
取得してレンダリング
をクリックすれば、以下の2つの場合の見え方をチェックできます。

ここで、問題なくGooglebotの方でも画像がでてきれば、
何の懸念もなくBJ Lazy Loadを使うことができます。
また、最終手段としては、プラグインのソースを調整して、
強制的にGooglebot に認識させる方法もあります。
>> wordpressでLazy Load系pluginをGooglebot に認識させる方法
まとめ
今回は、余計な手間を無しに画像の読み込みを遅らせることでWordPressブログの高速化を図るプラグイン「BJ Lazy Load」の設定方法や使い方について紹介しました。Googleの画像検索からの流入が減る可能性があるという小さなデメリットはあるものの、すぐにチェックできますし、プラグインを導入するだけでブログが高速化するというのはかなりありがたい方法です。
ブログ記事の閲覧スピードは意外と重要で、ブログへのアクセスが増えれば増えるほどその重要性は増していきます。
BJ Lazy Loadは導入するだけでブログの高速化を促すことができるありがたいプラグインですので、まだ導入していない場合はインストールしておくことをおすすめします。
今回は以上です。
最期までお読みいただきましてありがとうございました。
この記事が「タメなった!」場合はこちらのボタンからシェアをお願いします!
 |
著者プロフィール 漫画とゲームが大好きな、なかなか大人になれない36歳。 父親と母親、ともに教師の家の次男として生まれ平和に育つ。 20代後半に社会の洗礼を受け、毎月残業80時間を超す(残業代は出ない) ブラックなネット広告代理店にてネット関連のプロモーション業務に従事。 30歳の時、結婚と転職を機に、もっと人間らしい生活と、 嫁と家族の幸せを求めて独自でインターネットビジネスを始める。 現在は平和な職場環境の元、副業としてネットビジネスを展開し、 インターネットを活用して複数の収益源を確保することに成功。 自身のビジネスを拡大させながら、そこで得た秘訣や、 会社に頼らず、自身の能力で稼ぐ方法をメルマガで配信中。 配信しているメルマガの内容はコチラ。 ネットビジネスが初めての人向け、セミナー音声もプレゼント中です。 理不尽なことがと嘘が嫌いで、建設的なことやお話が好きです。 おすすめの漫画は「ヴィンランド・サガ」と「ぽっかぽか」です。 |
この記事を読んだ人はこんな記事も読んでます!
- プラグイン「Quick AdSense」でアドセンス広告が表示されない時の原因と対処方法
- 関連記事を表示させるWordPressプラグイン「YARPP」の設定方法と使い方
- 人気記事を表示するプラグイン「WordPress Popular Posts」の設定方法と使い方!サムネイルの表示方法やデータがありませんと表示された時の対処法も紹介
- No Self Pingsで余計なピンバックを無効化!このプラグインの使い方や重大なエラーが出た時の対処法も紹介
- Pz-LinkCardの設定方法と使い方!表示されない場合の解決策やおすすめのカスタマイズも紹介
こちらの記事を読んで思ったことや、疑問点などありましたら、コメント欄からの投稿も歓迎します。↓







最近のコメント